4類JavaScript記憶體外洩及如何避免
原文:4 Types of Memory Leaks in JavaScript and How to Get Rid Of Them
譯文來自:Alon's Blog
本文將探討常見的客戶端JavaScript 記憶體洩露,以及如何使用Chrome 開發工具發現問題。
簡介
記憶體外洩是每個開發者最終都要面對的問題,它是許多問題的根源:反應遲緩,崩潰,高延遲,以及其他應用問題。
什麼是記憶體外洩?
本質上,記憶體外洩可以定義為:應用程式不再需要佔用記憶體的時候,由於某些原因,記憶體沒有被作業系統或可用記憶體池回收。程式語言管理記憶體的方式各不相同。只有開發者最清楚哪些記憶體不需要了,作業系統可以回收。一些程式語言提供了語言特性,可以幫助開發者做這類事情。另一些則寄望於開發者對記憶體是否需要清晰明了。
JavaScript 記憶體管理
JavaScript 是一種垃圾回收語言。垃圾回收語言透過週期性地檢查先前分配的記憶體是否可達,幫助開發者管理記憶體。換言之,垃圾回收語言減輕了「記憶體仍可使用」及「記憶體仍可達」的問題。兩者的差異是微妙而重要的:僅有開發者了解哪些內存在將來仍會使用,而不可達記憶體透過演算法確定和標記,適時被作業系統回收。
JavaScript 記憶體外洩
垃圾回收語言的記憶體外洩主因是不需要的引用。在理解它之前,還需了解垃圾回收語言如何辨別記憶體的可達與不可達。
Mark-and-sweep
大部分垃圾回收語言用的演算法稱為 Mark-and-sweep 。演算法由以下幾個步驟組成:
1.垃圾回收器建立了一個「roots」清單。 Roots 通常是程式碼中全域變數的引用。 JavaScript 中,「window」 物件是一個全域變量,被當作 root 。 window 物件總是存在,因此垃圾回收器可以檢查它和它的所有子物件是否存在(即不是垃圾);
2. 所有的 roots 被檢查和標記為啟動(即不是垃圾)。所有的子物件也被遞歸地檢查。從 root 開始的所有物件如果是可達的,它就不會被當作垃圾。
3.所有未被標記的內存會被當做垃圾,收集器現在可以釋放內存,歸還給操作系統了。
現代的垃圾回收器改良了演算法,但是本質是相同的:可達記憶體被標記,其餘的被當作垃圾回收。
