JSON(JavaScript Object Notation) 是一種輕量級的資料交換格式。
它是基於JavaScript(Standard ECMA-262 3rd Edition - December 1999)的子集。
JSON採用完全獨立於語言的文字格式,但也使用了類似C語言家族的習慣(包括C, C++, C#, Java, JavaScript, Perl, Python等) 。
這些特性使JSON成為理想的資料交換語言。 易於人閱讀和編寫,同時也易於機器解析和生成(網路傳輸速度)。
JSON 文法
JSON 語法規則
JSON 語法是JavaScript 對象表示語法的子集。
資料在名稱/值對中
資料由逗號分隔
花括號保存物件
#方括號保存陣列
#JSON 資料的書寫格式是:名稱/值對。
名稱/值對組合中的名稱寫在前面(在雙引號中),值對寫在後面(同樣在雙引號中),中間用冒號隔開:
"firstName":"John"
這很容易理解,等價於這條JavaScript 語句:
firstName="John"
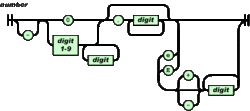
##數字 (整數或浮點數)
字串(在雙引號)
邏輯值(true 或false)
數組(在方括號中)
物件(在花括號中)
null
JSON結構有兩種結構
#json簡單說就是javascript中的物件和數組,所以這兩個結構就是物件和陣列兩種結構,透過這兩個結構可以表示各種複雜的結構
#1、物件:物件在js中表示為「{}」括起來的內容,資料結構為{key:value,key:value,...}的鍵值對的結構,在物件導向的語言中,key為物件的屬性,value為對應的屬性值,所以很容易理解,取值方法為物件.key 取得屬性值,這個屬性值的型別可以是數字、字串、陣列、物件幾種。
2、陣列:陣列在js中是中括號「[]」括起來的內容,資料結構為["java ","javascript","vb",...],取值方式和所有語言中一樣,使用索引獲取,字段值的類型可以是 數字、字串、陣列、物件幾種。
經過物件、陣列2種結構就可以組合成複雜的資料結構了。
简单地说,JSON 可以将 JavaScript 对象中表示的一组数据转换为字符串,然后就可以在函数之间轻松地传递这个字符串,或者在异步应用程序中将字符串从 Web 客户机传递给服务器端程序。这个字符串看起来有点儿古怪,但是JavaScript很容易解释它,而且 JSON 可以表示比"名称 / 值对"更复杂的结构。例如,可以表示数组和复杂的对象,而不仅仅是键和值的简单列表。
按照最简单的形式,可以用下面这样的 JSON 表示"名称 / 值对":
"firstName":"Brett"}
这个示例非常基本,而且实际上比等效的纯文本"名称 / 值对"占用更多的空间:
firstName=Brett
但是,当将多个"名称 / 值对"串在一起时,JSON 就会体现出它的价值了。首先,可以创建包含多个"名称 / 值对"的 记录,比如:
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"}表示数组从语法方面来看,这与"名称 / 值对"相比并没有很大的优势,但是在这种情况下 JSON 更容易使用,而且可读性更好。例如,它明确地表示以上三个值都是同一记录的一部分;花括号使这些值有了某种联系。
当需要表示一组值时,JSON 不但能够提高可读性,而且可以减少复杂性。例如,假设您希望表示一个人名列表。在XML中,需要许多开始标记和结束标记;如果使用典型的名称 / 值对(就像在本系列前面文章中看到的那种名称 / 值对),那么必须建立一种专有的数据格式,或者将键名称修改为 person1-firstName这样的形式。
如果使用 JSON,就只需将多个带花括号的记录分组在一起:
{
"people":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
]
}
这不难理解。在这个示例中,只有一个名为 people的变量,值是包含三个条目的数组,每个条目是一个人的记录,其中包含名、姓和电子邮件地址。上面的示例演示如何用括号将记录组合成一个值。当然,可以使用相同的语法表示多个值(每个值包含多个记录):
{"programmers":[
{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
],
"authors":[
{"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"},
{"firstName":"Tad","lastName":"Williams","genre":"fantasy"},
{"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"}
],
"musicians":[
{"firstName":"Eric","lastName":"Clapton","instrument":"guitar"},
{"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"}
]}
在处理 JSON 格式的数据时,没有需要遵守的预定义的约束。所以,在同样的数据结构中,可以改变表示数据的方式,甚至可以以不同方式表示同一事物。这里最值得注意的是,能够表示多个值,每个值进而包含多个值。但是还应该注意,在不同的主条目(programmers、authors 和 musicians)之间,记录中实际的名称 / 值对可以不一样。JSON 是完全动态的,允许在 JSON 结构的中间改变表示数据的方式。
