昨天微信小程式(應用號)內測的消息把整個技術社群炸開了鍋,我也忍不住跟了幾波,可惜沒有內測資格,聽聞破解版出來了,今天早上就著原來的專案資源試開發了一下,總結一下體驗.
#整體體驗
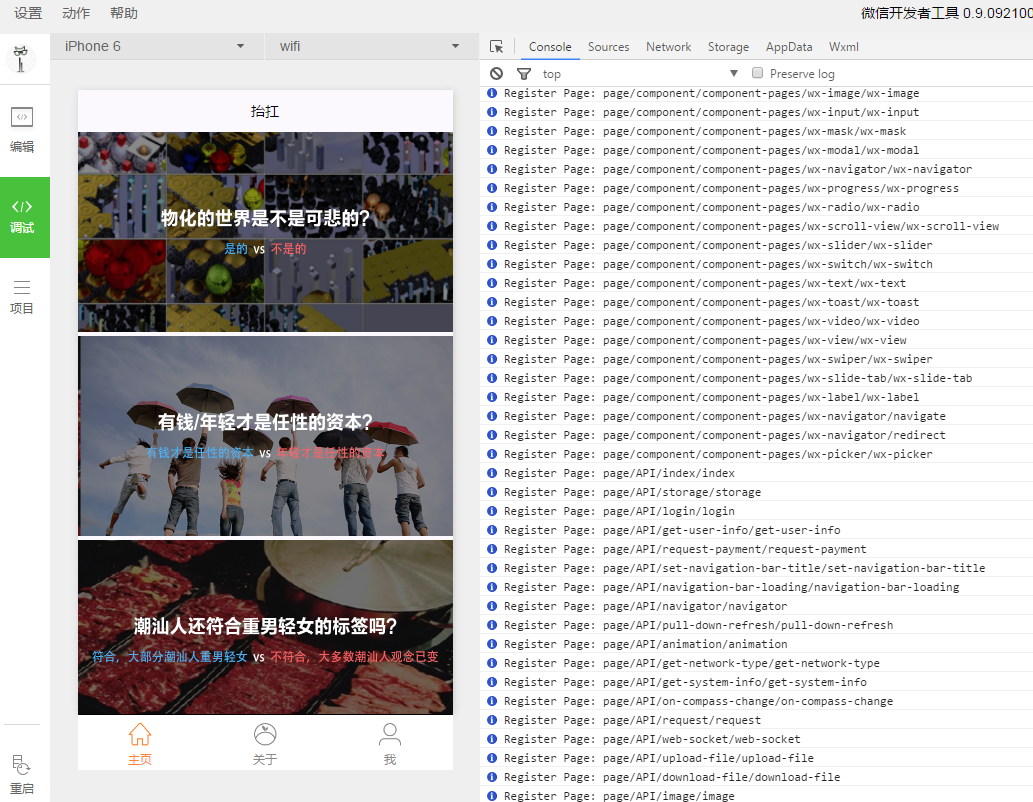
 上截圖
上截圖

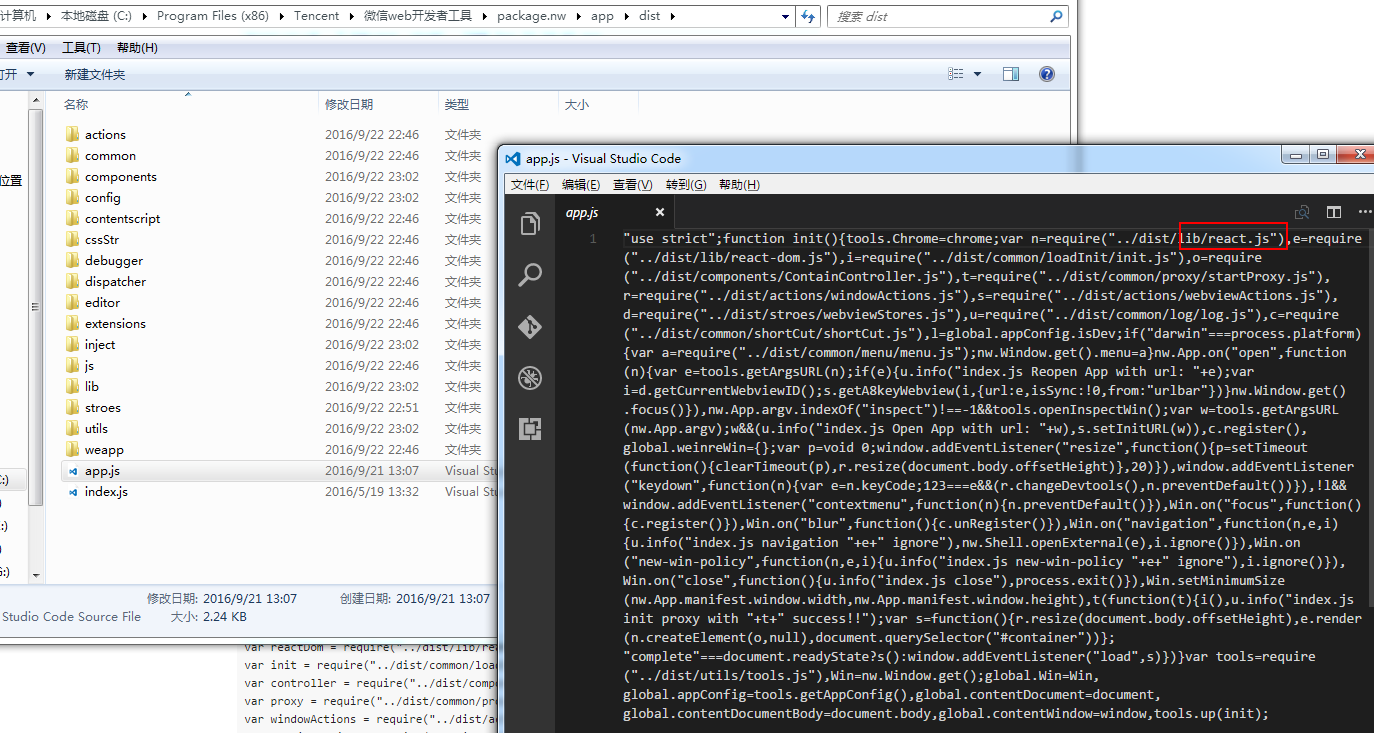
進入的安裝目錄:微信web開發者工具\package.nw\app
詳看依賴node_modules證實了猜想。 在package.json "main": "app/html/index.html"定義了入口。
 在入口中可以看到直接引用了React 和React DOM
在入口中可以看到直接引用了React 和React DOM
"use strict";
function init() {
tools.Chrome = chrome;
var n = require("../dist/lib/react.js"),
e = require("../dist/lib/react-dom.js"),
i = require("../dist/common/loadInit/init.js"),
o = require("../dist/components/ContainController.js"),
t = require("../dist/common/proxy/startProxy.js"),
r = require("../dist/actions/windowActions.js"),
s = require("../dist/actions/webviewActions.js"),
d = require("../dist/stroes/webviewStores.js"),
u = require("../dist/common/log/log.js"), c = require("../dist/common/shortCut/shortCut.js"), l = global.appConfig.isDev;
//...
}"use strict";
var React = require("../../lib/react.js"), Dropdown = React.createClass({
displayName: "Dropdown", render: function () {
