理解模型,視圖與控制器(C#)
這篇文章為你提供ASP.NET MVC 模型,視圖和控制的高度概覽。換句話說,解釋一下ASP.NET MVC中的 ‘M’, ‘V’, 和 ‘C’。
看完這篇文章以後,你應該就能理解ASP.NET MVC的不同部分是如何共同運作的。而且你也應該可以理解ASP.NET MVC程式的架構與ASP.NET Web窗體程式或ASP程式有如何的不同。
範例 ASP.NET MVC 應用程式
# 用以建立ASP.NET MVC Web程式的預設的 Visual Studio 範本包含一個極為簡單的範例程序,可用來理解ASP.NET MVC Web程式的不同部分。我們在這個教程裡就利用這個簡單程式吧。
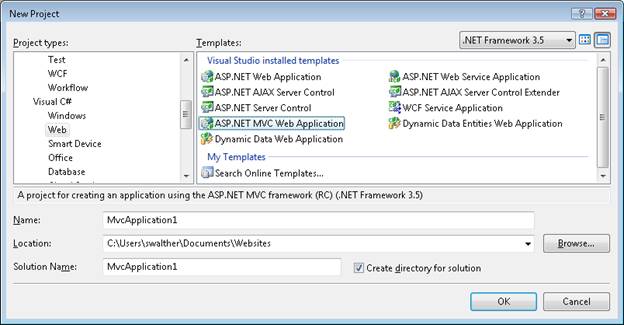
運行Visual Studio 2008, 選擇“檔案”,“新建”(見圖1),用MVC範本建立ASP.NET MVC程式。在「新專案」對話方塊中,在「專案類型(P)」(Visual Basic 或C#)中選擇你喜歡的程式語言,並在「範本」下選擇ASP.NET MVC Web Application 。點選“確定”按鈕。

圖1 新專案對話方塊
建立完新的ASP.NET MVC 程式後,出現Create Unit Test Project 對話方塊(見圖2). 這個對話方塊會在解決方案中為你建立一個單獨的用來測試你的ASP.NET MVC程式的專案。選擇選項 No, do not create a unit test project 並點選 OK 按鈕。

圖2 建立單元測試對話方塊
ASP.NET MVC 程式建立完成。你會在解決方案資源管理器視窗中看到幾個資料夾和檔案。特別是你會看到三個分別名為Models,Views和Controllers的資料夾。顧名思義,這三個資料夾包含了實作模型,視圖和控制器的檔案。
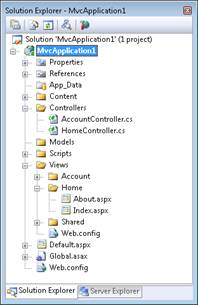
如果你展開Controllers資料夾,你會看到一個名為AccountController.cs和一個名為HomeControllers.cs的檔案。展開Views資料夾,會看到三個分別名為Account,Home和Shared的子資料夾。展開Home資料夾,會看到兩個分別名為About.aspx和Index.aspx的檔案(見圖3)。這些檔案組成了包含預設ASP.NET MVC模板的範例程式。

圖3 解決方案資源管理器視窗
選擇“偵錯”,“啟動偵錯”運行範例程式。或按F5鍵也可以。
第一次執行 ASP.NET 程式時,會出現圖4所示的對話框,建議你啟動偵錯。 點擊「確定」按鈕程式就會運行起來了。

圖4 偵錯未啟動對話方塊
執行ASP.NET MVC 程式時, Visual Studio 會在瀏覽器執行你的程式。範例程式包括2個頁面:Index頁和About頁。程式首次啟動時,出現Index頁(見圖5)。你可以點擊程式右上方的選單連結導覽到About頁。

圖5 Index 頁
注意瀏覽器網址列的URL,當點選About選單連結時,網址列中的URL變成/Home/ About。
關閉瀏覽器視窗回到 Visual Studio,你找不到路徑Home/About的檔案。這個文件不存在,怎麼可能?
