使用DeviceOne實作微信小程式功能
微信小程式即將推出,還沒推出就火的不行了。基於微信這個巨大平台,小程式必然能有巨大成功。不過它並不能完全取代App,該開發App還得開發。如果我們自己想實作一個基於自己的APP包含類似微信的小程式功能,該如何實現了?我們先來看看小程式的技術特點。
## 小程序的特點
1. 跨平台,微信就像JRE,在不同作業系統上都有實現,所以微信上的小程式就像運行在JRE上的java程序,從而實現跨平台。另外解決了多平台多機型的適配問題。
2. 體驗好,webview載入html是最容易的跨平台方式,但是在手機上的體驗太差。小程式和web開發,以及h5其實沒有關係了,其ui和運作機製完全是原生,所以體驗比公眾號強多了。
3. 無需安裝,只需掃描二維碼。其實還是會有下載了,只不過下載的資料很小,使用者根本察覺不到。例如你開發的小程式有10個頁面,用戶掃描的時候只會下載首頁的幾個文件,可能1k都不到,而且下載完就緩存在本地和內存了。
其實還有一個最大的優點是微信是巨量用戶的黏度最高的應用了,基於這上面的小程式便於推廣,這裡我們暫時不談。
我們再來看看缺點:
1. 只能基於微信入口,這是顯然的,目前得到的消息是不可能在桌面上有小程式的入口方式,不知道以後是否支持。
2. 只能使用微信應用帶的功能,不能使用其它第三方比如地圖,支付,統計等功能。微信這些功能都有而且做的也很好,但是多元化更有利用長遠的技術發展。
3. 小程式的能力有限,有限的ui和有限的功能不能應付複雜的互動和業務要求。另外開發者也無法擴充其基礎功能。
DeviceOne能做到既具備以上優點,也能避免以上缺點,對此大家一定會有所質疑。我們先簡單介紹一下DeviceOne針對以上幾點對應的說明,再看看一個範例。
## DeviceOne的特色
1. 跨平台,以js或lua為開發語言,一次編寫,發佈到android,ios和windows平台。而且也是自動適配各種機型。
2. 體驗好,從ui到功能,deviceone完全是原生實現,和html沒有任何關係。所以是原生的體驗效果。
3. 不需要安裝,這個我們可以從下面的例子再仔細分析。
4. 不是基於一個固定的框架App,也就是說你可以做一個你自己的微信程序,我們暫且稱之為主程序,可以有自己的圖標,自己的入口,然後加載你自己定義的小程式。包括主程式都是完全可以熱升級,就像更新小程式一樣的方便。
5. deviceone把app開發完全跨平台元件化了,把開發人員分二部分,開發app的業務開發人員和開發原生元件的原生開發人員。
5.1 開發app的人員不需要懂android和ios,不需要有android和ios開發環境,只需要js就能開發app
5.2 開發元件的人員不需要理解和了解具體app的業務需求,只需要開發可以重複使用的跨平台的ui和功能元件。所以可以整合任何第三方元件,例如可以整合百度地圖,也可以整合高德地圖,可以整合alipay也可以整合微信支付。
6. deviceone的元件具有擴充功能,目前官方提供了100多個元件,其它開發者提供了30多個元件,基於deviceone平台,其它原生開發者可以不斷的擴充元件商店。
