asp.net開發微信公眾平台(3)微信訊息封裝及反射賦值
上一篇已經搭建好整體框架,實現了入口的驗證, 驗證通過後就交給LookMsgType方法處理,LookMsgType方法主要是對微信發來的不同的訊息進行分解,不同的類型交給業務邏輯層不同的方法處理, 對不同類型的訊息判斷,可以用if,也可以用switch 一般來說超過5個的if用switch會更好, 這裡貼出LookMsgType方法:
public void LookMsgType(string msgType)
{
#region 判断消息类型
switch (msgType)
{
case "text":
RText mText = new RText();
mText = ReadXml.GetModel<rtext>(mText, xmlModel);
BLLWei.DoText(dbHome, mText);//文本消息
break;
case "image":
RImg mImg = new RImg();
mImg = ReadXml.GetModel<rimg>(mImg, xmlModel);
BLLWei.DoImg(dbHome,mImg);//图片
break;
case "voice": //声音
RVoice mVoice = new RVoice();
mVoice = ReadXml.GetModel<rvoice>(mVoice, xmlModel);
BLLWei.DoVoice(dbHome,mVoice);
break;
case "video"://视频
RVideo mVideo = new RVideo();
mVideo = ReadXml.GetModel<rvideo>(mVideo, xmlModel);
BLLWei.DoVideo(dbHome, mVideo);
break;
case "location"://地理位置
RLocation mLocation = new RLocation();
mLocation = ReadXml.GetModel<rlocation>(mLocation, xmlModel);
BLLWei.DoLocation(dbHome,mLocation);
break;
case "link"://链接
RLink mLink = new RLink();
mLink = ReadXml.GetModel<rlink>(mLink, xmlModel);
BLLWei.DoLink(dbHome,mLink);
break;
#region 事件
case "event":
switch (ReadXml.ReadModel("Event", xmlModel))
{
case "subscribe":
if (ReadXml.ReadModel("EventKey", xmlModel).IndexOf("qrscene_") >= 0)
{
RCodeNotSub mNotSub = new RCodeNotSub();
mNotSub = ReadXml.GetModel<rcodenotsub>(mNotSub, xmlModel);
BLLWei.DoCodeNotSub(dbHome,mNotSub);//未关注的新用户,扫描带参数的二维码关注
}
else
{
RSub mSub = new RSub();
mSub = ReadXml.GetModel<rsub>(mSub, xmlModel);
BLLWei.DoSub(dbHome,mSub);//普通关注
}
break;
case "unsubscribe":
RUnsub mUnSub = new RUnsub ();
mUnSub = ReadXml.GetModel<runsub>(mUnSub, xmlModel);
BLLWei.DoUnSub(dbHome,mUnSub);//取消关注
break;
case "SCAN":
RCodeSub mCodeSub = new RCodeSub();
mCodeSub = ReadXml.GetModel<rcodesub>(mCodeSub, xmlModel);
BLLWei.DoCodeSub(dbHome,mCodeSub);//已经关注的用户扫描带参数的二维码
break;
case "LOCATION"://用户上报地理位置
RSubLocation mSubLoc = new RSubLocation();
mSubLoc = ReadXml.GetModel<rsublocation>(mSubLoc, xmlModel);
BLLWei.DoSubLocation(dbHome, mSubLoc);
break;
case "CLICK"://自定义菜单点击
RMenuClick mMenuClk = new RMenuClick();
mMenuClk = ReadXml.GetModel<rmenuclick>(mMenuClk, xmlModel);
BLLWei.DoMenuClick(dbHome, mMenuClk);
break;
case "VIEW"://自定义菜单跳转事件
RMenuView mMenuVw = new RMenuView();
mMenuVw = ReadXml.GetModel<rmenuview>(mMenuVw, xmlModel);
BLLWei.DoMenuView(dbHome, mMenuVw);
break;
};
break;
#endregion
}
#endregion
}</rmenuview></rmenuclick></rsublocation></rcodesub></runsub></rsub></rcodenotsub></rlink></rlocation></rvideo></rvoice></rimg></rtext>外層switch判斷msgtype, 在event類型時,再次switch判斷特定的事件類型(追蹤、取消追蹤、自訂選單事件等), 至此所有的微信發來的訊息都有處理了,在上面程式碼中用到訊息模型以及ReadXml.GetModel方法給模型賦值, 賦值之後傳遞給業務邏輯層對應的方法處理, 下面寫出訊息封裝和給模型賦值的方法。