不需要的引用是指開發者明知記憶體引用不再需要,卻由於某些原因,它仍被留在激活的 root 樹中。在JavaScript中,不需要的引用是保留在程式碼中的變量,它不再需要,卻指向一塊本該被釋放的記憶體。有些人認為這是開發者的錯誤。
為了理解JavaScript中最常見的記憶體洩露,我們需要了解哪種方式的引用容易被遺忘。
三種類型的常見JavaScript記憶體外洩
1:意外的全域變數
JavaScript 處理未定義變數的方式較為寬鬆:未定義的變數會在全域物件建立一個新變數。在瀏覽器中,全域物件是 window 。
function foo(arg) {
bar = "this is a hidden global variable";
}
真相是:
function foo(arg) {
window.bar = "this is an explicit global variable";
}
函數 foo 內部忘記使用 var ,意外創建了一個全域變數。此例洩漏了一個簡單的字串,無傷大雅,但是有更糟的情況。
另一個意外的全域變數可能由this 建立:
function foo() {
this.variable = "potential accidental global";
}
// Foo 调用自己,this 指向了全局对象(window)
// 而不是 undefined
foo();#引用
在JavaScript 文件頭加上'use strict',可以避免此類錯誤發生。啟用嚴格模式解析 JavaScript ,避免意外的全域變數。
全域變數注意事項
儘管我們討論了一些意外的全域變量,但是仍有一些明確的全域變數產生的垃圾。它們被定義為不可回收(除非定義為空或重新分配)。尤其當全域變數用於暫時儲存和處理大量資訊時,需要多加小心。如果必須使用全域變數儲存大量資料時,請確保用完以後把它設為 null 或重新定義。與全域變數相關的增加記憶體消耗的一個主要原因是快取。快取資料是為了重複使用,快取必須有一個大小上限才有用。高記憶體消耗導致快取突破上限,因為快取內容無法被回收。
2:被遺忘的計時器或回呼函數
在JavaScript中使用setInterval非常平常。一段常見的程式碼:
var someResource = getData();
setInterval(function() {