一個URL不等於一個頁
產生傳統的ASP.NEW Web窗體程式或ASP程式時,一個URL對應一個網頁。如果向伺服器一個名為 SomePage.aspx的頁面發起請求 ,那麼磁碟裡最好存在這麼一個名為SomePage.aspx的頁面。如果 SomePage.aspx 檔案不存在,將會得到一個醜陋的 404 – Page Not Found 錯誤。
相反,產生 ASP.NET MVC 程式時,在你輸入瀏覽器位址的URL和你要在程式裡找的檔案之間並沒有對應關係。在
ASP.NET MVC 程式中, 一個URL不是對應磁碟上的頁而是對應一個控制器action。
在傳統 ASP.NET 或 ASP 程式中, 瀏覽器請求被對應到頁面。相反,在 ASP.NET MVC 程式中, 瀏覽器請求被對應到控制器action。 ASP.NET Web 窗體程式以內容為中心。 相反,ASP.NET MVC 程式以程序邏輯為中心。
理解ASP.NET Routing
瀏覽器請求透過一個名為 ASP.NET Routing 的ASP.NET 框架特性來取得控制器action的對應。 ASP.NET Routing 被 ASP.NET MVC 框架用來對傳入控制器action的請求進行路由。
ASP.NET Routing 用一個路由表來處理傳入的請求。當web程式第一次運行時這個路由表就會被建立。 它是在 Global.asax 檔案中被建立的。預設的 MVC Global.asax 檔案如代碼1所示。
程式碼1 – Global.asax
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace MvcApplication1
{
// Note: For instructions on enabling IIS6 or IIS7 classic mode,
// visit http://www.php.cn/
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // Route name
"{controller}/{action}/{id}", // URL with parameters
new { controller = "Home", action = "Index", id = "" } // Parameter defaults
);
}
protected void Application_Start()
{
RegisterRoutes(RouteTable.Routes);
}
}
}ASP.NET 程式首次啟動時, Application_Start() 方法會被呼叫。 在程式碼 1中, 此方法呼叫 RegisterRoutes() 方法建立預設路由表。
預設路由表只包含一個路由。這個預設的路由將傳入的請求分成三段(一個URL段就是兩個斜線之間的任何東西)。第一段對應到控制器名,第二段對應到action名,最後一段對應到一個傳到action的名為Id的參數。
例如,考慮以下URL:
/Product/Details/3
這個 URL 被解析為類似這樣的3個參數:
# Controller = Product
Action = Details
Id = 3
Global.asax 檔案中定義的預設路由包括所有三個參數的預設值。預設的控制器是 Home, 預設的 Action 是 Index, 預設的 Id 是一個空字串。心裡想著這些預設值,思考一下下面的URL是怎麼解析的:
/Employee
這個URL 被解析成類似這樣的三個參數:
# TController = Employee
Action = Index
Id =
最後,如果你不輸入任何URL(例如,http://www.php.cn/)就開啟ASP 。類別的Index() action 中。
瞭解控制器控制器負責控制使用者與MVC程式互動的方式。控制器包含了ASP.NET MVC程式的流控制邏輯。控制器決定當使用者發送瀏覽器請求時回傳什麼回應。控制器就是一個類別(例如,一個Visual Basic或C#類別)。範例 ASP.NET MVC 程式包含一個位於Controllers資料夾中名為 HomeController.cs 的控制器。 HomeController.cs 檔案內容轉載在代碼 2。
程式碼 2 – HomeController.csusing System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}登入後複製 注意 HomeController 有兩個方法,名稱為Index() 和About().。這兩個方法對應由控制器暴露的兩個action。 URL /Home/Index 呼叫 HomeController.Index() 方法而URL/ Home/ About 呼叫 HomeController.About() 方法。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace MvcApplication1.Controllers
{
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
ViewData["Title"] = "Home Page";
ViewData["Message"] = "Welcome to ASP.NET MVC!";
return View();
}
public ActionResult About()
{
ViewData["Title"] = "About Page";
return View();
}
}
}控制器中的任何公共方法都被揭露為控制器action。對此你要特別小心。這意味著人們只要透過上網,在瀏覽器中輸入正確的URL,就可以呼叫控制器中的任何公共方法。
理解視圖
由HomeController揭露的 Index() 和About() 這兩個action都會傳回一個視圖。視圖包括HTML標記和發送到瀏覽器的內容。在ASP.NET MVC程式中視圖等同於一個頁面。你必須在正確的地方建立視圖。 HomeController.Index() action 傳回一個位於下列路徑的檢視:
/Views/Home/Index.aspx
HomeController.About() action 傳回一個位於下列路徑的視圖: /Views/Home/About.aspx
通常,如果你想為控制器action傳回視圖,那麼你需要在Views資料夾下建立一個與控制器同名的子資料夾。在此子資料夾內,你得建立一個與控制器action同名的 .aspx 檔案。
程式碼3 中的檔案包含 About.aspx 視圖。
程式碼3 – About.aspx<%@ Page Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="aboutContent" ContentPlaceHolderID="MainContent" runat="server">
<h2>About</h2>
<p>
Put content here.
