微信小程式開發實戰 手把手教你開發跑步微信小程式
一、準備工作
1、註冊一個小程式帳號,得用一個沒註冊過公眾號碼的信箱註冊。
2、註冊過程中需要很多認證,有很多認證,比較繁瑣,如果暫時只是開發測試,不進行提審、發布的話,只要完成營業執照號填寫就可以了,不需要完成微信認證。
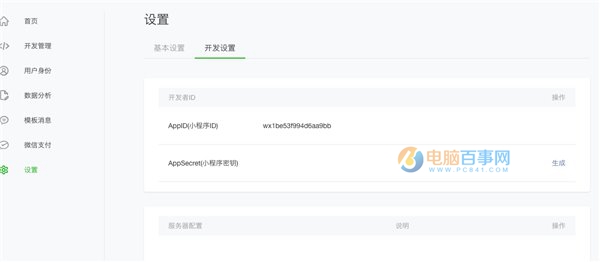
3、註冊完帳號,登錄,在主頁面左邊列表中點選設置,然後再設定頁面中選開發設定就可以看到AppID,用於登入開發工具。

主頁

設定頁
二、開發工具
可到官網下載開發工具下載


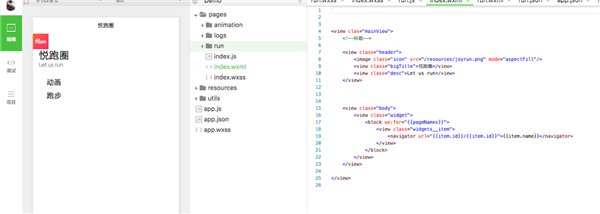
開發工具編輯頁
三、開始專案
開啟開發者工具,選擇小程式選項,到達新增專案頁面

這時候在前面設定頁面的AppId就用到了。
如果專案目錄中的檔案是空資料夾,會提示是否建立quick start專案。
選擇“是”,開發者工具會幫助我們在開發目錄中產生一個簡單的demo。
這個Demo擁有一個完整的小程式的大概框架。
1、框架
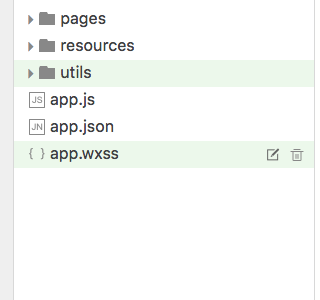
先看下一目錄:

app.js:小程式邏輯,生命週期,,全域變量
app.json:小程式公共設置,導覽列顏色等,不可以註解
app.wxss :小程式公共樣式,類別CSS。
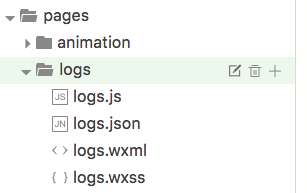
小程式頁面構成:

頁面構成
每一個小程式頁面是由同路徑下同名的四個不同後綴檔案的組成,如:index.js、index.wxml、index.wxss、index.json。

微信小程式中的每一個頁面的【路徑+頁面名稱】都需要寫在app.json的pages中,而pages中的第一個頁面是小程式的首頁。

路徑
這四個檔案依照功能可以分成三個部分:
設定:json檔案
邏輯層:js檔
視圖層:wxss.wxml檔
在iOS上,小程式的javascript程式碼是運行在JavaScriptCore中
在Android上,小程式的javascript程式碼是透過X5核心來解析
在開發工具上,小程式的javascript程式碼是運行在nwjs(chrome核心)。所以開發工具上的效果跟實際效果有所出入。
2、元件
微信提供了許多元件,主要分為八種:
視圖容器、
基礎內容、
表單元件、
操作回饋、
導覽、
媒體元件、
地圖、
畫布
包含view、scroll-view、button、form等普通常用的元件,也提供了地圖map、畫布canvas。
元件主要屬於視圖層,透過wxml來進行結構佈局,類似html。透過wxss修改樣式,類似css。
元件使用語法實例:
這是一個普通視圖樣式修改過的視圖更多的組件以及相關使用方法可以到官方文檔-組件查看
3、 API
網路
媒體
資料
位置*&
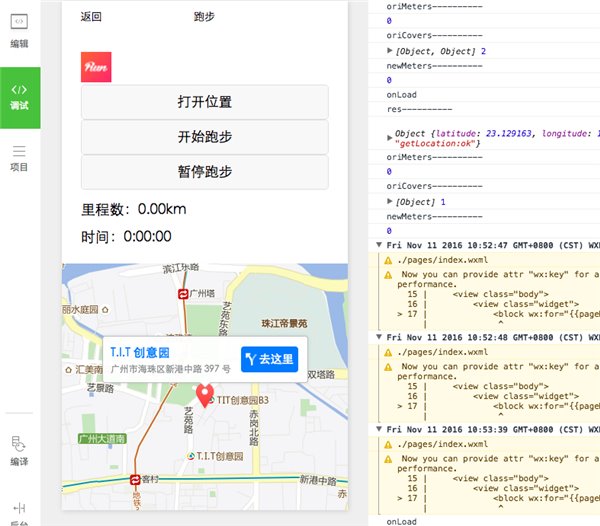
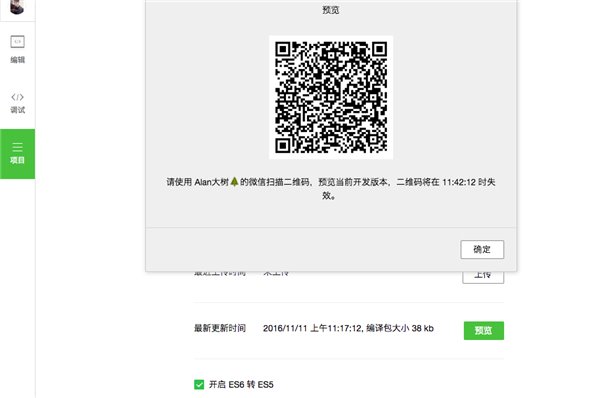
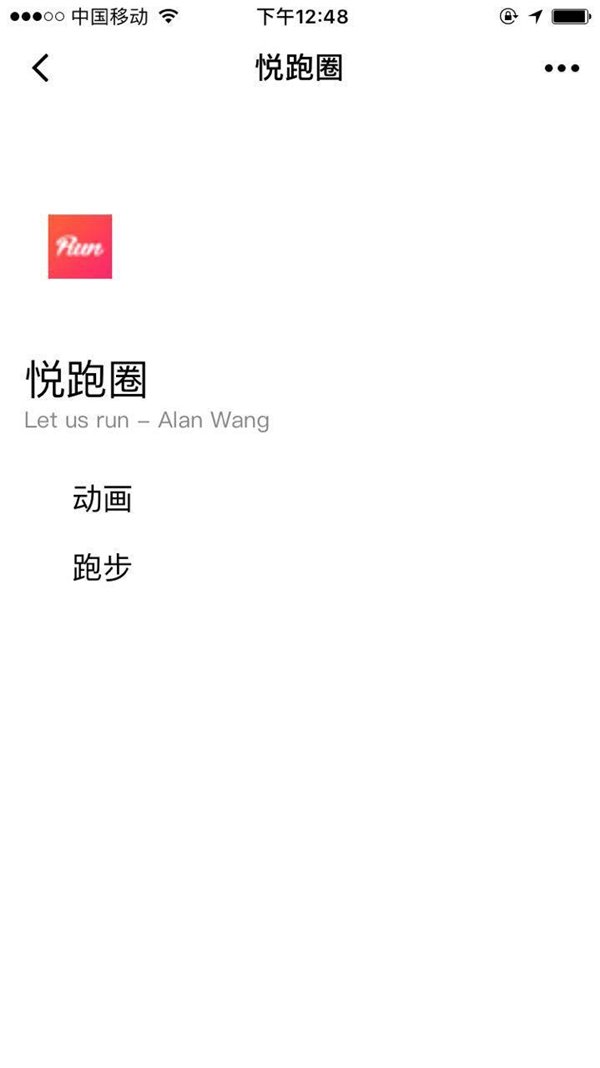
設備介面開發介面其中網路請求的使用必須先到公眾平台登入小程式帳號,在設定頁面那裡,設定允許存取的域名,網路請求包含了普通的http請求、支援上傳、下載、socket。基本上滿足了我們開發中所需的網路需求。 這些API屬於邏輯層,寫在js檔案中,使用實例:wx.getLocation({ type: 'wgs84', success: function(res) { var latitude = res.latitude var longitude = res.longitude accuracy }})可以到官方文件-API查看其它API的使用方法。 4、編譯運行1、模擬器可以在模擬器上看效果,上面降到了運行底層不同,效果跟在手機上運行有些差異







熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程