var node = document.getElementById('Node');
if(node) {
// 处理 node 和 someResource
node.innerHTML = JSON.stringify(someResource));
}
}, 1000);
此例说明了什么:与节点或数据关联的计时器不再需要,node 对象可以删除,整个回调函数也不需要了。可是,计时器回调函数仍然没被回收(计时器停止才会被回收)。同时,someResource 如果存储了大量的数据,也是无法被回收的。
对于观察者的例子,一旦它们不再需要(或者关联的对象变成不可达),明确地移除它们非常重要。老的 IE 6 是无法处理循环引用的。如今,即使没有明确移除它们,一旦观察者对象变成不可达,大部分浏览器是可以回收观察者处理函数的。
观察者代码示例:
var element = document.getElementById('button');
function onClick(event) {
element.innerHTML = 'text';
}
element.addEventListener('click', onClick);
对象观察者和循环引用注意事项
老版本的 IE 是无法检测 DOM 节点与 JavaScript 代码之间的循环引用,会导致内存泄露。如今,现代的浏览器(包括 IE 和 Microsoft Edge)使用了更先进的垃圾回收算法,已经可以正确检测和处理循环引用了。换言之,回收节点内存时,不必非要调用 removeEventListener 了。
3:脱离 DOM 的引用
有时,保存 DOM 节点内部数据结构很有用。假如你想快速更新表格的几行内容,把每一行 DOM 存成字典(JSON 键值对)或者数组很有意义。此时,同样的 DOM 元素存在两个引用:一个在 DOM 树中,另一个在字典中。将来你决定删除这些行时,需要把两个引用都清除。
var elements = {
button: document.getElementById('button'),
image: document.getElementById('image'),
text: document.getElementById('text')
};
