為什麼我要說 JavaScript 物件字面量很酷?
在 ECMAScript 2015 之前,JavaScript 裡的物件字面量(也叫做物件初始化器)功能很弱。它只能定義兩個屬性:
普通鍵/值對 { name1: value }
- ##Getters { get name(){..} } 以及 setters { set name(val){..} },用來設定並取得需要計算的值。
var myObject = {
myString: 'value 1',
get myNumber() { return this.myNumber;
},
set myNumber(value) { this.myNumber = Number(value);
}
};
myObject.myString; // => 'value 1' myObject.myNumber = '15';
myObject.myNumber; // => 15var myProto = {
propertyExists: function(name) { return name in this;
}
}; var myNumbers = Object.create(myProto);
myNumbers['array'] = [1, 6, 7];
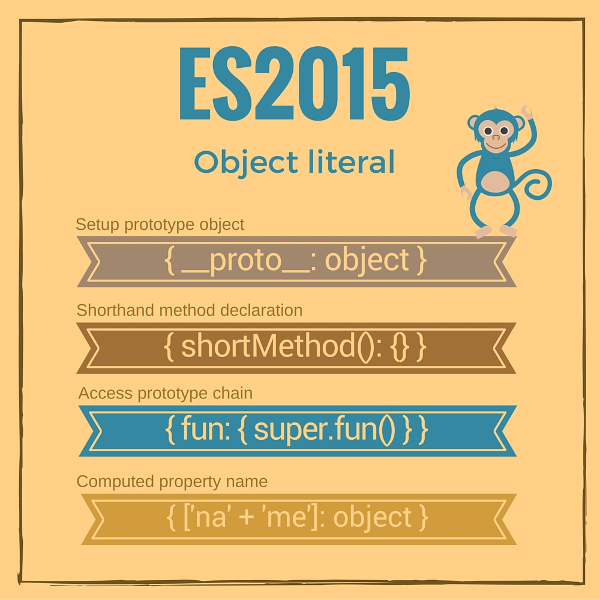
myNumbers.propertyExists('array'); // => true myNumbers.propertyExists('collection'); // => false- 在物件建構的過程中設定原型
- 速記方法定義
- 呼叫父類別方法
- 計算屬性名稱

var myObject = {
name: 'Hello World!' };
myObject.__proto__; // => {} myObject.__proto__.isPrototypeOf(myObject); // => true让我们用 __proto__ 重写一下上面那个例子,让它看起来好一点:
Try in JS Bin
var myProto = {
propertyExists: function(name) { return name in this;
}
}; var myNumbers = {
__proto__: myProto,
array: [1, 6, 7]
};
myNumbers.propertyExists('array'); // => true myNumbers.propertyExists('collection'); // => falsemyNumbers 对象使用原型 myProto 创建,这可以通过特殊属性 __proto__ 实现。
这个对象通过简单的语句创建,而不需要额外的函数例如 Object.create()。
如你所见,使用 __proto__ 是简单的。我偏爱简单直接的解决方案。
有点说跑题了,回到主题来。我认为获得简单和可靠的解决方案需要通过大量的设计和实践。如果一个解决方案是简单的,你可能认为它同样也很容易被设计出来,然而事实并不是这样:
让它变得简单明了的过程是复杂的
让它变得复杂和难以理解却很容易
如果某个东西看起来太复杂或者用起来不舒服,很可能它的设计者考虑不周。
元芳,你怎么看?(欢迎在文章底部发表评论参与讨论)
2.1 使用 __proto__ 的特例
尽管 __proto__ 看似简单,却有一些特殊的场景你需要格外注意。

在对象字面量中 __proto__ 只允许使用一次。多次使用的话 JavaScript 会抛出异常:
Try in JS Bin
var object = {
__proto__: {
toString: function() { return '[object Numbers]' }
},
numbers: [1, 5, 89],
__proto__: {
toString: function() { return '[object ArrayOfNumbers]' }
}
};上面例子中的对象字面量使用了 __proto__ 属性两次,这是不允许的。这种情况下,会抛出一个错误 SyntaxError: Duplicate __proto__ fields are not allowed in object literals。
JavaScript 限制了只允许使用 object 或者 null 作为 __proto__ 属性的值。使用其它原生类型(如字符串、数值、布尔类型)或者 undefined 会被忽略,并不能改变对象的原型。
看一个例子:
Try in JS Bin
var objUndefined = {
__proto__: undefined }; Object.getPrototypeOf(objUndefined); // => {} var objNumber = {
__proto__: 15 }; Object.getPrototypeOf(objNumber); // => {}上面的例子里,对象字面量使用 undefined 和数值 15 来设置 __proto__ 值。因为只有对象或者 null 才允许被使用,objUndefined 和 objNumber 仍然是它们默认的原型:简单 JavaScript 对象 {}。__proto__ 的赋值被忽略了。
当然,尝试使用原生类型来设置对象的原型,这本身是很奇怪的。所以在这里做限制是符合预期的。
2. 速记方法定义
