text-shadow是為文字添加陰影效果,box-shadow是為元素塊添加週邊陰影效果。隨著HTML5和CSS3的普及,此特殊效果使用越來越普遍。
基本語法是{box-shadow:[inset] x-offset y-offset blur-radius spread-radiuscolor}
物件選擇器 {box-shadow:[投影方式] X軸偏移 Y軸偏移陰影模糊半徑陰影擴展半徑陰影顏色}
box- shadow屬性的參數設定取值:
陰影類型:此參數可選。如不設值,預設投影方式是外陰影;如取其唯一值“inset”,其投影為內陰影;
X-offset:陰影水平偏移量,其值可以是正負值。如果值為正值,則陰影在物件的右邊,其值為負值時,陰影在物件的左邊;
Y-offset:陰影垂直偏移量,其值也可以是正負值。若為正值,則陰影在物件的底部,其值為負值時,陰影在物件的頂部;
陰影模糊半徑:此參數可選,,但其值只能為正值,如果其值為0時,表示陰影不具有模糊效果,其值越大陰影的邊緣就越模糊;
陰影擴展半徑:此參數可選,其值可以是正負值,如果值為正,則整個陰影都會延展擴大,反之值為負值時,則縮小;
陰影顏色:此參數可選。如不設定顏色,瀏覽器會取預設色,但各瀏覽器預設取色不一致,特別是在webkit核心下的safari和chrome瀏覽器下表現為透明色,在Firefox/Opera下表現為黑色(已驗證),建議不要省略此參數。
瀏覽器的相容:

為了相容於各主流瀏覽器並支援這些主流瀏覽器的較低版本,在基於Webkit的Chrome和Safari等瀏覽器上使用box-shadow屬性時,我們需要將屬性的名稱寫成-webkit-box-shadow的形式。 Firefox瀏覽器則需要寫成-moz-box-shadow的形式。
.box-shadow{
//Firefox4.0-
-moz-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Safariand Google chrome10.0-
-webkit-box-shadow:投影方式 X轴偏移量 Y轴偏移量阴影模糊半径 阴影扩展半径 阴影颜色;
//Firefox4.0+、 Google chrome 10.0+ 、 Oprea10.5+ and IE9
box-shadow: 投影方式 X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色;
}注意:出於方便,後文的css屬性有的地方只寫了box-shadow屬性,沒有寫-moz-和-webkit-前綴的形式,在使用中不要忘記加上。
為了更清楚的了解box-shadow的特徵,做幾個小測試,看效果:
相關程式碼:
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<p class="obj box-shadow-1"></p>
<p class="outer">
<p class="inner"></p>
</p>
<p class="obj box-shadow-2" ></p>
<p class="obj box-shadow-3" ></p>
<p class="obj box-shadow-4" ></p>
<p class="obj box-shadow-5" ></p>
<p class="obj box-shadow-6" ></p>
<p class="obj box-shadow-7" ></p>
<p class="obj box-shadow-8" ></p>
<p class="obj box-shadow-9" ></p>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>
結論:
1) 從.box-shadow-1的效果可以得出不指定屬性陰影顏色的情況下,陰影在webkit核心下的safari和chrome瀏覽器下表現為透明色,在Firefox/Opera下表現為黑色。

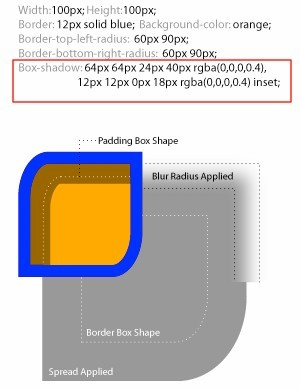
2) 從內外兩個p塊inner、outer的比較來看,所有支援box-shadow的主流瀏覽器都表現為:內層陰影撐破外層容器將整個陰影效果呈現出來。 W3C標準以圖示的方式對box-shadow的原理和表現進行了解讀:

從圖中我們可以了解到:圓角border-radius,陰影擴展半徑、陰影模糊半徑以及padding是如何影響物件陰影的:非零值的border-radius將會以相同的作用影響陰影的外形,但border-image不會影響物件陰影的任何外形;物件陰影同box模型的層次一樣,外陰影會在物件背景之下,內陰影會在邊框之下背景之上。我們知道,預設情形背景圖片是在背景顏色之上的。所以整個層級是:邊框>內陰影>背景圖片>背景顏色>外陰影。
3) 從. box-shadow-2到. box-shadow-5的效果,我們可以了解到box-shadow取值的作用。
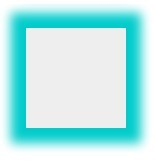
. box-shadow-2是xy沒有偏移,陰影大小10px,沒有擴展半徑,顏色#0CC即rgba(0, 204,204, 1),這裡我們使用的是顏色HEX值;效果

而. box-shadow-3是在. box-shadow-2效果的基礎上,應用了rgba顏色值,好處是為box-shadow陰影添加了alpha透明效果。效果:

. box-shadow-4在. box-shadow-2效果的基礎上添加了陰影擴展半徑15px。

. box-shadow-5在. box-shadow-2效果的基礎上,將外陰影設為內陰影。

4). box-shadow-6一個元素使用了多個陰影,多個陰影之間用逗號分隔。給物件四邊設定陰影效果,我們是透過改變x-offset和y-offset的正負值來實現,其中x-offset為負值時,產生左邊陰影,為正值時產生右邊陰影,y-offset為正值是產生底部陰影,為負值時產生頂部陰影。並且把模糊半徑設定為0,如果不設定為0的話那麼其他三邊也會有陰影。這點要注意!

