javascript中活靈活現的Array物件詳解
Feb 20, 2017 pm 02:40 PM前言
JavaScript中的Array對象,就是我們常說的數組對象,主要用於封裝多個任意類型的數據,並對它們進行管理。
所有主流瀏覽器均支援Array物件。
大家都知道Array實例有這四個方法:push、pop、shift、unshift。大家也都知道 push + pop實作棧, shift + push實作佇列。這裡不討論什麼先進後出、先進先出。
但一面這個題將要用到這幾個方法。
題目
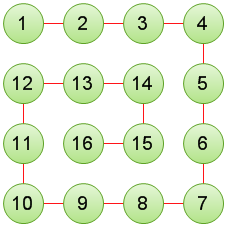
螺旋矩陣這個名詞,在後台語言中可能很熟悉,他是個二維數組,他有什麼特點呢?請看下圖:
以上是一個從外到內的螺旋矩陣,他的排列規則是從外圍開始走,一圈一圈繞道最裡面,就像一條盤旋著的蛇。
分析與解答
進入正題,今年9月份騰訊校招在線筆試題就有一個螺旋矩陣的題,傳入給定數字n,打印出n*n的螺旋矩陣,當時本菜鳥並沒有做出來,時間過後自己在電腦上想,然後恍然大悟明白的其中的奧妙。
雖然博主沒有記錄當時的程式碼,但是我是先定義了個n*n的二維數組,得到需要繞幾層,比如上面的是2層,然後就循環幾次,在內部用四個for循環,分別是上下左右給定義的二維數組插內容,具體的程式碼就沒法上了,反正方法很笨,而且並不是本文章的重點,下面進入本章主題:
前幾天我在codewars上做題,遇到了個螺旋矩陣的題,它是要求寫一個函數,給定一個矩陣二維數組參數,返回一個數組,該數組的元素順序就是螺旋矩陣的路徑。
例如:
function getLinear (spiral) {
//...做一些操作
}
var arr = [
[1,2,3],
[4,5,6],
[7,8,9]
]
getLinear(arr) // 返回 [1,2,3,6,9,8,7,4,5]
上面例子清除的看到getLinear函數是將傳入的'螺旋矩陣'用一維數組依序輸出了(我也不知道怎麼說了,反正就是把這個二維數組像蛇一樣盤旋著形成一維數組)
看到這個題的第一時間,我就想起了騰訊校招的那個題, 然後博主就用類似的四個for循環寫完了,然後提交。這個網站有個功能是,你做完題目可以看別人做的程式碼,部落客小心翼翼的點開答案列表,哇,第一條就深深吸引了我。雖然不記得別人寫的源碼,但大致是這樣的:
function getLinear(spiral) {
var item;
var linear = []
while (item = spiral.shift()) {
// 上
linear = linear.concat(item)
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
// 下
linear = linear.concat( spiral.pop().reverse())
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
}
return linear
}
對於菜鳥等級的我來說,剛開始還有點懵,因為跟我的思維不一樣,看了一會兒才發現其中的奧妙。比起我寫的真是好多了,這個程式碼不需要考慮傳入的是否為n*n數組,他可以解析任意數組例如2*3數組等。
而且程式碼絕對簡潔,對於有一定基礎的來說也很容易懂。
如果你有點困惑,就往下看,我的圖文解釋
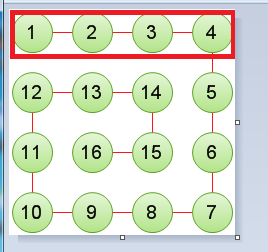
// 上 linear = linear.concat(item)
item為二維數組的第一個元素,就是第一個數組,將它移除數組並返回,如下:
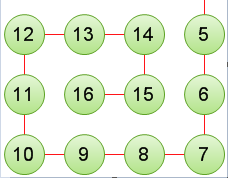
此行程式碼後,原始數組變成如下:
接下來,我們需要將5 6 7 加入要傳回的陣列中,也就是二維陣列的每個陣列元素的最後一個元素,我們可以用pop得到:
// 右
for (var i = 0; i < spiral.length; i++) {
linear.push( spiral[i].pop() )
}
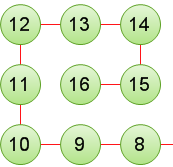
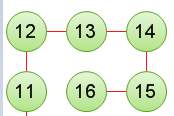
這時原來的二維數組變成瞭如下:
接下來我們要拿到最後一行10 9 8 並且倒置,將二維數組pop出最後一個數組然後將他reverse就可以了
// 下 linear = linear.concat(spiral.pop().reverse())
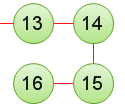
此時原來二維數組是這樣的:
取得左邊的就跟右邊類似,只需要將pop變成shift:
// 左
for (var i = spiral.length - 1; i >= 0; i --) {
linear.push(spiral[i].shift())
}
原來二維數組變成:
此時,一圈就結束了,然後while判斷是否進入下一圈。
總結
以上就是javascript中活靈活現的Array物件詳解的內容,更多相關內容請關注PHP中文網(www.php.cn) !

熱門文章

熱門文章

熱門文章標籤

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
















