Html學習總結
1.什麼是html:HyperTextMarket language,超文本標記語言,是用來描述網頁語言,html使用標記標籤來描述網頁,html不是編程語言,是一種標記語言。
2.經歷過版本:HTML2.0、HTML3.2、HTML4.0、HTML4.0.1、HTML5
3.H5新特性:
•用於繪畫的canvas 元素
•用於媒介回放的video 和audio 元素
•對本地離線儲存的更好的支援
•新的特殊內容元素,例如article、footer、header、nav、 section
•新的表單控件,例如calendar、date、time、email、url、search
4.html都是由標籤組成的
5.html的基本格式:
<html>
<head>
放置一些属性信息,辅助信息。
引入一些外部的文件。(css,javascript)
它里面的内容会先加载。
meta:提供关于文档的信息
link:定义与外部资源的关系(css样式)
style:在文档内容定义样式
script:定义脚本程序,或者外联脚本文档
noscript:包含浏览器禁用脚本,或不支持脚本时显示的内容
</head>
<body>
存放真正的数据。
</body>
</html>
- DOCTYPE:聲明文件的版本
- meta:告訴瀏覽器一些關於該文件的資訊1.html注意事項:
•多數標籤都是有開始標籤和結束標籤,其中有個別標籤因為只有單一功能,或者沒有要修飾的內容可以在標籤內結束。
•想要對被標籤修飾的內容進行更豐富的操作,就用到了標籤中的屬性,透過對屬性值的改變,增加了更多的效果選擇。
•屬性與屬性值之間以「=」連接,屬性值可以用雙引號或單引號或不用引號,通常會用雙引號。或公司規定書寫規範。
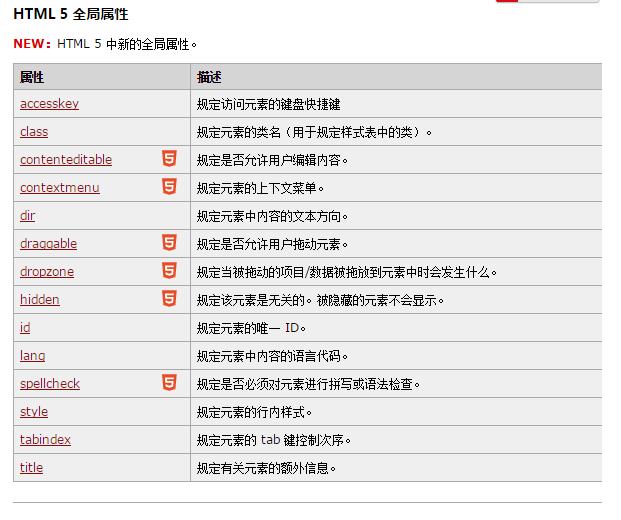
h5全域屬性:
文字元素
- br 换行
- wbr 软换行,在英文文章中,扩大缩小浏览器的时候,遇到某一个长单词的时候,<wbr>可以规定这个单词从哪里切开。1. href:url。
2. targert:页面打开方式_blank新建页面打开
3. 锚点:也就是回到顶部那种。先在顶部定义一个id,然后在超链接中使用锚点跳去,href="#id";
4. 如果href中指定的协议,浏览器不能解析,就会调用应用程序,可以解析的程序就可以打开。
•abrr 缩略语
•b 不带任何强调意义的标记一段文字,加粗
•strong 表示重要内容,加粗
•em 表示着重强调一段文字,倾斜
•i 不带任何强调意义的标记一段文字,倾斜
•cite 表示作品标题,将作品名倾斜
•del 表示从文档中删除的文字
•s 表示文字已经不再准确,也是删除线
•u 不带强调意义的给一段文字加下划线
•ins 表示加入文档的文字,也是下划线
•small 表示小号字体
•sub 表示下标文字
•sup 表示上标文字
•q 表示引自其它的内容,被q标签修饰的自己加了引号表示引用
•pre 表示格式化一段文字,也可以用来引入一段代码
•span css中使用的添加样式的模块
•p会换行,span不会换行
•注释
html实体
也就是在网页中使用<,>,空格等。
<>
嵌入元素
1. 嵌入图像
- img标签嵌入图像
- src属性:表示图像的路径
- alt属性:表示图像若显示不出来显示的内容
- width/height属性:设置图像的宽和高
2. 嵌入一张网页
- iframe标签表示嵌入一张网页
- src属性:表示超链接文档的地址
- width/height:该区域的宽和高
- name:给iframe命名,方便以后a标签的target属性调用进入实体页面
3. 视频/音频 video/audio
- scr:路径
- autoplay:自动播放视频
- controls:显示播放控件
- loop:循环播放
- width/height
4. 进度条
- progress标签
- max属性:规定任务一共需要多少工作 100%
- value属性:规定已经完成了多少任务 80%分组元素
1. p 段落标签,在开始和结束的位置上都会留下一段空行
- 属性:align,对齐方式
2. hr 分割线
- 属性:width宽度 100px或者30%
- align:对齐方式
- size:粗细
- color:颜色
3. 有序列表ol li
- type:列表前的序标号
- start:从第几个开始
4. 无序列表ul li
5. 自定义列表
- dl:表示自定义列表
- dd:表示自定义列表项
- dt:表示自定义列表标题
6. 区域
- p:声明一块区域
- span:声明一块区域 一般用于用户名密码之后的提示,例如:该用户名已被注册。
- p与span的区别:p一长列,自动换行,span一短列,不换行。
7. 图片区域
- figure图片区域,里边套img标签和figcaption和a标签等
- figcaption:表示对图片的描述
- 作用:格式化数据
- table 声明一个表格属性:
1.border 边框 border=1
