使用PhotoShop動作批次產生iOS圖標
每次製作iOS應用圖示都需要製作10來個不同尺寸,是不是很麻煩;當然更麻煩的是每次修改以後都需要重新另存這些不太的尺寸和名稱;如果偶爾不小心名字和尺寸弄岔了,還會造成不必要的錯誤。
PhotoShop的動作功能可以很好的解決這個問題,我們可以錄製一個動作,把1024*1024的Icon自動修改為不同的大小同時保存為不同的名稱。每次只修改1024的圖示然後一個動作執行下拉全部更新。
1、開啟一張1024*1024的icon圖片,合併所有圖層,避免改變大小以後邊框和投影沒有縮放。

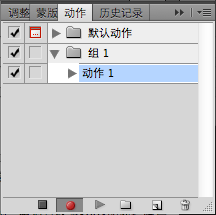
 3、新建一個動作群組和一個動作
3、新建一個動作群組和一個動作
4、選擇新建的動作1,按下錄製按鈕
分別執行: 圖片 圖像大小” 尺寸(如:512*512) 》儲存為 (Icon-512.png )
尺寸與命名參考下列表格:
尺寸
| 是否必須 | 備註 | ##512×512 | ||
|---|---|---|---|---|
| #Ad Hoc iTunes | 可選,但建議加入 | 檔案應該是PNG格式,但檔名不要使用.png後綴。 | 57×57 | |
| iPhone/iPod touch的App Store與主畫面(Home screen) | #必須 | 無 | 114×114 | |
| 高解析度的iPhone 4主螢幕 | 可選,但建議加入 | 無 | 72×72 | |
| 主螢幕,為了相容於iPad | 可選,但建議加入 | #無 | 29×29 | |
| Spotlight和設定app | 可選,但建議加入 | 無 | #50×50 | |
| Spotlight,為了相容iPad | 如果app有設定程式包,那麼建議加入。否則可選,但建議加入。 | 無 | 58×58 | |
| 高解析度的iPhone 4的Spotlight和設定app | 如果app有設定套件,那麼建議加入。否則可選,但建議加入。 | 無 | 表格二:只支援iPad的app圖示要求。 |
| 用途 | 是否必須 | 備註 | ##512×512 | |||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| #Ad Hoc iTunes | 可選,但建議加入 | 檔案應該是PNG格式,但檔名不要使用.png後綴。 | 72×72 | |||||||||||||||||||||||||||||||||||||||||
| iPad的App Store與主畫面 | 必須 | 無 | 50×50 | |||||||||||||||||||||||||||||||||||||||||
| iPad的Spotlight | ##可選,但建議加入。 | 無 | 29×29 | |||||||||||||||||||||||||||||||||||||||||
| iPad的設定app | 如果app有設定程式包,那麼建議加入。否則可選,但建議加入。 | 無 |
表格三:Universal的app圖示要求。
# 按鈕邊上的播放按鈕就會自動把所以圖示檔生成好了! 8.效果如下:
|

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何使用Photoshop創建社交媒體圖形?
Mar 18, 2025 pm 01:41 PM
如何使用Photoshop創建社交媒體圖形?
Mar 18, 2025 pm 01:41 PM
本文使用Photoshop詳細介紹了社交媒體圖形,涵蓋設置,設計工具和優化技術。它強調圖形創建的效率和質量。
 PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS一直顯示正在載入是什麼原因?
Apr 06, 2025 pm 06:39 PM
PS“正在載入”問題是由資源訪問或處理問題引起的:硬盤讀取速度慢或有壞道:使用CrystalDiskInfo檢查硬盤健康狀況並更換有問題的硬盤。內存不足:升級內存以滿足PS對高分辨率圖片和復雜圖層處理的需求。顯卡驅動程序過時或損壞:更新驅動程序以優化PS和顯卡之間的通信。文件路徑過長或文件名有特殊字符:使用簡短的路徑和避免使用特殊字符。 PS自身問題:重新安裝或修復PS安裝程序。
 如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?
Mar 18, 2025 pm 01:35 PM
如何使用Photoshop(優化文件大小,分辨率)準備Web圖像?
Mar 18, 2025 pm 01:35 PM
文章討論使用Photoshop優化Web的圖像,重點關注文件大小和分辨率。主要問題是平衡質量和加載時間。
 如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?
Mar 18, 2025 pm 01:36 PM
如何使用Photoshop(分辨率,顏色配置文件)準備打印圖像?
Mar 18, 2025 pm 01:36 PM
該文章指導在Photoshop中準備用於打印的圖像,重點介紹分辨率,色譜和清晰度。它認為300 ppi和CMYK配置文件對於質量印刷至關重要。
 如何在Photoshop中創建動畫gif?
Mar 18, 2025 pm 01:38 PM
如何在Photoshop中創建動畫gif?
Mar 18, 2025 pm 01:38 PM
文章討論了Photoshop中創建和優化動畫gif,包括在現有GIF中添加幀。主要重點是平衡質量和文件大小。
 如何使用Photoshop的視頻編輯功能?
Mar 18, 2025 pm 01:37 PM
如何使用Photoshop的視頻編輯功能?
Mar 18, 2025 pm 01:37 PM
本文介紹瞭如何使用Photoshop進行視頻編輯,詳細詳細介紹了導入,編輯和導出視頻的步驟,並突出了時間表面板,視頻層和效果等關鍵功能。
 PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
PS導出PDF有哪些常見問題
Apr 06, 2025 pm 04:51 PM
導出PS為PDF時常見問題及解決方法:字體嵌入問題:勾選"字體"選項,選擇"嵌入",或將字體轉換成曲線(路徑)。顏色偏差問題:將文件轉換成CMYK模式,並進行校色;直接用RGB導出需做好預覽和顏色偏差的心理準備。分辨率和文件大小問題:根據實際情況選擇分辨率,或使用壓縮選項優化文件體積。特殊效果問題:導出前將圖層合併(扁平化),或權衡利弊。
 如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
如何加快PS的載入速度?
Apr 06, 2025 pm 06:27 PM
解決 Photoshop 啟動慢的問題需要多管齊下,包括:升級硬件(內存、固態硬盤、CPU);卸載過時或不兼容的插件;定期清理系統垃圾和過多的後台程序;謹慎關閉無關緊要的程序;啟動時避免打開大量文件。









