微信公眾平台開發調試方法
一、方倍微信調試器
微信調試器是方倍工作室開發的用於微信公眾平台接口開發調試的工具,具有Token校驗、模擬關注及取消關注、發送文本/圖片/語音/視訊/位置/連結、模擬事件發送等功能。其原型是微擎的Emulator。
微信調試器目前不支援IE瀏覽器下的使用,請下載Chrome瀏覽器或下載Firefox瀏覽器。
微信偵錯器的位址是 http://debug.fangbei.org/ 。
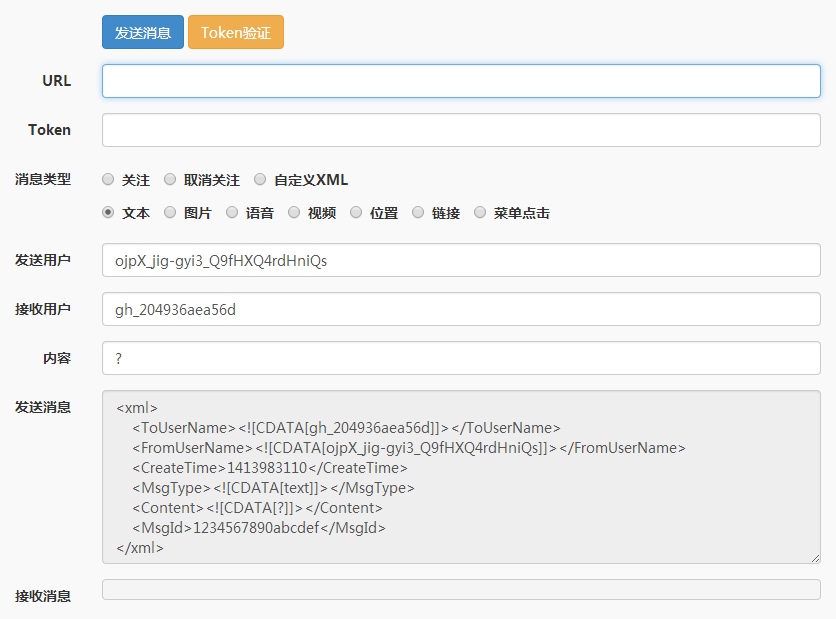
其介面如下

使用方法
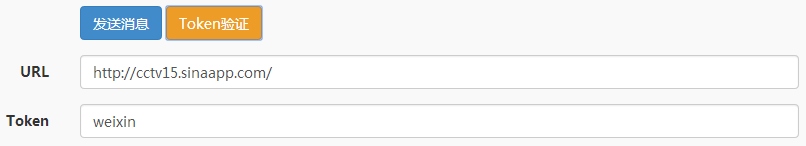
1. Token校驗
在URL輸入框和Token輸入框中分別填寫好微信公眾帳號的介面URL和Token,

#點選「Token驗證」按鈕,如果Token校驗成功,將提示校驗成功訊息框,如果Token校驗失敗,將提示校驗失敗訊息框。

2. 訊息傳送
選擇訊息類型,例如“文字”,將列出該訊息類型的各項參數,在各項參數中填入要傳送的參數內容,然後點選「傳送訊息」按鈕。
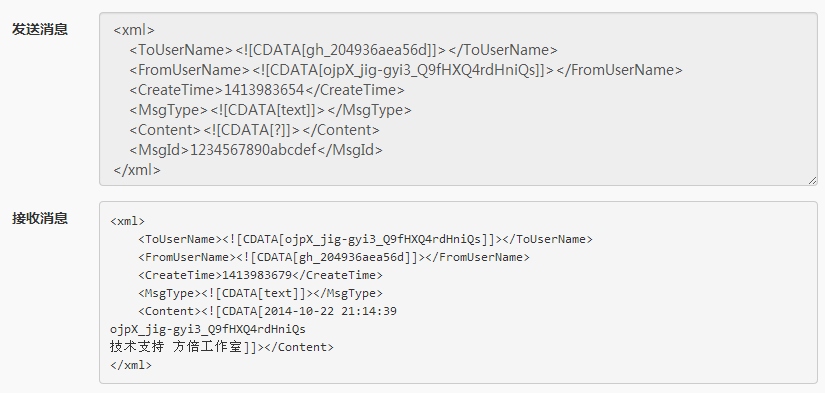
傳送訊息方塊中將顯示本次傳送的XML,接收訊息方塊中將會顯示接收到的XML資料。