现在对象字面量中可以使用一个更短的语法来声明方法,省略 function 关键字和冒号。这被叫做速记方法定义(shorthand method definition)。
让我们用新的方式来定义一些方法:
Try in JS Bin
var collection = {
items: [],
add(item) { this.items.push(item);
},
get(index) { return this.items[index];
}
};
collection.add(15);
collection.add(3);
collection.get(0); // => 15add() 和 get() 是 collection 中使用快捷的方式定义的方法。
一个很好的地方是这样声明的方法是具名的,这对于调试有帮助。执行 collection.add.name 将返回函数名称 'add'。
3. 调用父类方法
一个有趣的改进是能够使用 super 关键字来访问从原型链继承下来的属性。看下面的例子:
Try in JS Bin
var calc = {
sumArray (items) { return items.reduce(function(a, b) { return a + b;
});
}
}; var numbers = {
__proto__: calc,
numbers: [4, 6, 7],
sumElements() { return super.sumArray(this.numbers);
}
};
numbers.sumElements(); // => 17calc 是 numbers 对象的属性。在 numbers 的方法 sumElements 里面,要调用原型 calc上的方法,可以使用 super 关键字: super.sumArray()。
所以 super 是从原型链访问被继承的属性的一个快捷的方法。
在上一个例子里,我们也可以直接调用 cale.sumArray(),不过 super 是一个更好的选择因为它访问对象的原型链。它的存在清晰地暗示了继承的属性将被使用。
3.1 使用 super 的限制
在对象字面量中, super 只能用在速记方法定义中。
如果在普通的方法声明 { name: function() {} } 中使用它,JavaScript 会抛异常:
Try in JS Bin
var calc = {
sumArray (items) { return items.reduce(function(a, b) { return a + b;
});
}
}; var numbers = {
__proto__: calc,
numbers: [4, 6, 7],
sumElements: function() { return super.sumArray(this.numbers);
}
}; // Throws SyntaxError: 'super' keyword unexpected here numbers.sumElements();上面的代码里,方法 sumElements 被定义为:sumElements:function(){...}。由于 super要求在速记方法中使用,在其中调用 super 将抛出异常:SyntaxError: 'super' keyword unexpected here。
这个限制不会对对象字面量声明有多少影响,因为大部分情况下我们没有理由不用速记方法定义,毕竟它语法更简单。
4. 计算属性名称
在 ES2015 之前,对象初始化器的属性名称是字面量,大多数情况下是静态字符串。要创建一个动态计算的属性名,你不得不使用属性访问器:
Try in JS Bin
function prefix(prefStr, name) { return prefStr + '_' + name;
} var object = {};
object[prefix('number', 'pi')] = 3.14;
object[prefix('bool', 'false')] = false;
object; // => { number_pi: 3.14, bool_false: false }当然,这种定义属性的方法差强人意。
计算属性名称能更优雅地解决这个问题。
当我们从表达式计算属性名称,将代码放在方括号之间 {[expression]: value}。这个表达式计算结果将成为属性名。
我真的很喜欢这个语法:短而简单。
让我们改进上面的代码:
Try in JS Bin
function prefix(prefStr, name) { return prefStr + '_' + name;
} var object = {
[prefix('number', 'pi')]: 3.14,
[prefix('bool', 'false')]: false };
object; // => { number_pi: 3.14, bool_false: false }[prefix('number', 'pi')] 通过计算 prefix('number', 'pi') 表达式来设置属性名称, 得到的结果是 'number_pi'。
相应地, [prefix('bool', 'false')] 将第二个属性名称设为 'bool_false'。
4.1 Symbol 作为属性名
Symbols 也可以被用来计算属性名称,只需要将它包含在方括号中:{ [Symbol('name')]: 'Prop value' }。
例如,使用特殊属性 Symbol.iterator 来迭代遍历一个对象的自有属性名,代码如下:
Try in JS Bin