注意這樣的寫法是錯誤的:{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
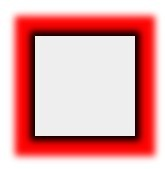
並且此處還涉及到一個多陰影的順序問題。當給同一個元素使用多個陰影屬性時,需要注意它的順序,最先寫的陰影將顯示在最頂層,如. box-shadow-7設為不同的模糊值:
. box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
將能看出層疊的順序效果:

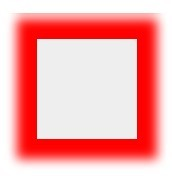
如果將兩個陰影效果調一下,改為如下:
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
將只顯示紅色的陰影效果,因為紅色陰影層在上面,模糊半徑大,將後面的黑色陰影完全遮擋。

得出的結論是:如果前面的陰影模糊值小於後面的陰影模糊值,那麼前面的顯示在後面之上,如果前面陰影的模糊值大於後面的陰影模糊值,那麼前面的陰影就會遮住後面的陰影效果。
4) 類別border邊框效果(只設定陰影擴充半徑和陰影顏色)
.box-shadow-9呈現的效果,同boder:1px solid red相似,但box-shadow的效果與border效果在對象高度上有區別,正好要比border高度大一個擴展半徑。而且陰影不會影響頁面的任何佈局,這一點可以透過查看firebug下的layout圖得以證實。

5) 在ie下模擬css3中的box-shadow陰影效果
方法一:可以使用IE的Shadow濾鏡
基本語法:filter:progid:DXImageTransform.Microsoft.Shadow(color='顏色值', Direction =陰影角度(數值),Strength=陰影半徑(數值));
注意:濾鏡必須配合background屬性一起使用,否則濾鏡失效。
IE下模擬css3中的box-shadow(陰影)代碼:
.box-shadow{
filter: progid: DXImageTransform.Microsoft.Shadow(color='#969696',Direction=135, Strength=5);/*for ie6,7,8*/
background-color: #ccc ;
-moz-box-shadow:2px 2px 5px #969696;/*firefox*/
-webkit-box-shadow:2px 2px 5px #969696;/webo:2px 2px 5px #969696;/web #*
box-shadow:2px 2px 5px #969696;/*opera或ie9*/ }[css] view plain copy
width:423px;
height:229px;
float:left;
padding:8px;
margin:2px 18px 13px 21px;
display:inline;
border:1px solid #d3c998;
border-radius:2px; filter:progid:DXImageTransform.Microsoft.Shadow(color='#3*filter:progid:DXImageTransform.Microsoft.Shadow(color='#3c , Direction=135,Strength=5);/*for ie6,7,8*/background-color: #fff;
-moz-box- shadow:2px 2px 5px#d3c998;/*firefox*/ -webkit-box-shadow:2px 2px 5px#d3c998;/*webkit*/*#2px# #d3c998;/*opera或ie9*/
}
js和.htc的hack檔案可以實作IE 中的陰影效果。 ie-css3.htc是一個可以讓IE瀏覽器支援部份CSS3屬性的htc文件,不只是box-shadow,它還可以讓你的IE瀏覽器支援圓角屬性border -radius和文字陰影屬性text-shadow。
它的使用方法是:下載它並放到你的伺服器目錄
在你的
裡面寫入下面的程式碼:這個腳本的缺點是IE只支援一部分的box-shadow值。要注意:
jQuery的外掛jquery.boxshadow.js,外掛程式的下載位址是http://www.php.cn/使用方法很簡單,將該檔案和jquery版本庫引入head標籤,插入以下js效果程式碼:
$(document).ready(
function(){ if($.browser.msie) { $('.obj').boxShadow(-10,-10,5,"#0cc"); /// obj元素使用了box-shadow } }); 注意:js中可以使用:obj.style .webkitBoxShadow=值(字串);obj.style.MozBoxShadow=值(字串);obj.style.boxShadow=值(字串); 補充知識:CSS3的屬性 border-top-left-radius:[ 預設值:0 取值:
用長度值設定物件的左上角(top-left)圓角半徑長度。不允許負值
用百分比設定物件的左上角(top-left)圓角半徑長度。不允許負值 說明: 設定或擷取物件的左上角圓角邊框。提供2個參數,2個參數以空格分隔,每個參數允許設定1個參數值,第1個參數表示水平半徑,第2個參數表示垂直半徑,如第2個參數省略,則預設等於第1個參數。 如設定border-top-left-radius:5px10px;表示top-left這個角的水平圓角半徑為5px,垂直圓角半徑為10px。對應的腳本特性為borderTopLeftRadius。 更多CSS3陰影 box-shadow的使用和技巧總結相關文章請關注PHP中文網!




