我覺得做好成為開發者的準備比稀里糊塗開通微信後台的「高級」功能更重要,所以這一節先放在前面說。
一、公共平台的通訊流程
身為開發者,我們需要面對的主要有兩個物件:微信伺服器和應用程式(網站)伺服器。
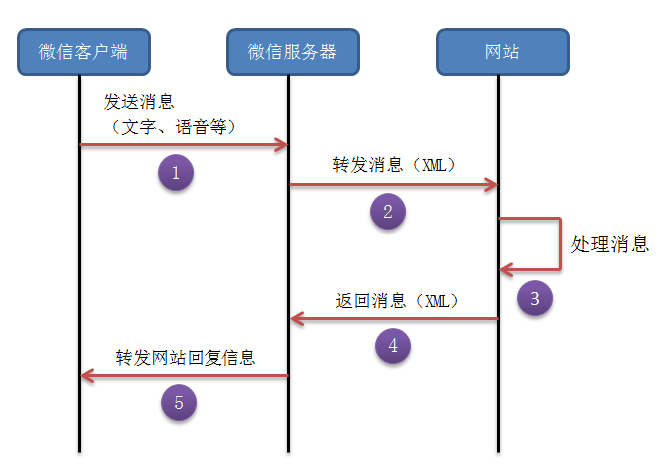
當微信用戶向你的公眾平台發送一條訊息,實際上這條訊息首先發送到微信伺服器,由微信伺服器向網站伺服器發起另一個請求,網站伺服器返回這個請求的結果,再由微信伺服器發送到微信客戶端。
整個訊息通訊流程如下圖:

上述5個步驟中,身為開發者我們主要精力都集中在步驟3上,這個步驟主實際上要有3項任務:
接收來自2的XML訊息
伺服器內部邏輯執行
-
#組織並回傳用於4的XML資訊
上述三項任務我會在後面做詳細說明,並提供一整套簡單、有效率的處理方法。
二、XML通訊格式
使用者使用微信用戶端傳送的不同類型的訊息,網站伺服器會收到不同格式的資料(文字、語音、圖片等等),資料格式暫時只有XML一種。
作為學習,我覺得只要熟練最簡單的文字類型就可以了,其他的格式都是大同小異。而在後面的說明中你會發現,Senparc.Weixin.MP.dll可以幫助我們完全忽略這些繁瑣的格式和定義。
一個簡單的文字請求XML(RequestMessage)內容如下:
<xml>
<ToUserName><![CDATA[gh_a96a4a619366]]></ToUserName>
<FromUserName><![CDATA[olPjZjsXuQPJoV0HlruZkNzKc91E]]></FromUserName>
<CreateTime>1357986928</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[TNT2]]></Content>
<MsgId>5832509444155992350</MsgId>
</xml>登入後複製
對應節點的官方說明如下:
| #參數 | 描述 |
|---|
| ToUserName | 開發者微訊號 |
| FromUserName | 傳送方帳號(一個OpenID) |
| CreateTime | 訊息建立時間(整數) |
| MsgType | text |
| #Content | 文字訊息內容 |
| | ##Content
文字訊息內容
MsgId
訊息id,64位元整數
#
一個簡單的文字回傳XML(ResponseMessage)內容如下: | #<xml>
<ToUserName><![CDATA[olPjZjsXuQPJoV0HlruZkNzKc91E]]></ToUserName>
<FromUserName><![CDATA[gh_a96a4a619366]]></FromUserName>
<CreateTime>12345678</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[content]]></Content>
<FuncFlag>0</FuncFlag>
</xml>
登入後複製
| 對應節點的官方說明如下:
|---|
|
| #參數
描述 |
##ToUserName |
#接收方帳號(收到的OpenID)
|
FromUserName |
開發者微訊號
|
CreateTime |
訊息建立時間
|
MsgType |
text
|
Content |
回覆的訊息內容,長度不超過2048位元組######FuncFlag######位0x0001被標誌時,星標剛收到的訊息。 ############
三、一些需要注意和容易被忽略的問題:
每個XML訊息都有大小限制,如文字訊息,建議Content內容不要超過600字。
上圖中,步驟2開始之後,微信伺服器有一個等待時間:5秒,如果在這個時間內沒有進行到步驟4,那麼這個請求將會被關閉(包括資料傳輸的時間)。也就是說如果超過時間,即使網站伺服器回傳了數據,客戶端也無法收到回覆。
在文字訊息中,是允許添加標籤來放置連接的,但是有許多朋友測試之後發現iOS沒問題,Android上連結無法點擊,其實原因是(至少目前為止):Android的微信客戶端對標籤格式的判定比較嚴格,請嚴格依照這個格式書寫:內容 ,href後不要使用單引號,也不要新增其他屬性。
上面XML節點中的FromUserName即微信用戶的OpenId,對於同一個公眾帳號,這個OpenId的前6位是一致的,並且在整個公眾平台的記錄中也是唯一的。也就是說同一個用戶關注了兩個不同的公眾帳號,他會有兩個不同的OpenId。
CreateTime使用的是Unix時間,因此如果使用C#的話,需要做一個轉換。
盡量保持官方API中XML節點的順序,以前微信伺服器是使用節點位置的方式讀取資訊的(node[0]),而非節點名稱,現在這個問題似乎有好轉,不過還是要小心(¥…………&%&……)。
由於這種特殊的通訊方式,(至少目前為止)所有請求必須從客戶端先發起,不要指望光使用API或SDK可以實現由網站伺服器主動推送訊息到客戶端(當然其他方法還是有的,例如模擬登陸)。
四、工欲善其事,必先利其器:Senparc.Weixin.MP.dll
雖然整個通訊過程十分簡單,但是官方API還是對一些欄位做了特殊的約定或處理,況且面向過程地處理這麼多類型的請求資料也是一件十分費力的事情。
為此我做了一個開源專案:Senparc.Weixin.MP,網址:http://www.php.cn/
Senparc.Weixin.MP的主要目的是幫助C#開發者簡化整個通訊過程,以物件為導向處理訊息,把主要精力放到業務邏輯上,而非繁瑣的API上。
使用Senparc.Weixin.MP,並部署到外網與微信伺服器通訊,你需要準備這些環境:
VS2012(至少VS2010 SP1);
如果需要執行MVC的Demo,至少需要.NET 4.0(安裝MVC 4),執行Webforms Demo,至少需要.NET 3.5;
#一個可以使用80埠存取的網域名稱或IP,虛擬主機、花生殼映射內網、VPS、獨立伺服器都可以。
更多Senparc.Weixin.MP SDK 微信公眾平台開發教學(二):成為開發者相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn