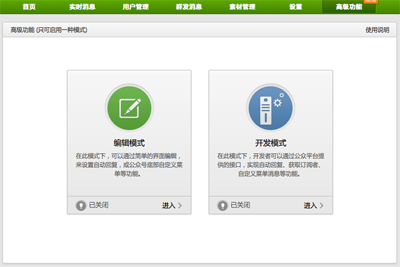
點擊公眾平台後台導航的「高級功能」就可以進入,該頁面有兩個模式選擇,分別為“編輯模式”和“開發模式”,如下圖:
預設兩個模式都是關閉狀態,兩種模式不能同時開啟,我們這次先點選編輯模式區域進入編輯模式設定頁面,如下圖:
模式總開關。點擊開啟後,下面兩個區域才會有設定和啟用按鈕出現。
自動回覆開關。點擊啟用後可以使用用戶關注自動回覆、用戶預設回覆和用戶關鍵字回覆功能。
自訂選單開關。點擊啟用後可以使用自訂選單,利用自訂選單給使用者更好體驗。
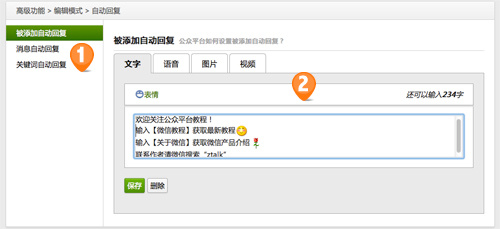
自動回覆是微信官方為沒有開發能力的公眾帳號的強大工具,靈活使用自動回覆功能不僅可以引導使用者進行自助資訊獲取,還可以提升使用者使用體驗,甚至可以完成一些複雜的互動功能,啟用自動回覆後點擊「設定」按鈕進入自動回覆設定頁面,如下圖:
自動回覆類型。被加入自動回覆是指用戶追蹤公眾帳號時,公眾帳號自動傳送的歡迎詞;訊息自動回覆是指用戶傳送訊息時關鍵字自動回覆無法符合時的預設回覆;關鍵字自動回覆是指用戶傳送訊息符合設定的規則時自動回覆對應內容;
回覆訊息設定框。被加入自動回覆和訊息自動回复的訊息設定框是一樣的,只支援文字、語音、圖片和視訊回复,文字最多300個字符,英文漢字一樣計算,語音、圖片和影片從素材庫選取。

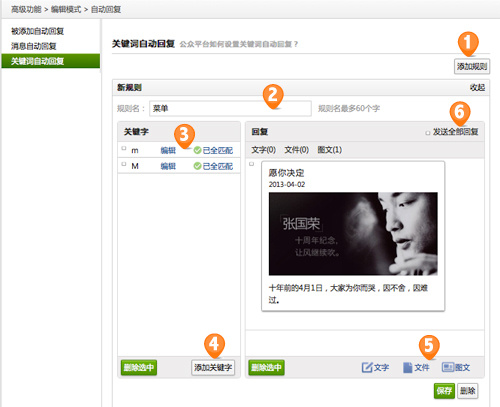
添加新規則按鈕。點擊後出現新規則編輯表單。
新規則名稱。這個取名規則主要是方便記憶這個規則設定的。
關鍵字清單。當使用者輸入那些字元時自動傳回訊息,這裡要注意的是記得將全匹配打鉤,否則只要使用者輸入的一串文字中帶有這個關鍵字時,就會發送訊息。
新增關鍵字按鈕。點擊後彈出關鍵字添加框。
回覆訊息內容選擇。有三種文字、文件、圖文,文字不能超過300字,檔案是指語音、圖片和影片等多媒體內容,圖文是指圖文訊息。
回复訊息內容有多個時,可以選擇發送全部,這樣用戶會同時收到多個回复,否則用戶會隨機收到其中一個回复。
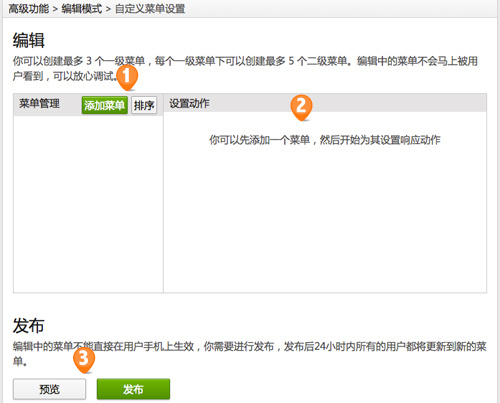
自訂選單目前官方還處在內測階段,只有少量媒體類和企業類公用帳號取得使用資格,ZTalk沒有申請到只有上別人的後台截圖介紹了。介紹前先說個醜事,為了示範我直接把bianews的菜單全刪除了,本以為沒預覽和保存應該沒事,結果發現刪除就是直接沒了,後來是對照手機上的菜單設置重新搞了一遍,這裡也順便給大家提個醒,刪除選單請謹慎…自訂選單的主設定頁面如下:
新增主選單按鈕,即公眾平台最底下那一篇菜單,最多只能創建三個。
排序可以對選單重新排序,直接拖曳選單即可,如下圖:
選單動作設定框。自訂選單目前只有兩個動作,一個是點擊顯示子選單,一個是點擊發送訊息。
預覽和發布按鈕,發布即同步到公眾帳號手機端,用戶在24小時內都會更新。
預覽會彈出一個模擬手機框讓編輯看效果,如下圖:
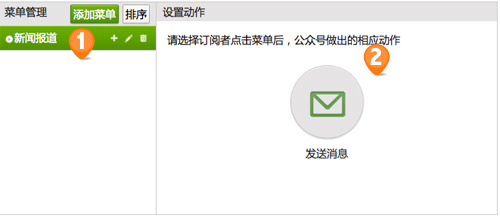
點擊新增選單按鈕,在彈出視窗輸入選單名,就可以新增一個主選單,如下圖:
主選單設定。加號為新增子選單,鉛筆為修改主選單名,廢紙簍為刪除主選單,刪除時連同下面的子選單一併刪除。
主選單動作設定。
在未新增任何子選單時主選單也可以新增傳送訊息的動作,即在公眾帳號點擊主選單時發送一個圖文訊息或多媒體訊息;
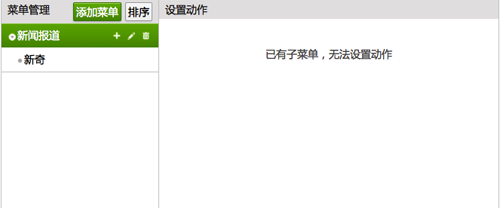
新增了子選單後會變成下圖,即主選單自動賦予了點擊顯示子選單功能,無法再綁定發送訊息功能:
點擊主選單的加號,在彈出視窗輸入選單名,就可以新增一個新的子選單,如下圖:
子選單選項。鉛筆為修改選單名,廢紙簍為刪除該子選單,子選單下方無法再建子選單,每個主選單最多只能新建5個子選單。
子選單動作設定。子選單動作只能綁定發送訊息,訊息類型有文字、語音、圖片、影片和圖文訊息。
公共平台的編輯模式介紹基本上就是這些,比較簡單,但越是簡單的東西只要你肯用心思考就能玩出不同的東西,下一期為大家帶來實例操作,由於大部分公眾帳號都沒有自訂選單,因此實例主要是用自動回覆功能實現。
更多《微信公眾平台入門到精通》Vol.4相關文章請關注PHP中文網!




