這篇文章主要介紹了php基於ob_start('ob_gzhandler')實現網頁壓縮功能的方法,涉及php中ob_gzip、ob_start等函數操作緩衝區及內容壓縮相關技巧,需要的朋友可以參考下
本文實例講述了php基於ob_start('ob_gzhandler')實作網頁壓縮功能的方法。分享給大家供大家參考,具體如下:
PHP生成網頁後傳送給瀏覽器顯示,頁面的開啟速度除了與使用者的網速有關,往往也跟頁面的大小有很關係,我們可以從網頁大小著手,以提高網頁的反應速度。
下面的程式碼是壓縮網頁的例子,我們利用ob_gzip函數,使用ob_start將輸出內容壓縮後放到「緩衝區」後再輸出 。
PHP程式碼
//启用压缩
if(function_exists('ob_gzip'))
{
ob_start('ob_gzip');
}
//准备一些待压缩的内容
for($i=0; $i<100; $i++)
{
echo('这里是测试内容 <br>');
}
//输出压缩成果
ob_end_flush();
//这是ob_gzip压缩函数
function ob_gzip ($content)
{
if( !headers_sent() && extension_loaded ("zlib") && strstr ( $_SERVER["HTTP_ACCEPT_ENCODING"], "gzip")){
$content = gzencode($content,9);
header ("Content- Encoding: gzip");
header ("Vary: Accept- Encoding");
header ("Content- Length: ".strlen ($content));
}
return ($content) ;
}到底作用有 多大,在這裡我就上面的程式碼進行了測試。
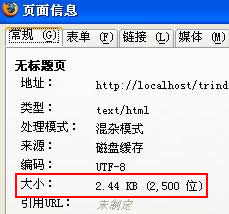
壓縮前:

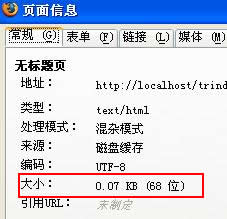
壓縮後:

更多php基於ob_start(ob_gzhandler)實現網頁壓縮功能的方法相關文章請關注PHP中文網!




