html5 postMessage解決跨網域、跨視窗訊息傳遞方案
平常做web開發的時候關於訊息傳遞,除了客戶端與伺服器傳值還有幾個經常會遇到的問題
1.頁面和其開啟的新視窗的資料傳遞
2.多視窗之間訊息傳遞
3.頁面與巢狀的iframe訊息傳遞
4.上面三個問題的跨域資料傳遞
#postMessage()
這些問題都有一些解決方法,但html5引入的message的API可以更方便、有效、安全的解決這些難題。 postMessage()方法允許來自不同來源的腳本採用非同步方式進行有限的通信,可以實現跨文本檔、多視窗、跨域訊息傳遞。
postMessage(data,origin)方法接受兩個參數
1.data:要傳遞的數據,html5規格中提到該參數可以是JavaScript的任意基本型別或可複製的對象,然而並不是所有瀏覽器都做到了這點兒,部分瀏覽器只能處理字串參數,所以我們在傳遞參數的時候需要使用JSON.stringify()方法對對象參數序列化,在低版本IE中引用json2.js可以達到類似效果。
2.origin:字串參數,指明目標視窗的來源,協定+主機+埠號[+URL],URL會被忽略,所以可以不寫,這個參數是為了安全考慮,postMessage()方法只會將message傳遞給指定窗口,當然如果願意也可以建參數設為"*",這樣可以傳遞給任意窗口,如果要指定和當前窗口同源的話設置為"/ "。
http://www.php.cn/
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
我們可以在http://www.php.cn/透過postMessage()方法向跨域的iframe頁面http://www.php.cn/傳遞訊息
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
接收訊息
test. com上面的頁面向lslib.com發送了訊息,那麼在lslib.com頁面上如何接收訊息呢,監聽window的message事件就可以
http://www.php.cn/
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
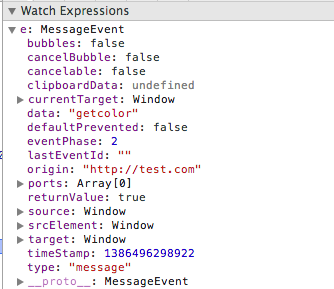
這樣我們就可以接收任何視窗傳遞來的訊息了,為了安全起見,我們利用這時候的MessageEvent物件判斷了一下訊息來源,MessageEvent是一個這樣的東東

有幾個重要屬性
1.data:顧名思義,是傳遞來的message
2 .source:傳送訊息的視窗物件
3.origin:傳送訊息視窗的來源(協定+主機+連接埠號碼)
這樣就可以接收跨域的訊息了,我們還可以發送訊息回去,方法類似
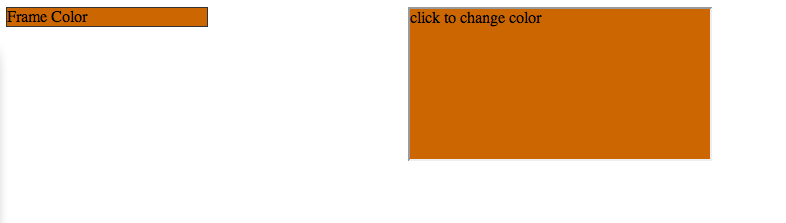
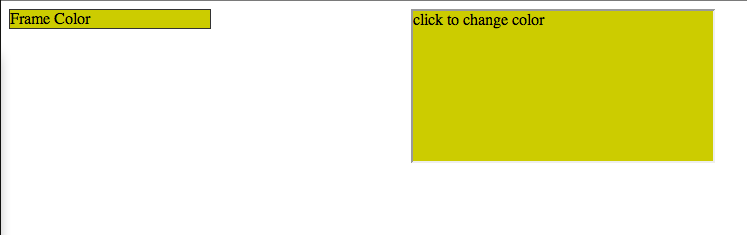
簡單的demo
在這個例子中,左邊的p會根據右邊iframe內p顏色變化而變化

Post Message
Frame Color
http://www.php.cn/
click to change color
http://www.php.cn/
在範例中頁面載入的時候主頁面向iframe發送'getColor' 請求(參數沒實際用處)
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
iframe接收訊息,並把目前顏色會傳送給主頁面呢
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
主頁面接收訊息,更改自己p顏色
##
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
## 當點擊iframe事觸發其變色方法,把最新顏色發送給主頁
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}主頁還是利用剛才監聽message事件的程式處理自身變色
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