function doStuff() {
image.src = 'http://some.url/image';
button.click();
console.log(text.innerHTML);
// 更多逻辑
}
function removeButton() {
// 按钮是 body 的后代元素
document.body.removeChild(document.getElementById('button'));
// 此时,仍旧存在一个全局的 #button 的引用
// elements 字典。button 元素仍旧在内存中,不能被 GC 回收。
}
此外还要考虑 DOM 树内部或子节点的引用问题。假如你的 JavaScript 代码中保存了表格某一个
4:闭包
闭包是JavaScript开发的一个关键方面:匿名函数可以访问父级作用域的变量。
代码示例:
var theThing = null;
var replaceThing = function () {
var originalThing = theThing;
var unused = function () {
if (originalThing)
console.log("hi");
};
theThing = {
longStr: new Array(1000000).join('*'),
someMethod: function () {
console.log(someMessage);
}
};
};
setInterval(replaceThing, 1000);
代码片段做了一件事情:每次调用 replaceThing ,theThing 得到一个包含一个大数组和一个新闭包(someMethod)的新对象。同时,变量 unused 是一个引用 originalThing 的闭包(先前的 replaceThing 又调用了 theThing )。思绪混乱了吗?最重要的事情是,闭包的作用域一旦创建,它们有同样的父级作用域,作用域是共享的。someMethod 可以通过 theThing 使用,someMethod 与 unused 分享闭包作用域,尽管 unused 从未使用,它引用的 originalThing 迫使它保留在内存中(防止被回收)。当这段代码反复运行,就会看到内存占用不断上升,垃圾回收器(GC)并无法降低内存占用。本质上,闭包的链表已经创建,每一个闭包作用域携带一个指向大数组的间接的引用,造成严重的内存泄露。
