在如火如荼的網路科技發展中,各種各樣的框架出現,當下最受關注的應該就是微信小程式了。從新聞論壇甚至qq群、微信群,很多很多從事IT工作的朋友都喜歡討論研究這個小程式。帶著好奇心,我也參與其中。
第一步,從官網下載微信開發者工具,它分成windows64,windows32和mac,選擇對應的去下載。下載之後就安裝,步驟省略。
連結:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055652
第二步,就是下載demo了。
連結:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055652
第三步,開啟微信開發者工具,導入解壓縮好的demo,這樣就可以愉快地體驗小程式了。
在這個過程中,我們可以知道,原來小程式裡的其實和很多框架挺像的。它的頁面也不再是html了,而是像angular模式。樣式字尾也不是css而是wxss;單位不再是px,而是rpx。
資料的綁定這一點和angular相似。
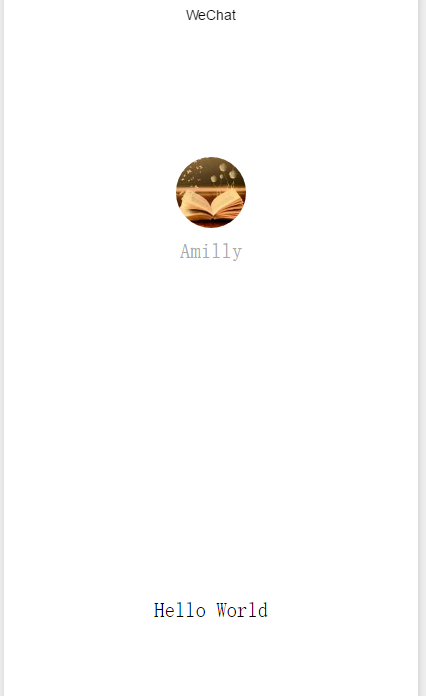
偵錯介面如下:

頁碼:
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>樣式:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}js:
#//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {}
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
console.log('onLoad')
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
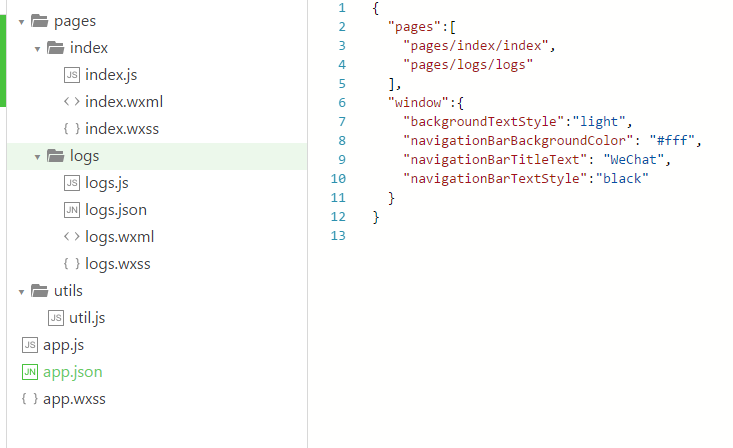
})目錄:

從app.json可以看出,頁面是從這裡引入的。
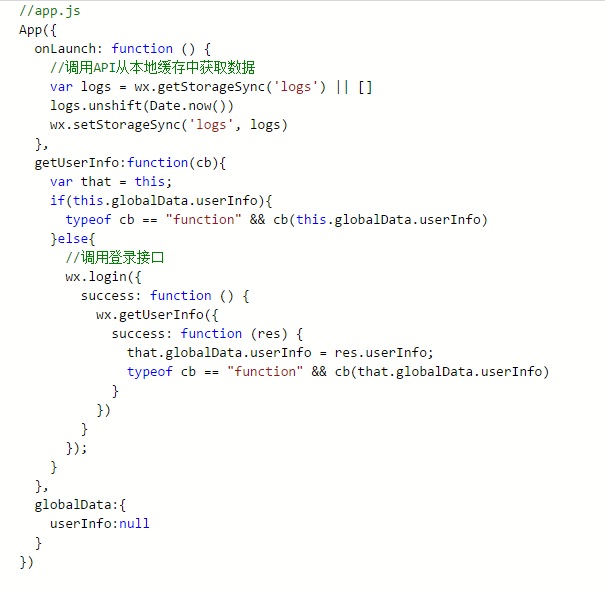
再看看app.js,如下:

我們可以知道小程式頁面初始化、取得資料和呼叫介面的過程。
更多淺談微信小程式相關文章請追蹤PHP中文網!