2.width 宽度
3.cellpadding 文字与内边框的距离 cellpadding=10
4.cellspacing 单元格间距 cellspacing=0
•tr 行
1.align:对齐方式
•td 列
1.width/height
2.colspan 合并列
3.rowspan 合并行
•th 表头,会加粗,并且会居中
•caption 表格的标题
•给表格划分区域(不常用)
1.thead、tbody、tfoot
语义元素(不多用)
•h1~h6:表示标题
•header:表示头部
•nav:表示导航
•footer:表示尾部
•address:表示文档或article的联系信息
•aside:表示侧边栏
•section:表示主题区域
•article:表示一段独立的内容
<article>
<h3>Internet Explorer 9</h3>
<p>Windows Internet Explorer 9(简称 IE9)于 2011 年 3 月 14 日发布.....</p>
</article>
<!--header的使用方法-->
<header>
<h3>Welcome to my home page</h3>
<p>My name is Luogg</p>
</header>
<!--section的使用方法-->
<font color="blue" size="4">3.<section>的定义</font><br/>
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。<br/><br/>
<!--footer的使用方法-->
<font color="blue" size="4">4.<footer>的使用方法:</font>
<footer>
<p>作者 : Luogg</p>
<p>联系我 : <a href="http://www.cnblogs.com/luogg">luogg.blog.com</a></p>
</footer>
<!--新特性之nav导航标签的使用-->
<nav>
<a href="../right.html">回到主页</a>
</nav>
框架(就是在一个页面中展示多个页面),框架标签不能写在body标签当中或下面。不然浏览器无法解析。
•frameset:框架结构
•ros:将页面分为n行
•cols:将页面分为n列
•frame:放在框架中的每个html文档
<frameset rows="20%,*">
<frame src="top.html">
<frameset cols="15%,*">
<frame src="left.html">
<frame src="right.html" name="right">
</frameset>
</frameset>
表单元素(重点)
•作用:可以和服务器进行交互
中的属性:
1.action:定义一个URL,当点击提交按钮时,向这个URL发送数据
2.method(get/post):用于向action URL发送数据的HTTP方法。默认是get。
get和post区别:
1)get方式表单封装的数据直接显示在url上。post方式数据不显示在url上。
2)get方式安全级别较低,post级别较高。
3)get方式数据的长度,post支持大数据。•input 标签:定义输入字段,用户可在其中输入数据。
input 中 type属性:
1)type=text 文本框
2)type=password 密码
3)type=radio 单选按钮 name属性
4)type=checkbox 多选按钮
单选和多选都有默认值:checked="checked"
5)type=reset 重置按钮
6)type=submit 提交按钮
7)type=file 上传文件的输入项
8)type=button 按钮
9)type=image 图片(也是提交按钮,)
10)type=hidden 隐藏标签(用户不用看到的,但是咱们开发时必须要使用的,可以把数据封装到隐藏标签中,和表单一起提交到后台)
选择标签
select /select>选择下拉框 option 表示内容 /option
文本域textarea
textarea 文本内容 /textareavalue属性:
对于按钮、重置按钮和确认按钮:定义按钮上的文本。
对于图像按钮:定义传递向某个脚本的此域的符号结果。
对于复选框和单选按钮:定义 input 元素被点击时的结果。
对于隐藏域、密码域以及文本域:定义元素的默认值。
注释:不能与 type="file" 一同使用。
注释:与 type="checkbox" 和 type="radio" 一同使用时,此元素是必需的。•name属性:为 input 元素定义唯一的名称。
以上这篇HTML5学习心得总结(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,更多相关内容请关注PHP中文网(www.php.cn)!