引用
Meteor的博文解释了如何修复此种问题。在 replaceThing 的最后添加 originalThing = null 。
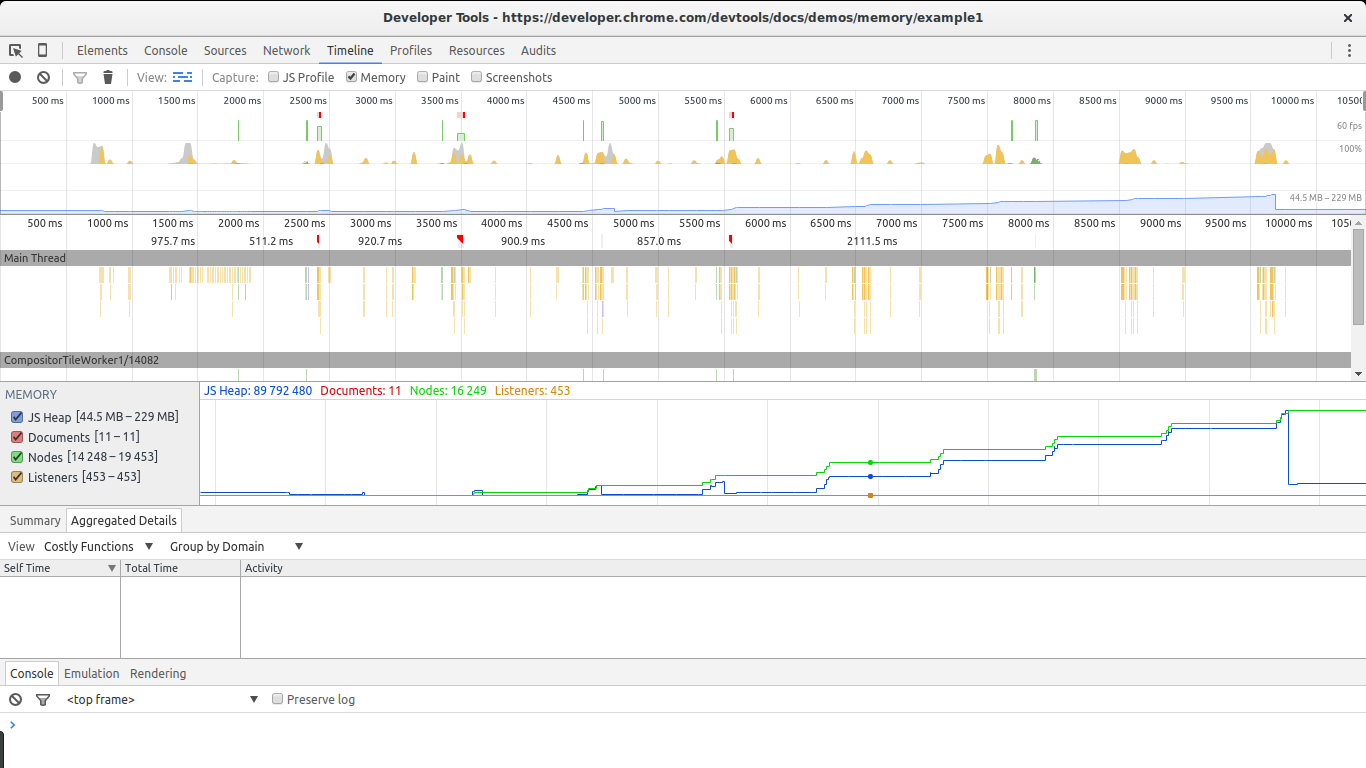
Chrome 内存剖析工具概览
Chrome 提供了一套很棒的检测 JavaScript 内存占用的工具。与内存相关的两个重要的工具:timeline 和 profiles。

timeline 可以检测代码中不需要的内存。在此截图中,我们可以看到潜在的泄露对象稳定的增长,数据采集快结束时,内存占用明显高于采集初期,Node(节点)的总量也很高。种种迹象表明,代码中存在 DOM 节点泄露的情况。
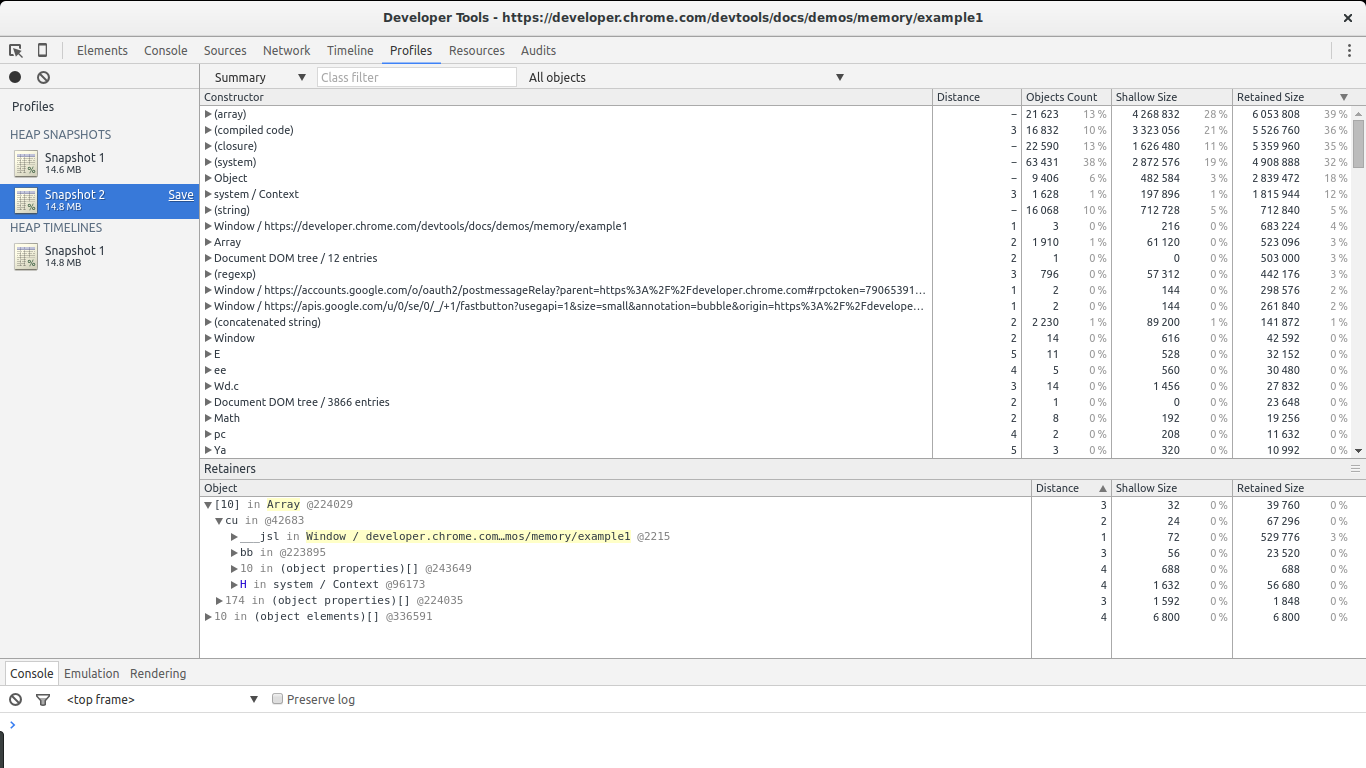
Profiles

Profiles 是你可以花费大量时间关注的工具,它可以保存快照,对比 JavaScript 代码内存使用的不同快照,也可以记录时间分配。每一次结果包含不同类型的列表,与内存泄露相关的有 summary(概要) 列表和 comparison(对照) 列表。
summary(概要) 列表展示了不同类型对象的分配及合计大小:shallow size(特定类型的所有对象的总大小),retained size(shallow size 加上其它与此关联的对象大小)。它还提供了一个概念,一个对象与关联的 GC root 的距离。
对比不同的快照的 comparison list 可以发现内存泄露。
实例:使用Chrome发现内存泄露
实质上有两种类型的泄露:周期性的内存增长导致的泄露,以及偶现的内存泄露。显而易见,周期性的内存泄露很容易发现;偶现的泄露比较棘手,一般容易被忽视,偶尔发生一次可能被认为是优化问题,周期性发生的则被认为是必须解决的 bug。
以Chrome文档中的代码为例:
var x = [];
function createSomeNodes() {
var p,
i = 100,
frag = document.createDocumentFragment();
for (;i > 0; i--) {