var object = {
number1: 14,
number2: 15,
string1: 'hello',
string2: 'world',
[Symbol.iterator]: function *() { var own = Object.getOwnPropertyNames(this),
prop; while(prop = own.pop()) { yield prop;
}
}
}
[...object]; // => ['number1', 'number2', 'string1', 'string2'][Symbol.iterator]: function *() { } 定义一个属性来用于迭代遍历对象自有属性。展开操作符 [...object] 使用迭代器并返回自有属性列表。
5. 展望未来:rest 和属性展开
对象字面量的 Rest 和属性展开 是新的标准草案中的一个提案(stage 2),意味着这一特性是新版本 JavaScript 的规范的候选。
数组的 展开和 rest 操作符 已经被实现了。
Rest 属性 允许我们从解构赋值左侧使用对象来收集属性,看下面的例子:
Try in JS Bin
var object = {
propA: 1,
propB: 2,
propC: 3 }; let {propA, ...restObject} = object;
propA; // => 1 restObject; // => { propB: 2, propC: 3 }属性展开 允许将源对象的自有属性拷进对象字面量内部。在上面的例子中,对象字面量从 souce对象中收集额外的属性。
Try in JS Bin
var source = {
propB: 2,
propC: 3 }; var object = {
propA: 1,
...source
}
object; // => { propA: 1, propB: 2, propC: 3 }6. 结论
JavaScript 在快速进步。
即使是相对小的结构比如对象字面量在 ES2015 中都有相当大的改进,更别说还有一大堆新特性在草案中。
你可以从初始化器中使用 __proto__ 属性直接设置对象的原型,这比使用 Object.create() 要更方便。
方法声明可以写成更简短的形式,这样你就不用写 function 关键字了。然后在速记方法中可以使用 super 关键字,它能提供方便的对被继承原型链上属性的访问。
如果一个属性名在运行时计算,现在你可以使用计算属性名称 [表达式] 来初始化对象。
的确,对象字面量现在很酷!
你觉得呢?欢迎在下方发表评论参与讨论。
以上就是为什么我要说 JavaScript 对象字面量很酷的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
如何將 MySQL 查詢結果陣列轉換為物件?
Apr 29, 2024 pm 01:09 PM
將MySQL查詢結果陣列轉換為物件的方法如下:建立一個空物件陣列。循環結果數組並為每一行建立一個新的物件。使用foreach迴圈將每一行的鍵值對賦給新物件的對應屬性。將新物件加入到物件數組中。關閉資料庫連線。
 PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP 函數如何傳回物件?
Apr 10, 2024 pm 03:18 PM
PHP函數可以透過使用return語句後接物件實例來傳回對象,從而將資料封裝到自訂結構中。語法:functionget_object():object{}。這允許創建具有自訂屬性和方法的對象,並以對象的形式處理資料。
 如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
如何在JavaScript中取得HTTP狀態碼的簡單方法
Jan 05, 2024 pm 01:37 PM
JavaScript中的HTTP狀態碼取得方法簡介:在進行前端開發中,我們常常需要處理與後端介面的交互,而HTTP狀態碼就是其中非常重要的一部分。了解並取得HTTP狀態碼有助於我們更好地處理介面傳回的資料。本文將介紹使用JavaScript取得HTTP狀態碼的方法,並提供具體程式碼範例。一、什麼是HTTP狀態碼HTTP狀態碼是指當瀏覽器向伺服器發起請求時,服務
 C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函式回傳物件時有什麼需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函數傳回物件需要注意三點:物件的生命週期由呼叫者負責管理,以防止記憶體洩漏。避免懸垂指針,透過動態分配記憶體或返回物件本身來確保物件在函數返回後仍然有效。編譯器可能會最佳化傳回物件的副本生成,以提高效能,但如果物件是值語義傳遞的,則無需副本生成。
 分析Java中堆疊和堆疊的不同以及它們的應用情景
Feb 24, 2024 pm 11:12 PM
分析Java中堆疊和堆疊的不同以及它們的應用情景
Feb 24, 2024 pm 11:12 PM
Java堆和棧的區別及應用場景解析,需要具體程式碼範例在Java程式中,堆和棧是兩個常用的資料結構,它們在記憶體中承擔不同的角色和功能。了解堆疊和堆疊的差異對於編寫高效的Java程式至關重要。首先,我們來看看Java堆。堆是一個用來儲存物件的區域,所有在程式中被建立的物件都被儲存在堆中。堆是在程式運行時動態分配和釋放記憶體的地方,它不受任何限制,並且可以根據需要自動