掌握了 JSON 格式之后,在 JavaScript 中使用它就很简单了。JSON 是 JavaScript 原生格式,这意味着在 JavaScript 中处理 JSON 数据不需要任何特殊的 API 或工具包。
例如,可以创建一个新的 JavaScript 变量,然后将 JSON 格式的数据字符串直接赋值给它:
var people={"programmers":[{"firstName":"Brett","lastName":"McLaughlin","email":"aaaa"},
{"firstName":"Jason","lastName":"Hunter","email":"bbbb"},
{"firstName":"Elliotte","lastName":"Harold","email":"cccc"}
],
"authors":[
{"firstName":"Isaac","lastName":"Asimov","genre":"sciencefiction"},
{"firstName":"Tad","lastName":"Williams","genre":"fantasy"},
{"firstName":"Frank","lastName":"Peretti","genre":"christianfiction"}
],
"musicians":[
{"firstName":"Eric","lastName":"Clapton","instrument":"guitar"},
{"firstName":"Sergei","lastName":"Rachmaninoff","instrument":"piano"}
]}
这非常简单;people包含前面看到的 JSON 格式的数据。但是,这还不够,因为访问数据的方式似乎还不明显。
尽管看起来不明显,但是上面的长字符串实际上只是一个数组;将这个数组放进 JavaScript变量之后,就可以很轻松地访问它。实际上,只需用点号表示法来表示数组元素。所以,要想访问 programmers 列表的第一个条目的姓氏,只需在 JavaScript 中使用下面这样的代码:
people.programmers[0].lastName;
下面是使用同一变量的几个示例。注意,数组索引是从零开始的。所以,这行代码首先访问 people变量中的数据;然后移动到称为
programmers的条目,再移动到第一个记录([0]);最后,访问 lastName键的值。结果是字符串值 “McLaughlin”。
people.authors[1].genre//Valueis"fantasy" people.musicians[3].lastName//Undefined.Thisreferstothefourthentry,andthereisn'tone people.programmers[2].firstName//Valueis"Elliotte"
修改数据利用这样的语法,可以处理任何 JSON 格式的数据,而不需要使用任何额外的 JavaScript 工具包或 API。
正如可以用点号和方括号访问数据,也可以按照同样的方式轻松地修改数据:
people.musicians[1].lastName="Rachmaninov";
换回字符串在将字符串转换为 JavaScript 对象之后,就可以像这样修改变量中的数据。
最终结是,如果要处理大量 JavaScript 对象,那么 JSON 是一个好选择,这样就可以轻松地将数据转换为可以在请求中发送给服务器端程序的格式。
1、对象是一个无序的“‘名称/值’对”集合。[3]
(1)一个对象以“{”(左括号)开始,“}”(右括号)结束。
(2)每个“名称”后跟一个“:”(冒号);
(3)“‘名称/值’ 对”之间使用“,”(逗号)分隔。(如图所示,图中表示数据的方式是类似非确定性自动机的形式,没学过编译原理的人,可能理解起来困难点,实际上也是正则表达式的形式。下同)

例子:表示人的一个对象:
{
"姓名":"大憨",
"年龄":24
}
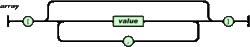
(1)一个数组以“[”(左中括号)开始,“]”(右中括号)结束。2、数组是值(value)的有序集合。
(2)值之间使用“,”(逗号)分隔。
例子:一组学生
{
"学生":
[
{"姓名":"小明","年龄":23},
{"姓名":"大憨","年龄":24}
]
}
说明:此Json对象包括了一个学生数组,而学生数组中的值又是两个Json对象。

3、值(value)可以是雙引號括起來的字符字串(string)、數值(number)、true、false、 null、物件(object)或陣列(array)。這些結構可以嵌套。

4、
4、 字元
字元
#字串(string)是由雙引號包圍的任意數量Unicode字元的集合,使用反斜線轉義。一個字元(character)即一個單獨的字串(character string)。 字串(string)與C或Java的字串非常相似。

##
6概念比較
與XML的比較
可讀性##JSON和 XML的可讀性可謂不相上下,一邊是簡易的語法,一邊是規範的標籤形式,很難分出勝負。
可擴展性
XML天生有很好的擴充性,JSON當然也有,沒有什麼是XML可以擴充而JSON卻不能擴充的。不過JSON在Javascript主場作戰,可以儲存Javascript複合對象,有著xml不可比擬的優勢。
編碼難度
XML#有豐富的編碼工具 ,如Dom4j、JDom等,JSON也有提供的工具。在無工具的情況下,相信熟練的開發人員一樣能很快的寫出想要的xml文檔和JSON
字符串,不過,xml文檔要多很多結構上的字元。