p = document.createElement("p");
p.appendChild(document.createTextNode(i + " - "+ new Date().toTimeString()));
frag.appendChild(p);
}
document.getElementById("nodes").appendChild(frag);
}
function grow() {
x.push(new Array(1000000).join('x'));
createSomeNodes();
setTimeout(grow,1000);
}
当 grow 执行的时候,开始创建 p 节点并插入到 DOM 中,并且给全局变量分配一个巨大的数组。通过以上提到的工具可以检测到内存稳定上升。
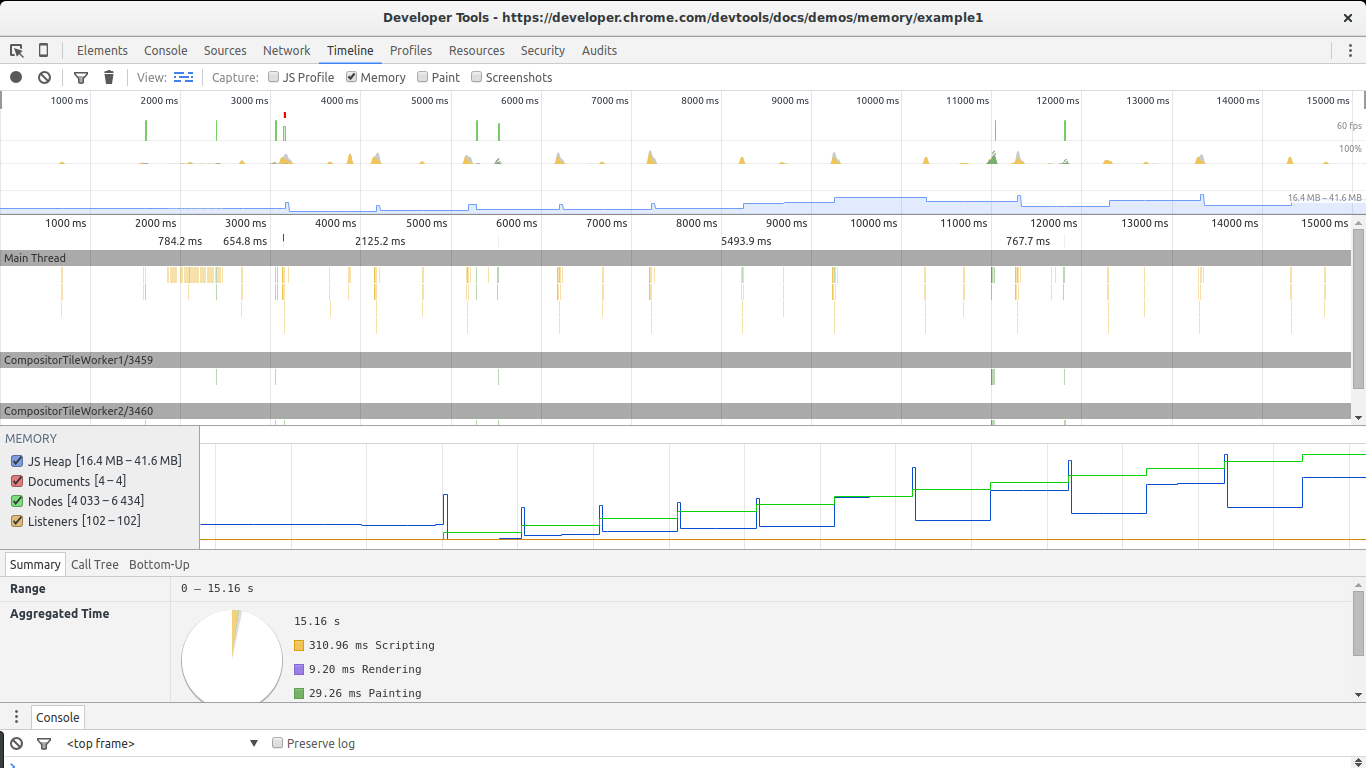
找出周期性增长的内存
timeline 标签擅长做这些。在 Chrome 中打开例子,打开 Dev Tools ,切换到 timeline,勾选 memory 并点击记录按钮,然后点击页面上的 The Button 按钮。过一阵停止记录看结果:

两种迹象显示出现了内存泄露,图中的 Nodes(绿线)和 JS heap(蓝线)。Nodes 稳定增长,并未下降,这是个显著的信号。
JS heap 的内存占用也是稳定增长。由于垃圾收集器的影响,并不那么容易发现。图中显示内存占用忽涨忽跌,实际上每一次下跌之后,JS heap 的大小都比原先大了。换言之,尽管垃圾收集器不断的收集内存,内存还是周期性的泄露了。
确定存在内存泄露之后,我们找找根源所在。
保存两个快照
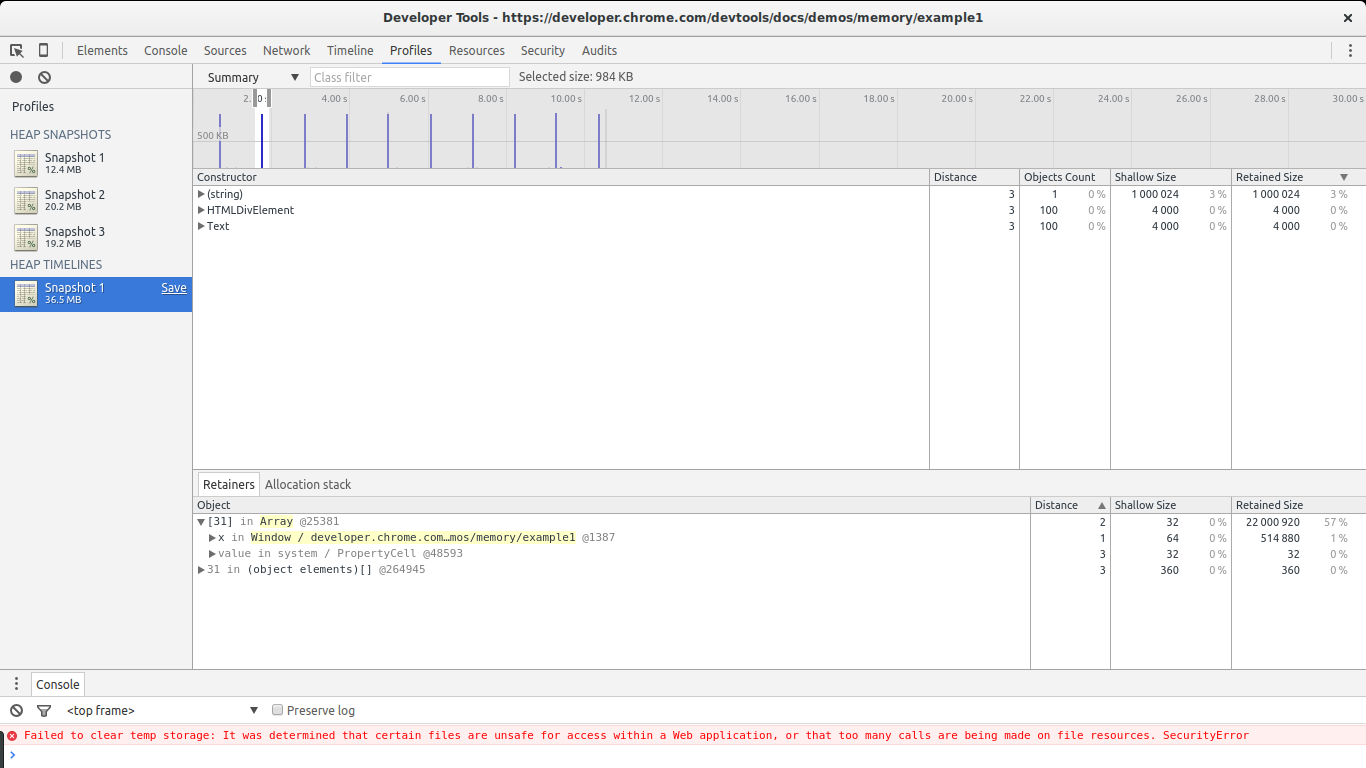
切换到 Chrome Dev Tools 的 profiles 标签,刷新页面,等页面刷新完成之后,点击 Take Heap Snapshot 保存快照作为基准。而后再次点击 The Button 按钮,等数秒以后,保存第二个快照。

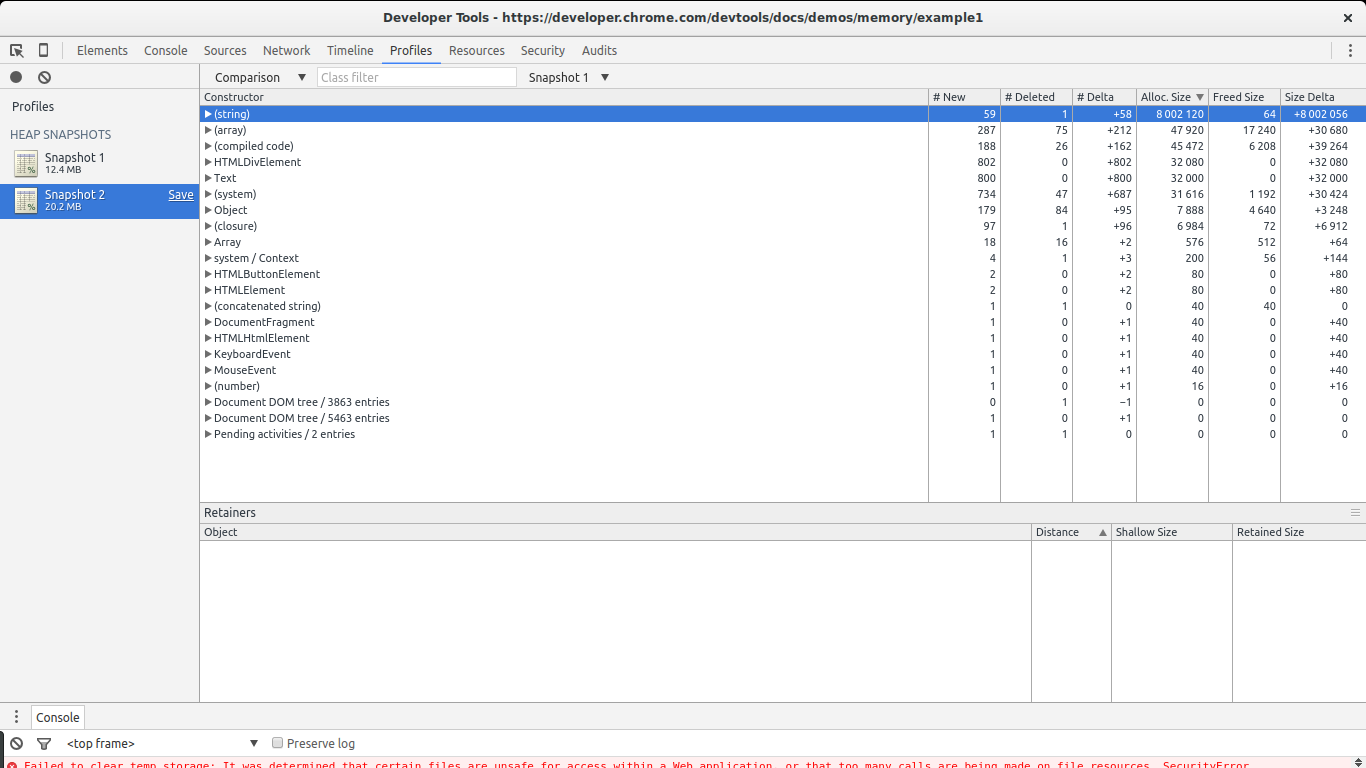
筛选菜单选择 Summary,右侧选择 Objects allocated between Snapshot 1 and Snapshot 2,或者筛选菜单选择 Comparison ,然后可以看到一个对比列表。
