*#**#**#*1.transition*#**#**#* 語法:transition: property duration timing-function delay;*#* 〠-property 〠-property 屬性名稱 transition-property: none | all | property*#* none 沒有屬性會獲得過度效果*#* none 沒有屬性會獲得過度效果*#* *#* property 定義套用過度效果css 屬性名稱列表,列表以逗號分割。 *#* indent 元素屬性名稱*#* -duterration 或完成過度效果需要多少次文法 -duration 或完成過度效果需要多少次文法 外#* time 規定完成過渡效果所需的花費的時間。預設值是0, 表示不會有效果*#* transition-timing-function 規定速度效果的速度曲線。 *#* 語法: transition-timing-function: linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);*#* 相同速度開始至結束的過度效果。 *#* ease 規定慢速度開始,然後邊快,然後慢速度結束。 *#* ease-in 規定以慢速度開始的過度效果。 *#* ease-out 規定以慢速度結束的過度效果。 *#* ease-in-out 規定以慢速度開始和結束的過渡效果。 *#* cubic-bezier(n,n,n,n) 在cubic-bezier中定義自己的值,可能的值是0至1之間的數值。 *#* transition-delay 定義過度效果何時開始*#* timeton-delay time*的時間。 *#**#* 範例:*#* *#* 111< /p>*#* 結果:元素的位置改變。 *#* 範例:(縮放) 範例:(扭曲)
hover{webkit-transform:scale(2);}
1>
4B]>]>>> 結果:如圖
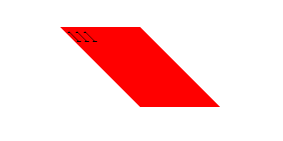
範例:(扭曲)
.box{width:80px;height:80px;background:red;margin:100px auto 0; transight:80px;background:red;margin:100px auto 0; transight:80px;background:red;margin:100px auto 0; transitionition:2s; }
.box:hover{-webkit-transform:skewX(45deg);}* ] gt;
]lt;p class="box">111
:如圖

(H ] .box{width:80px;height:80px;background:red;margin:box{width:80px;height:80px;background:red;margin:box{width:80px;height:80px;background:red;margin:box{width:80px;height:80px;background:red;margin: 100px auto 0; transition:2s;}
.box:hover{-webtrix-transform:ma .box:hover{-webtrix-transform:ma .box:hover{-webtrix-transform:
111
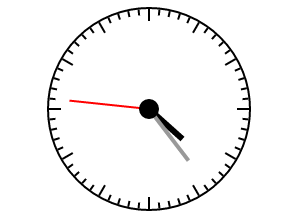
簡報文件:
樣式 id="css">
#000; #wrap{width:200px;height:200px;border:2pxsolid #000;邊距:100px 自動;邊界半徑:50%;位置:相對;}
#wrap ul{邊距:0;填滿:0;高度:200px;職位:親屬;列表樣式:無;}
#wrap ul li{ 寬度:2px;高度:6px;背景:#000;位置:絕對;左:99px;上:0; -webkit-transform-origin:center 100px;}
#wrap ul li:nth-of-type(5n+1){ height:12px;}
#hour{寬度:6px;高度:45px;背景:#000;位置:絕對;左:97px;上:55px;-webkit-transform-origin:底部;}
#min{寬度:4px;高度:65px;背景:#999;位置:絕對;左:98px;頂部:35px;-webkit-transform-origin:底部;}
#sec{寬度:2px;高度:80px;背景:紅色;位置:絕對;左:99px;頂部:20px; -webkit-transform-Origin:bottom;}*#* .ico {width:20px; height; height:20px;背景:#000;邊界半徑:50%;位置:絕對;左:90px;頂部:90px;}
更多css3 過渡和2d變換—回顧相關文章請關注PHP中文網!