## 類似小程式的範例
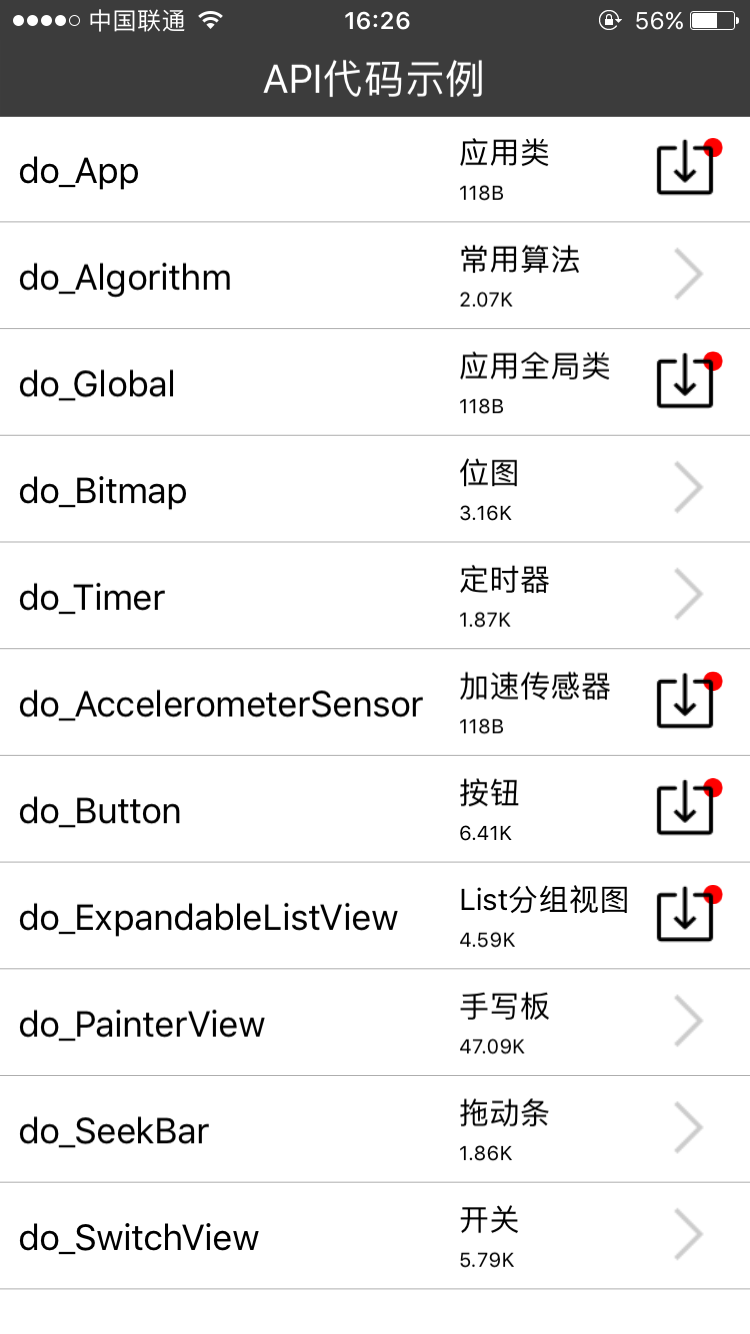
先看運行效果圖
#這是deviceone動態載入元件API範例的一個應用程式。我們稱之為主程序,本身就是用deviceone開發的。列表中列出的do_App, do_Global之類的都是deviceone的組件,每個組件對應一個新的程序,是示範這個組件功能的一個小例子,我們稱之為小程序,但是本質上和主程序沒有區別。
運行機制很簡單:
1. 程式啟動從一個web服務獲取到一個json,裡麵包含多個組件的信息,包括名稱,文件大小,下載小程序的url,文件md5值
2. 比較本地的舊的md5是否和新的md5是否一樣,如果不一樣,提示有更新,可以通過點擊更新按鈕下載最新的小程序,這裡沒有使用二維碼掃描下載小程序的首頁,簡單改造就能做到那樣。
3. 點選一行,開啟新頁面,載入小程序,退出頁面,關閉小程序。
基本程式碼如下:
#
var http = mm("do_Http");
// 显示等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
hint : "请稍后"
});
var src = "data://" + data.id + ".zip";
http.url = data.url;
http.on("result", function(d) {
sm("do_Storage").unzip(src, "data://temp/" + data.id, function(_d, e) {
var updatesrc = "data://temp/" + data.id + "/source/view";
sm("do_App").update([ updatesrc ], "source://view", function() {
sm("do_Page").fire("installed", data.id);
// 隐藏等待窗口
var waittingLayer = require("source://modules/waittingLayer/call");
waittingLayer.invoke({
close : true
});
})
})
})
http.download(src); ## 總結
感覺是不是很簡單,但是意義很重大,除了小程式更新很容易以外,主程式也很容易更新,原理完全一致。這能用於2個基本用途。
1. 實作程式的熱更新,deviceone的業務所有邏輯和頁面都是文字文件,包括js程式碼和ui檔(json描述),天然更新非常容易。
2. 對應大一點的應用程式或企業,完全可以把業務讓不同的開發團隊和部門獨立完成,然後由一個總個框架App來管理,做到應用開發和管理標準化。而且deviceone有強大的雲端打包能力,編譯打包也可以標準管理。
最後要說的是deviceone並不是只是一個想法和實踐,它已經是正式運營一年多的產品,已經為互聯網很多個人和公司提供了很多服務,上線了很多面向個人和企業的應用。
更多使用DeviceOne實作微信小程式功能 相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






