微信小程式 action-sheet元件詳細介紹
這篇文章主要介紹了微信小程式action-sheet元件詳細介紹的相關資料,需要的朋友可以參考下

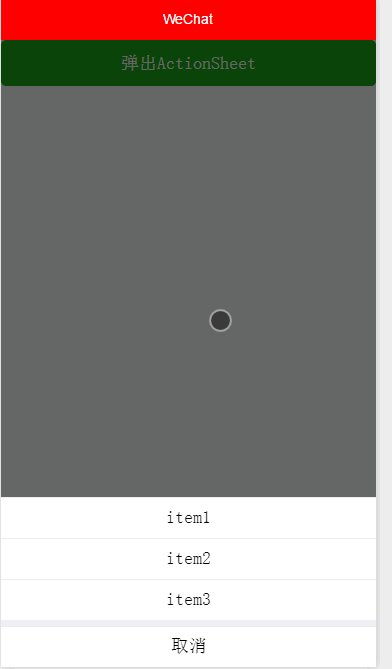
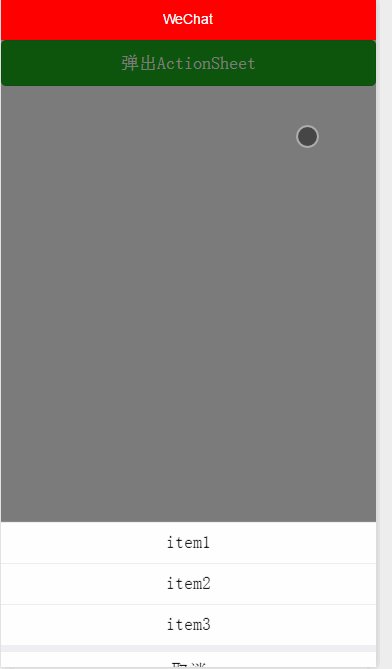
action-sheet元件是從底部彈出可選選單項,估計也是藉用IOS的設計添加的,action-sheet有兩個子組件,action-sheet-item為每個選項,action-sheet-cancel取消選項,與action-sheet-item中間會有間隔,並且點擊會觸發action-sheet監聽事件
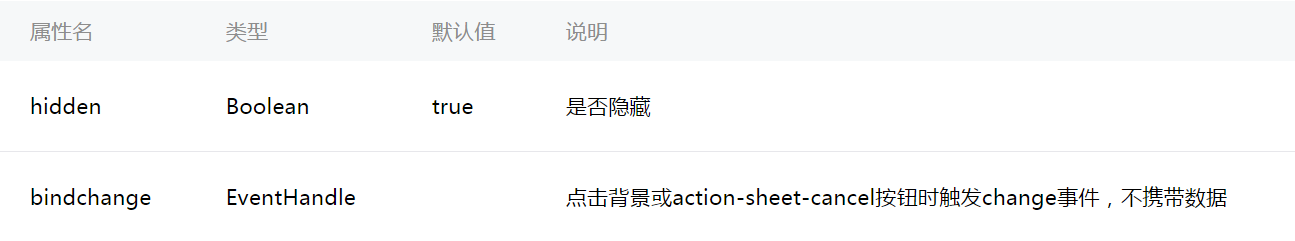
主要屬性:

wxml
<!--触发action-sheet事件-->
<button type="primary" bindtap="listenerButton">弹出ActionSheet</button>
<!--默认action-sheet为隐藏,由button触发-->
<action-sheet hidden="{{actionSheetHidden}}" bindchange="listenerActionSheet" >
<block wx:for-items="{{actionSheetItems}}" >
<action-sheet-item >{{item}}</action-sheet-item>
</block>
<!--自动隐藏action-sheet-->
<action-sheet-cancel>取消</action-sheet-cancel>
</action-sheet>登入後複製
js
Page({
data:{
// text:"这是一个页面"
actionSheetHidden: true,
actionSheetItems: ['item1', 'item2', 'item3']
},
listenerButton: function() {
this.setData({
//取反
actionSheetHidden: !this.data.actionSheetHidden
});
},
listenerActionSheet:function() {
this.setData({
actionSheetHidden: !this.data.actionSheetHidden
})
},
onLoad:function(options){
// 页面初始化 options为页面跳转所带来的参数
},
onReady:function(){
// 页面渲染完成
},
onShow:function(){
// 页面显示
},
onHide:function(){
// 页面隐藏
},
onUnload:function(){
// 页面关闭
}
})登入後複製
更多微信小程式action- sheet組件詳細介紹相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