</p>
</asp:Content>如果你忽略程式碼3的第一行,視圖的其餘部分包含了標準的HTML。你可以輸入任何你想要的HTML來修改檢視的內容。
視圖和ASP或ASP.NET Web窗體中的頁面很相似。視圖可以包含HTML內容和腳本。你可以用你喜歡的程式語言寫腳本(例如,C#或Visual Basic .NET)。使用腳本來顯示動態內容,例如資料庫資料。
理解模型
我們已經討論了控制器和視圖。最後一個話題就是模型了。什麼是MVC模型?
MVC 模型包含程式中的所有邏輯,而這些邏輯並不包含在檢視或控制器中。模型應該包含所有程式業務邏輯,驗證邏輯和資料庫存取邏輯。例如,如果你用 Microsoft Entity Framework 來存取資料庫,那麼你要在Models資料夾中建立 Entity Framework 類別 ( .edmx 檔案) 。
視圖應該只包含產生使用者介面的邏輯。控制器應該只包含傳回正確視圖的最小邏輯或將使用者重定向到其他action(流控制)。其它的任何事情都應該包含在模型中。
通常,你應該為「胖」模型和「瘦」控制器而努力。控制器方法應該只包含幾行程式碼。如果控制器action變得太「胖」的話,那麼就應該考慮將邏輯挪出到Models資料夾中的新類別中。
總結
這篇教學提供給你ASP.NET MVC Web程式不同部分的高度概覽。你學到了 ASP.NET Routing 如何將傳入的瀏覽器請求對應到特定的控制器action。你學到了控制器如何編配,視圖如何回到瀏覽器。最後,你學到了模型如何包含程式業務,驗證和資料庫存取邏輯。
以上就是理解模型,視圖與控制器(C#)的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 全球最強開源 MoE 模型來了,中文能力比肩 GPT-4,價格僅 GPT-4-Turbo 的近百分之一
May 07, 2024 pm 04:13 PM
全球最強開源 MoE 模型來了,中文能力比肩 GPT-4,價格僅 GPT-4-Turbo 的近百分之一
May 07, 2024 pm 04:13 PM
想像一下,一個人工智慧模型,不僅擁有超越傳統運算的能力,還能以更低的成本實現更有效率的效能。這不是科幻,DeepSeek-V2[1],全球最強開源MoE模型來了。 DeepSeek-V2是一個強大的專家混合(MoE)語言模型,具有訓練經濟、推理高效的特點。它由236B個參數組成,其中21B個參數用於啟動每個標記。與DeepSeek67B相比,DeepSeek-V2效能更強,同時節省了42.5%的訓練成本,減少了93.3%的KV緩存,最大生成吞吐量提高到5.76倍。 DeepSeek是一家探索通用人工智
 AI顛覆數學研究!菲爾茲獎得主、華裔數學家領銜11篇頂刊論文|陶哲軒轉贊
Apr 09, 2024 am 11:52 AM
AI顛覆數學研究!菲爾茲獎得主、華裔數學家領銜11篇頂刊論文|陶哲軒轉贊
Apr 09, 2024 am 11:52 AM
AI,的確正在改變數學。最近,一直十分關注這個議題的陶哲軒,轉發了最近一期的《美國數學學會通報》(BulletinoftheAmericanMathematicalSociety)。圍繞著「機器會改變數學嗎?」這個話題,許多數學家發表了自己的觀點,全程火花四射,內容硬核,精彩紛呈。作者陣容強大,包括菲爾茲獎得主AkshayVenkatesh、華裔數學家鄭樂雋、紐大電腦科學家ErnestDavis等多位業界知名學者。 AI的世界已經發生了天翻地覆的變化,要知道,其中許多文章是在一年前提交的,而在這一
 Google狂喜:JAX性能超越Pytorch、TensorFlow!或成GPU推理訓練最快選擇
Apr 01, 2024 pm 07:46 PM
Google狂喜:JAX性能超越Pytorch、TensorFlow!或成GPU推理訓練最快選擇
Apr 01, 2024 pm 07:46 PM
谷歌力推的JAX在最近的基準測試中表現已經超過Pytorch和TensorFlow,7項指標排名第一。而且測試並不是JAX性能表現最好的TPU上完成的。雖然現在在開發者中,Pytorch依然比Tensorflow更受歡迎。但未來,也許有更多的大型模型會基於JAX平台進行訓練和運行。模型最近,Keras團隊為三個後端(TensorFlow、JAX、PyTorch)與原生PyTorch實作以及搭配TensorFlow的Keras2進行了基準測試。首先,他們為生成式和非生成式人工智慧任務選擇了一組主流
