HTML5 canvas基本繪圖之繪製線條
是HTML5中新增的標籤,用於繪製圖形,實際上,這個標籤和其他的標籤一樣,其特殊之處在於該標籤可以取得一個CanvasRenderingContext2D對象,我們可以透過JavaScript腳本來控制該物件進行繪圖。
只是一個繪製圖形的容器,除了id、class、style等屬性外,還有height和width屬性。在
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
//测试lineCap属性
//设置基准线便于观察
context.moveTo(10,10);
context.lineTo(10,200);
context.moveTo(200,10);
context.lineTo(200,200);
context.lineWidth="1";
context.stroke();
//butt
context.beginPath();
context.moveTo(10,50);
context.lineTo(200,50);
context.lineCap="butt";
context.lineWidth="10";
context.stroke();
//round
context.beginPath();
context.moveTo(10,100);
context.lineTo(200,100);
context.lineCap="round";
context.lineWidth="10";
context.stroke();
//square
context.beginPath();
context.moveTo(10,150);
context.lineTo(200,150);
context.lineCap="square";
context.lineWidth="10";
context.stroke();
//测试linJoin属性
//miter
context.beginPath();
context.moveTo(300,50);
context.lineTo(450,100);
context.lineTo(300,150);
context.lineJoin="miter";
context.lineWidth="10";
context.stroke();
//round
context.beginPath();
context.moveTo(400,50);
context.lineTo(550,100);
context.lineTo(400,150);
context.lineJoin="round";
context.lineWidth="10";
context.stroke();
//square
context.beginPath();
context.moveTo(500,50);
context.lineTo(650,100);
context.lineTo(500,150);
context.lineJoin="bevel";
context.lineWidth="10";
context.stroke();
//测试miterLimit属性
context.beginPath();
context.moveTo(700,50);
context.lineTo(850,100);
context.lineTo(700,150);
context.lineJoin="miter";
context.miterLimit="2";
context.lineWidth="10";
context.strokeStyle="#2913EC";
context.stroke();登入後複製
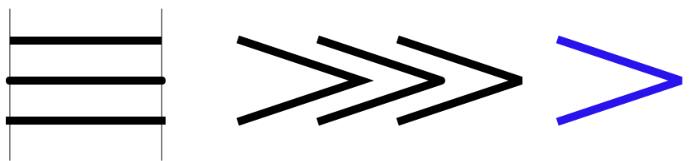
#各屬性的不同取值的效果如下: 
以上是HTML5 canvas基本繪圖之繪製線條 的內容,更多相關內容請關注PHP中文網(www.php.cn)!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.聊天命令以及如何使用它們
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