此例很容易找到内存泄露,看下 (string) 的 Size Delta Constructor,8MB,58个新对象。新对象被分配,但是没有释放,占用了8MB。
如果展开 (string) Constructor,会看到许多单独的内存分配。选择某一个单独的分配,下面的 retainers 会吸引我们的注意。

我们已选择的分配是数组的一部分,数组关联到 window 对象的 x 变量。这里展示了从巨大对象到无法回收的 root(window)的完整路径。我们已经找到了潜在的泄露以及它的出处。
我们的例子还算简单,只泄露了少量的 DOM 节点,利用以上提到的快照很容易发现。对于更大型的网站,Chrome 还提供了 Record Heap Allocations 功能。
Record heap allocations 找内存泄露
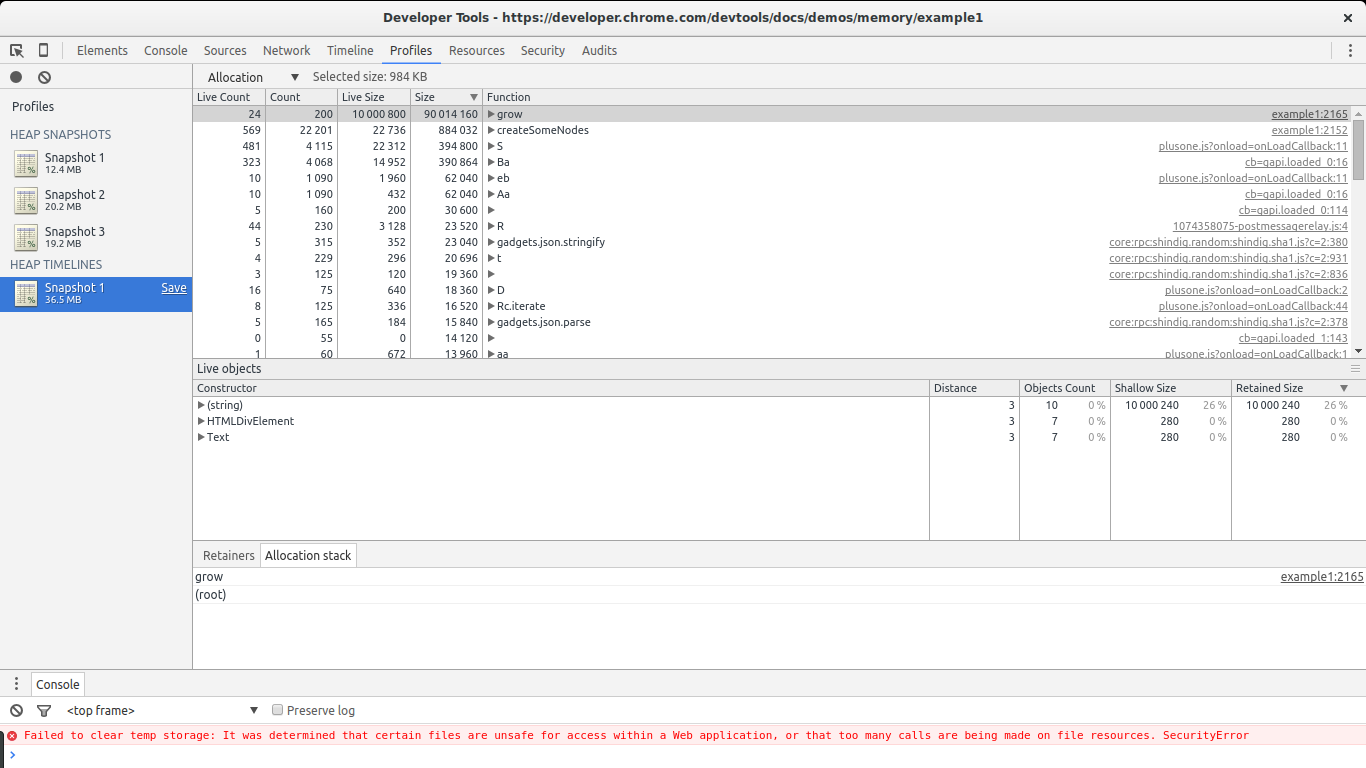
回到Chrome Dev Tools 的 profiles 标签,点击 Record Heap Allocations。工具运行的时候,注意顶部的蓝条,代表了内存分配,每一秒有大量的内存分配。运行几秒以后停止。

上图中可以看到工具的杀手锏:选择某一条时间线,可以看到这个时间段的内存分配情况。尽可能选择接近峰值的时间线,下面的列表仅显示了三种 constructor:其一是泄露最严重的(string),下一个是关联的 DOM 分配,最后一个是 Text constructor(DOM 叶子节点包含的文本)。
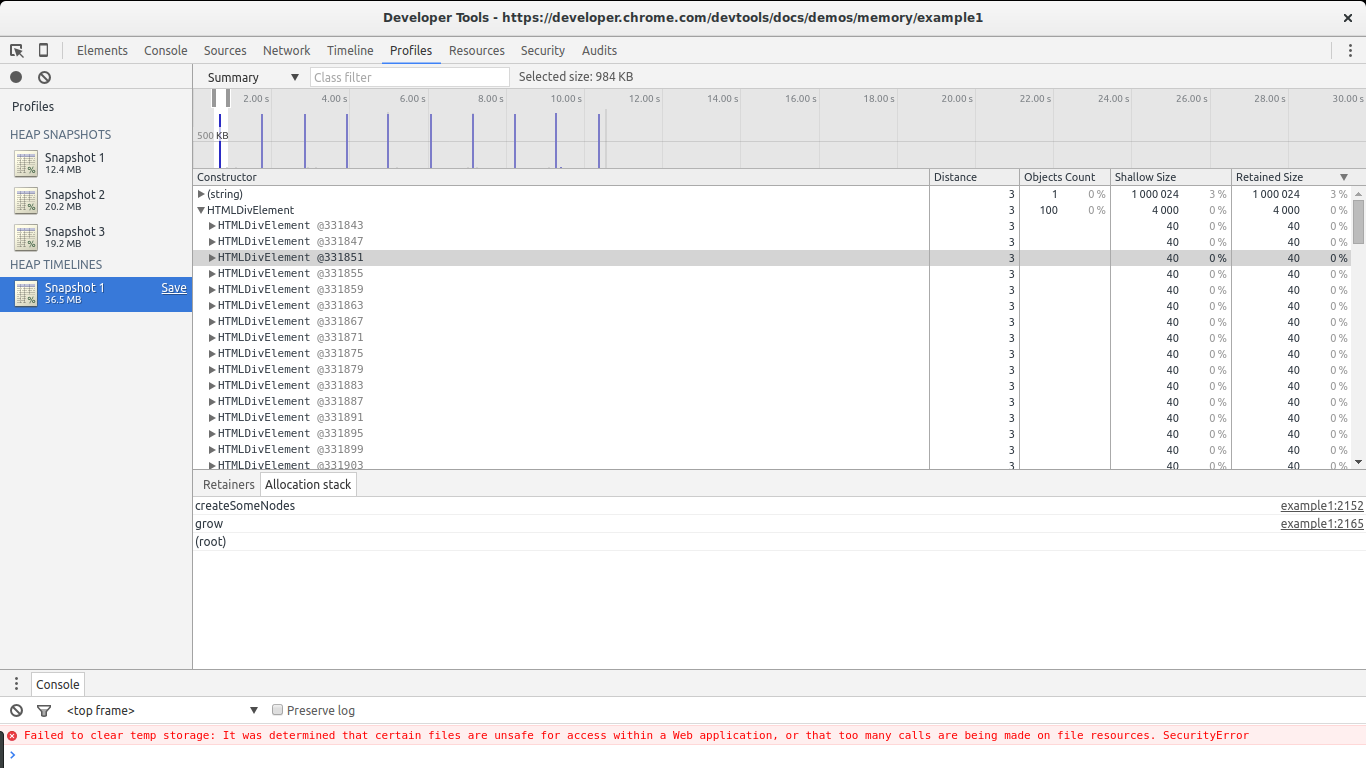
从列表中选择一个 HTMLpElement constructor,然后选择 Allocation stack。

現在知道元素被分配到哪裡了吧(grow -> createSomeNodes),仔細觀察一下圖中的時間線,發現HTMLpElement constructor 呼叫了許多次,意味著記憶體一直被佔用,無法被GC回收,我們知道了這些物件被分配的確切位置(createSomeNodes)。回到程式碼本身,探討下如何修復記憶體外洩吧。
另一個有用的特性