return React.createElement("p", {className: "dropdown"}, React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦")), React.createElement("p", {className: "dropdown-item-extra"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-extra-icon"
}))), React.createElement("p", {className: "dropdown-item dropdown-item-active"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦公众号名称啦公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))), React.createElement("p", {className: "dropdown-item"}, React.createElement("img", {
src: "https://mmrb.github.io/avatar/jf.jpg",
alt: "",
className: "dropdown-item-icon"
}), React.createElement("p", {className: "dropdown-item-info"}, React.createElement("p", null, "公众号名称啦"))))
}
});
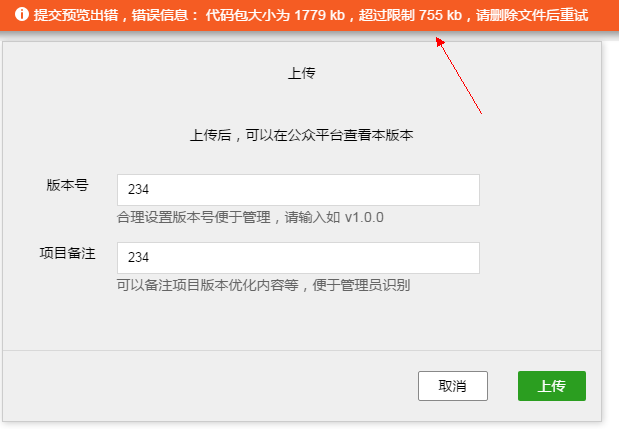
module.exports = Dropdown;微信限制了小程式的套件大小
 同時微信限制了小程式包的大小,為755kb,對快取和本地文件應該也有控制,這相對原生應用動不動幾十兆上百兆的大小來說,絕對是一個亮點,給網上很多人說裝微信小程序同樣會佔用手機存儲的人一個響亮的耳光。
同時微信限制了小程式包的大小,為755kb,對快取和本地文件應該也有控制,這相對原生應用動不動幾十兆上百兆的大小來說,絕對是一個亮點,給網上很多人說裝微信小程序同樣會佔用手機存儲的人一個響亮的耳光。
更多微信小程式應用程式應用程式應用程式相關文章請關注PHP中文網!