 你好,電動Atlas!波士頓動力機器人復活,180度詭異動作嚇到馬斯克
Apr 18, 2024 pm 07:58 PM
你好,電動Atlas!波士頓動力機器人復活,180度詭異動作嚇到馬斯克
Apr 18, 2024 pm 07:58 PM
波士頓動力Atlas,正式進入電動機器人時代!昨天,液壓Atlas剛「含淚」退出歷史舞台,今天波士頓動力就宣布:電動Atlas上崗。看來,在商用人形機器人領域,波士頓動力是下定決心要跟特斯拉硬剛一把了。新影片放出後,短短十幾小時內,就已經有一百多萬觀看。舊人離去,新角色登場,這是歷史的必然。毫無疑問,今年是人形機器人的爆發年。網友銳評:機器人的進步,讓今年看起來像人類的開幕式動作、自由度遠超人類,但這真不是恐怖片?影片一開始,Atlas平靜地躺在地上,看起來應該是仰面朝天。接下來,讓人驚掉下巴
 替代MLP的KAN,被開源專案擴展到卷積了
Jun 01, 2024 pm 10:03 PM
替代MLP的KAN,被開源專案擴展到卷積了
Jun 01, 2024 pm 10:03 PM
本月初,來自MIT等機構的研究者提出了一種非常有潛力的MLP替代方法—KAN。 KAN在準確性和可解釋性方面表現優於MLP。而且它能以非常少的參數量勝過以更大參數量運行的MLP。例如,作者表示,他們用KAN以更小的網路和更高的自動化程度重現了DeepMind的結果。具體來說,DeepMind的MLP有大約300,000個參數,而KAN只有約200個參數。 KAN與MLP一樣具有強大的數學基礎,MLP基於通用逼近定理,而KAN基於Kolmogorov-Arnold表示定理。如下圖所示,KAN在邊上具
 特斯拉機器人進廠打工,馬斯克:手的自由度今年將達到22個!
May 06, 2024 pm 04:13 PM
特斯拉機器人進廠打工,馬斯克:手的自由度今年將達到22個!
May 06, 2024 pm 04:13 PM
特斯拉機器人Optimus最新影片出爐,已經可以在工廠裡打工了。正常速度下,它分揀電池(特斯拉的4680電池)是這樣的:官方還放出了20倍速下的樣子——在小小的「工位」上,揀啊揀啊揀:這次放出的影片亮點之一在於Optimus在廠子裡完成這項工作,是完全自主的,全程沒有人為的干預。而且在Optimus的視角之下,它還可以把放歪了的電池重新撿起來放置,主打一個自動糾錯:對於Optimus的手,英偉達科學家JimFan給出了高度的評價:Optimus的手是全球五指機器人裡最靈巧的之一。它的手不僅有觸覺
 FisheyeDetNet:首個以魚眼相機為基礎的目標偵測演算法
Apr 26, 2024 am 11:37 AM
FisheyeDetNet:首個以魚眼相機為基礎的目標偵測演算法
Apr 26, 2024 am 11:37 AM
目標偵測在自動駕駛系統當中是一個比較成熟的問題,其中行人偵測是最早得以部署演算法之一。在多數論文當中已經進行了非常全面的研究。然而,利用魚眼相機進行環視的距離感知相對來說研究較少。由於徑向畸變大,標準的邊界框表示在魚眼相機當中很難實施。為了緩解上述描述,我們探索了擴展邊界框、橢圓、通用多邊形設計為極座標/角度表示,並定義一個實例分割mIOU度量來分析這些表示。所提出的具有多邊形形狀的模型fisheyeDetNet優於其他模型,並同時在用於自動駕駛的Valeo魚眼相機資料集上實現了49.5%的mAP
 DualBEV:大幅超越BEVFormer、BEVDet4D,開卷!
Mar 21, 2024 pm 05:21 PM
DualBEV:大幅超越BEVFormer、BEVDet4D,開卷!
Mar 21, 2024 pm 05:21 PM
這篇論文探討了在自動駕駛中,從不同視角(如透視圖和鳥瞰圖)準確檢測物體的問題,特別是如何有效地從透視圖(PV)到鳥瞰圖(BEV)空間轉換特徵,這一轉換是透過視覺轉換(VT)模組實施的。現有的方法大致分為兩種策略:2D到3D和3D到2D轉換。 2D到3D的方法透過預測深度機率來提升密集的2D特徵,但深度預測的固有不確定性,尤其是在遠處區域,可能會引入不準確性。而3D到2D的方法通常使用3D查詢來採樣2D特徵,並透過Transformer學習3D和2D特徵之間對應關係的注意力權重,這增加了計算和部署的