在 heap allocations 的結果區域,選擇 Allocation。

這個視圖呈現了記憶體分配相關的功能列表,我們立刻看到了 grow 和 createSomeNodes。當選擇 grow 時,看看相關的 object constructor,清楚地看到 (string), HTMLpElement 和 Text 洩漏了。
結合以上提到的工具,可以輕鬆找到記憶體外洩。
延伸閱讀
Memory Management - Mozilla Developer Network
JScript Memory Leaks - Douglas Crockford (old, in relation to Internet Explorer 6 leaks)
JavaScript Memory Profiling - Chrome Developer Docs
#Memory Diagnosis - Google Developers
An Interesting Kind of JavaScript Memory Leak - Meteor blog
- ##Grokking V8 closures
#

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 win11記憶體外洩如何解決 win11記憶體外洩原因分析與多種解決辦法
Feb 29, 2024 am 09:58 AM
win11記憶體外洩如何解決 win11記憶體外洩原因分析與多種解決辦法
Feb 29, 2024 am 09:58 AM
最近不少使用win11系統的小伙伴,發現自己電腦桌面窗口佔用的內存非常的大,同時還出現了比較嚴重的內存洩露,就會導致其他的程序運行卡頓不流暢,針對這個問題,我們應該用戶甚麼方法來解決呢?我們打開電腦的控制面板,點擊選擇電源按鈕的功能,取消勾選啟用快速啟動選項即可,重新啟動電腦就能解決問題呀,也可能是顯示卡驅動程式出現問題了,重新下載驅動程式就好了。記憶體外洩的原因:記憶體洩漏是由於錯誤的記憶體分配導致電腦程式中的資源錯位。當未使用的RAM位置仍未釋放時,就會發生這種情況。不要將內存洩漏與空間洩漏或內存
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。