同時右側也會顯示微信效果預覽圖。

二、微信公眾平台介面除錯工具
進入位址https://mp.weixin.qq.com/debug /,
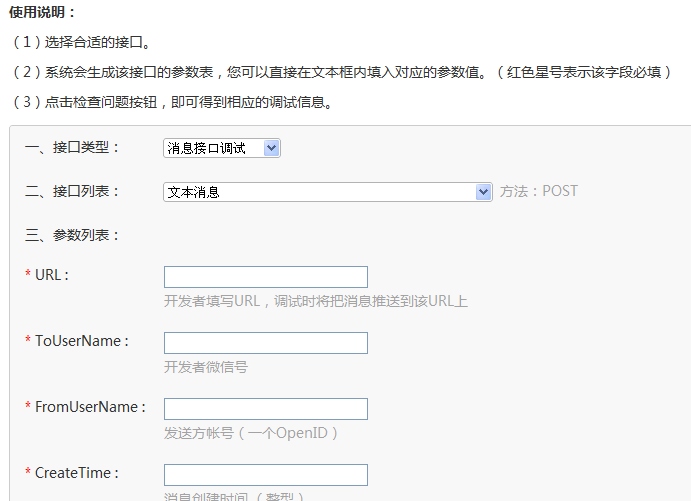
在介面類型中選擇要偵錯的類型,這裡偵錯基本訊息所以選擇 訊息介面偵錯
介面清單中選擇自己要偵錯的類型,這裡以文字訊息為例

這裡主要是填寫URL和Content,
URL 就是我們自己開發好的介面位址,Content就是要寄給這個介面位址的文字訊息內容,
這裡填入如下:
URL:http://discuz.comli.com/test.php : 方倍工作
而下列其他參數的是可以隨便填寫的,因為我們只是測試內容,
* ToUserName : 开发者微信号 * FromUserName : 发送方帐号(一个OpenID) * CreateTime : 消息创建时间 (整型) * MsgId : 消息类型(消息id,64位整型)
#如果不知道填什麼好,可以取下面這個xml裡面的資料來填入
<xml> <ToUserName><![CDATA[gh_82479813ed64]]></ToUserName> <FromUserName><![CDATA[ojpX_jig-gyi3_Q9fHXQ4rdHniQs]]></FromUserName> <CreateTime>1412079737</CreateTime> <MsgType><![CDATA[text]]></MsgType> <Content><![CDATA[方倍工作室]]></Content> <MsgId>6064836289959967853</MsgId></xml>
填好後,如下

