一、當圖層變成柵格形式時(圖1),這時候是不能編輯文字的,必須重新寫文字了。因為用工具切割或重繪文字了,所以不能再改變文字的字體和字號了。變成圖2那種格式就可以了。
 圖1
圖1  圖2
圖2
#二、圖3左半部有個框,好像描邊一樣。是因為圖3右半部的形狀1被選上了。點選它就能把左半部的框框去掉,如圖4。
 圖3
圖3
 圖4
圖4
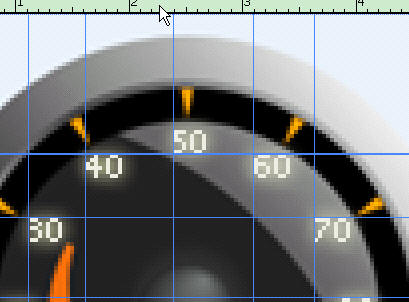
#三、這個功能是自己胡亂點出來的,按住Ctrl+Shift+R鍵出來標尺,然後根據需要在箭頭地方拖曳標尺,測量設計的是否在一條水平或垂直線上。

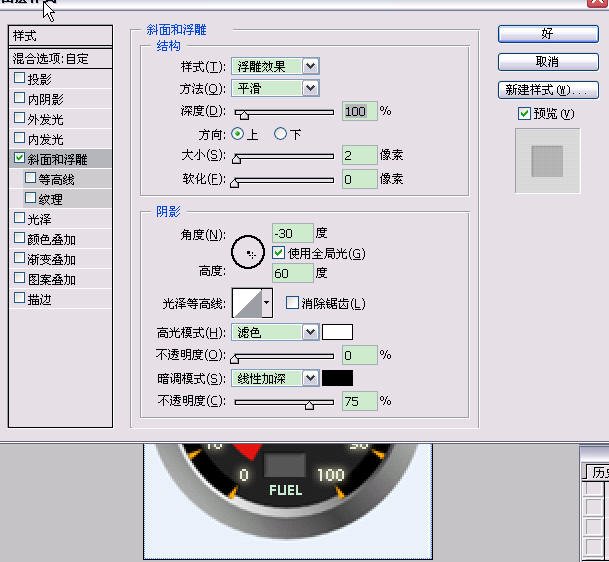
四、讓下圖中的小方框凹進去

五、這個是同學教的了。下圖示。 ps裡面能看見地是橢圓,如果想畫圓,那就按住shift鍵畫,那畫出來的就是正圓了。
如果想改變圓的大小,那就在畫完圓的時候按ctrl+t鍵,出現個框框就能改大小了。


六、如果鉛筆變成圓形,如果你想要方形,那就栽進長方形畫筆,然後再去選擇硬化筆。
七、還有把字體設定成內外發光,看起來亮晶晶的。還有畫個矩形框,用 畫,或用最上面的
畫,或用最上面的 畫,但要記得用後者時需要建立一個圖層再用,然後選擇羽化,填充顏色什麼的,如果用前者畫,就直接畫。然後參照上面的第二條及第四條弄出所需的效果就行了。
畫,但要記得用後者時需要建立一個圖層再用,然後選擇羽化,填充顏色什麼的,如果用前者畫,就直接畫。然後參照上面的第二條及第四條弄出所需的效果就行了。
更多photoshop扣圖相關文章請關注PHP中文網!