1、訊息封裝:
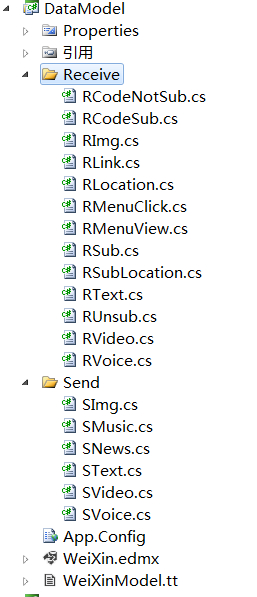
對所有微型訊號傳送來的訊息進行封裝,datamodel中建立一個Receive資料夾和一個send資料夾,在其中分別建立一個資料夾的類,對應於訊息完成之後,完整的datamodel類別庫如下圖:

範例
-----接收訊息:
文字訊息RText .cs
public class RText
{
public string ToUserName { get; set; }// 开发者微信号
public string FromUserName { get; set; }// 用户号(OpenID)
public long CreateTime { get; set; }// 创建时间
public string MsgType { get; set; } //消息类型
public string Content { get; set; }//内容
public long MsgId { get; set; }//消息ID
}自訂選單點擊RMenuClick.cs
public class RMenuClick
{
public string ToUserName { get; set; }// 开发者微信号
public string FromUserName { get; set; }// 用户号(OpenID)
public long CreateTime { get; set; }// 创建时间
public string MsgType { get; set; } //消息类型
public string Event { get; set; }//事件类型
public string EventKey { get; set; }//事件key
}#其他也都類似,不一一列舉。
-----發送訊息
發送文字訊息SText.cs
public class SText
{
public string ToUserName { get; set; }// 用户号(OpenID)
public string FromUserName { get; set; }// 开发者微信号
public long CreateTime { get; set; }// 创建时间
public string MsgType { get { return "text"; } } //消息类型
public string Content { get; set; }//内容
}
SText傳送圖文訊息SNews.cs
namespace DataModel.Send
{
public class SNews
{
public string ToUserName { get; set; }// 用户号(OpenID)
public string FromUserName { get; set; }// 开发者微信号
public long CreateTime { get; set; }// 创建时间
public string MsgType { get { return "news"; } } //消息类型
public int ArticleCount { get; set; }//图文个数
public List<articlesmodel> Articles { get; set; }//图文列表
}
public class ArticlesModel //默认第一条大图显示
{
public string Title { get; set; }//标题
public string Description { get; set; }//描述
public string PicUrl { get; set; }//图片链接
public string Url { get; set; }//点击之后跳转的链接
}
}</articlesmodel>在發送圖文訊息中,因為回覆給微信的圖文訊息中,具體的圖文內容是多條(最多可以10條),所以單獨會有ArticlesModel。 後面文章會寫出圖文訊息的發送。
2、透過反射給model賦值
在上篇文章寫的入口處,已經有了解析xml的方法,現在封裝了訊息,通常的做法,是每次用到對應的model就手動寫程式碼賦值, 而我這裡LookMsgType方法中所有給訊息賦值時全用的ReadXml.GetModel這同一個方法, 這裡用的就是反射,方法如下:
/// <summary>
/// 通过反射给接收消息model赋值
/// </summary>
/// <typeparam></typeparam>
/// <param>
/// <returns></returns>
public static T GetModel<t>(T model, Dictionary<string> xmlModel) where T : class
{
var m = model.GetType();
foreach (PropertyInfo p in m.GetProperties())
{
string name = p.Name;
if (xmlModel.Keys.Contains(name))
{
string value=xmlModel.Where(x => x.Key == name).FirstOrDefault().Value;
p.SetValue(model,
string.IsNullOrEmpty(value) ? null : Convert.ChangeType(value, p.PropertyType), null);
}
}
return model;
}</string></t>T model 就是要使用的訊息類, xmlmodel是在入口處傳遞進來的解析的微信發來的xml訊息, 這樣,就不需要每次手動寫程式碼賦值了。
好了,此篇實作了lookmsgtype方法, 實作了訊息封裝與反射賦值,接下去就是到了業務邏輯層中的處理與具體實作了...
更多asp .net開發微信公眾平台(3)微信訊息封裝及反射賦值相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