#########解碼難度############XML######的解析方式有兩種:########## ##一是透過文檔模型解析,也就是透過父標籤索引出一組標記。例如:xmlData.getElementsByTagName("tagName"),但是這樣是要在預先知道文檔結構的情況下使用,無法進行通用的封裝。 ############另外一種方法是遍歷節點(document 以及 childNodes)。這個可以透過######遞迴######來實現,不過解析出來的資料仍舊是形式各異,往往也無法滿足預先的要求。 ############凡是這樣可擴展的結構資料解析起來一定都很困難。 ######JSON也同样如此。如果预先知道JSON结构的情况下,使用JSON进行数据传递简直是太美妙了,可以写出很实用美观可读性强的代码。如果你是纯粹的前台开发人员,一定会非常喜欢JSON。但是如果你是一个应用开发人员,就不是那么喜欢了,毕竟xml才是真正的结构化标记语言,用于进行数据传递。
而如果不知道JSON的结构而去解析JSON的话,那简直是噩梦。费时费力不说,代码也会变得冗余拖沓,得到的结果也不尽人意。但是这样也不影响众多前台开发人员选择JSON。因为json.js中的toJSONString()就可以看到JSON的字符串结构。当然不是使用这个字符串,这样仍旧是噩梦。常用JSON的人看到这个字符串之后,就对JSON的结构很明了了,就更容易的操作JSON。
以上是在Javascript中仅对于数据传递的xml与JSON的解析。在Javascript地盘内,JSON毕竟是主场作战,其优势当然要远远优越于xml。如果JSON中存储Javascript复合对象,而且不知道其结构的话,我相信很多程序员也一样是哭着解析JSON的。
除了上述之外,JSON和XML还有另外一个很大的区别在于有效数据率。JSON作为数据包格式传输的时候具有更高的效率,这是因为JSON不像XML那样需要有严格的闭合标签,这就让有效数据量与总数据包比大大提升,从而减少同等数据流量的情况下,网络的传输压力[4] 。
XML和JSON都使用结构化方法来标记数据,下面来做一个简单的比较。
用XML表示中国部分省市数据如下:
<?xmlversion="1.0"encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>用JSON表示如下:
{
"name":"中国",
"province":[{"name":"黑龙江","cities":{"city":["哈尔滨","大庆"]}},
{"name":"广东","cities":{"city":["广州","深圳","珠海"]}},
{"name":"台湾","cities":{"city":["台北","高雄"]}},
{"name":"新疆","cities":{"city":["乌鲁木齐"]}}
]
}
编码的手写难度来说,xml还是舒服一些,好读当然就好写。不过写出来的字符JSON就明显少很多。去掉空白制表以及换行的话,JSON就是密密麻麻的有用数据,而xml却包含很多重复的标记字符。编码的可读性,xml有明显的优势,毕竟人类的语言更贴近这样的说明结构。json读起来更像一个数据块,读起来就比较费解了。不过,我们读起来费解的语言,恰恰是适合机器阅读,所以通过json的索引.province[0].name就能够读取“黑龙江”这个值。
JSON格式取代了xml给网络传输带来了很大的便利,但是却没有了xml的一目了然,尤其是json数据很长的时候,我们会陷入繁琐复杂的数据节点查找中。
但是国人的一款在线工具 BeJson 给众多程序员带来了一阵凉风。
1 JSON格式化校验
很多人在得到JSON数据后,一时没有办法判断JSON数据格式是否正确,是否少或多符号而导致程序不能解析,这个功能正好能帮助大家来完成JSON格式的校验。
2 JSON视图
想必很多程式設計師都會遇到當找一個節點的時候,會發現如果直接對著一行行資料無從下手,就算知道哪個位置,還要一個節點一個節點的往下找,萬一一不留神又得從頭開始找的麻煩事。
有了這個功能,一切JSON資料都會變成視圖格式,一目了然,什麼物件下有多少陣列#,一個陣列下有多少對象。
這個功能非常實用。不光有視圖功能還有格式化、壓縮、轉義、校驗功能。總之很強。
3 壓縮轉義
#程式設計師在寫JSON語句測試案例的時候,很多時候為了方便直接寫了個JSON字符串做測試,但是又陷入了無止境的雙引號轉義的麻煩中。這款功能集壓縮、轉義於一身,讓你在寫測試用例的時候,如魚得水。
4 JSON線上編輯器
#如果你現在的電腦剛好沒有裝你所熟悉的編輯器,如果你想針對拿到的JSON資料的某個節點做資料修改時,這個功能可以滿足你的需求。
5 在線發送JSON資料
#大家都知道,JSON用的最多的還是web專案的開發,那你要測試一個介面是否能準確的接受JSON資料,那你就得寫一個頁面發送JSON字串,重複的做著這件事。隨著這個功能的橫空出世,你可以擺脫寫測試頁面了,因為這個功能可以將指定的JSON資料發送指定的url,方便吧。
6 JSON著色
#很多人寫文件時,總希望文檔能一目了然,但是面對著白底黑字的JSON數據總是提不起精神沒關係,使用這個功能,所有的關鍵字都[1] 會被著色,數據結構一目了然。
7 JSON-XML互轉
#顧名思義,將JSON格式的資料轉換成XML[ 1] 格式、或XML格式的資料轉換成JSON格式,一切都不是問題。
8 JSON-VIEW
#JSON檢視實用工具,在開發過程中(windows平台中)可以對JSON資料進行格式化和視圖顯示。
9 它和xml一樣都是一種資料交換格式
以上就是瘋狂XML學習筆記(4)------------XML的對手JSON 的內容,更多相關內容請關注PHP中文網(www.php.cn )!
#