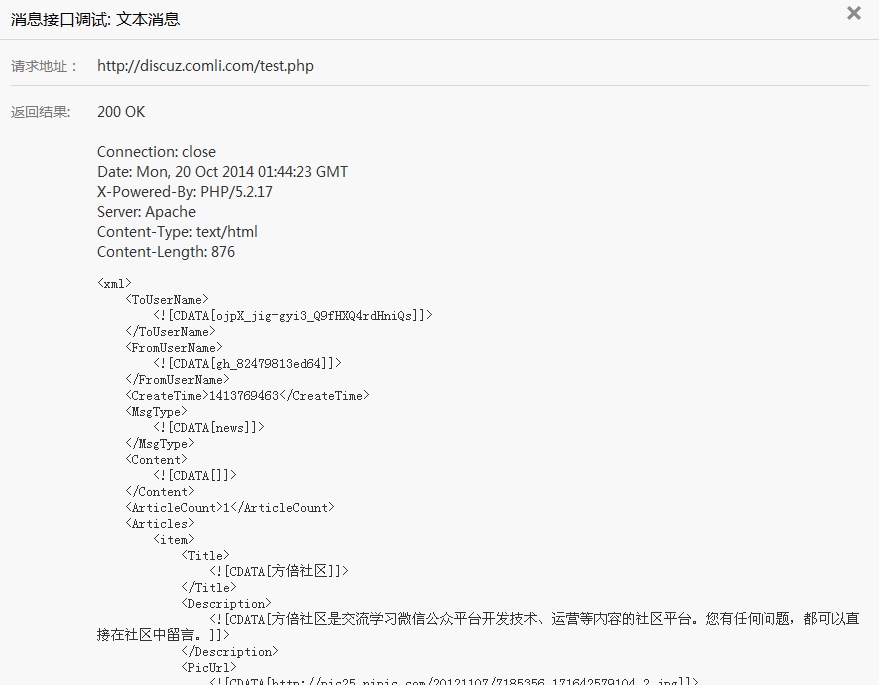
# 點選「 檢查問題 」按鈕


最後一行提示請求成功,表示資料成功傳送接收,可以核對傳回的資料是否與自己程式介面一致。
三、使用網頁版微信調試
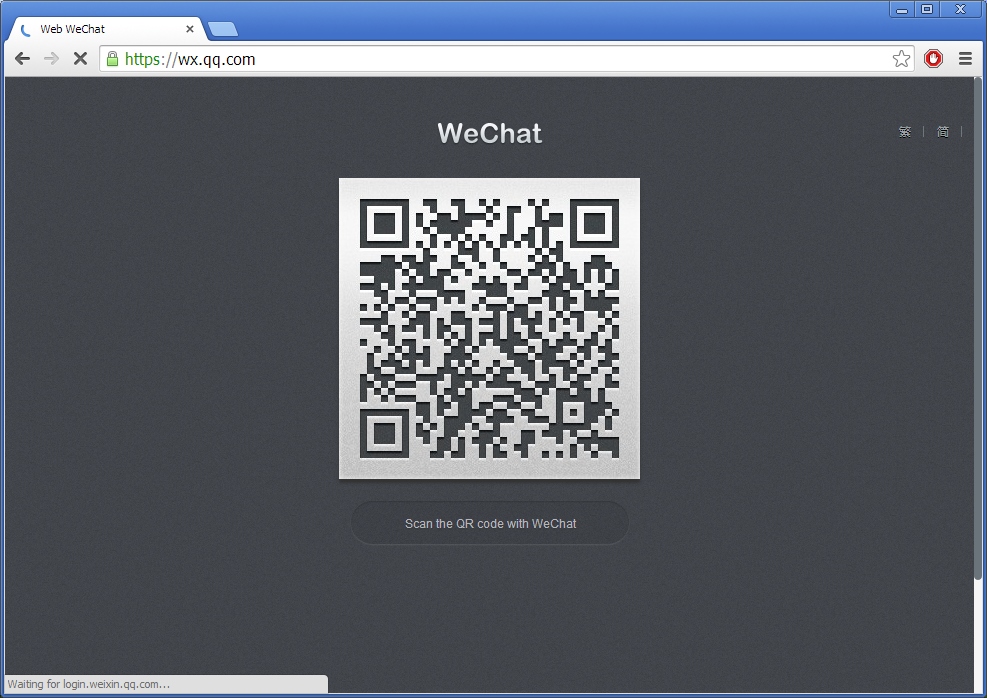
瀏覽器中開啟微信網頁版位址 https://wx.qq.com/,頁面顯示一個二維碼

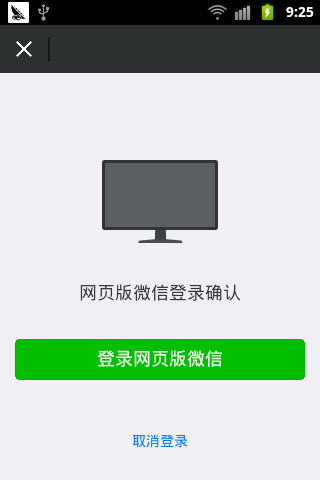
使用手機中的微信的掃一掃功能,掃描這個二維碼,然後手機中的微信會顯示如下

點選「 登入網頁版微信 」按鈕,手機上顯示如下

可以看到頂部有個「網頁微信已登入」字樣
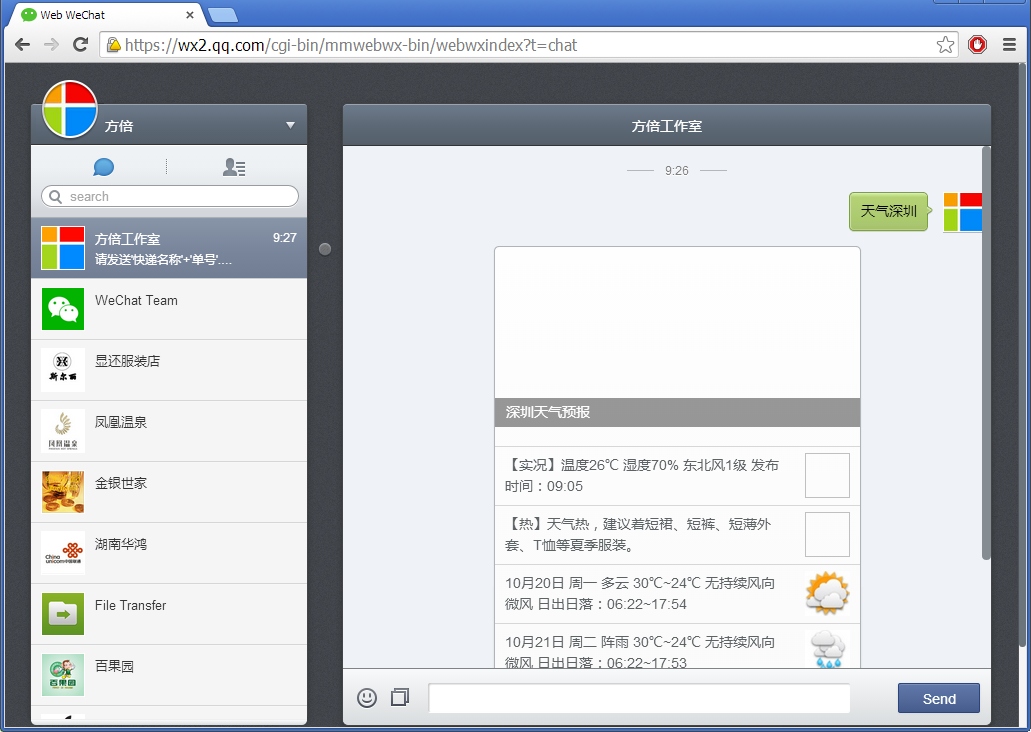
#而瀏覽器中將會出現和手機版微信的介面,雙擊開啟需要除錯的公眾帳號,發送對應的關鍵字進行測試即可。如下圖

更多微信大眾平台開發除錯方法 相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




