asp.net開發微信公眾平台(6)階段總結、服務建構、接入
經過前5篇,跟著一步步來的話,任何人都能搭建好一個能處理各種微信訊息的框架了,總結一下最容易忽略的問題:
1、文字訊息中可以使用換行符號\n ;
2、微信發來的訊息中帶的那個長整型的時間,我們完全不用管,原樣返回去就行;
#3、文字訊息長度是有限制的,最長是2048字節, 注意是字節,不是字數, 實際使用中,完全不用去追究到底應該到多少個字, 應該想想如果是作為文本消息,在手機上最多多少個字用戶看著不會反感, 最長弄500字看著就不舒服了, 再長的應該考慮用圖文訊息,讓用戶點擊之後看長文章;
4、微信發來的訊息是UTF-8編碼,且微信伺服器處理你回傳的訊息時也是用UTF-8編碼,所以你接收和處理之後回傳訊息都要用UTF-8編碼, 很多人遇到亂碼問題就是因為編碼不統一;
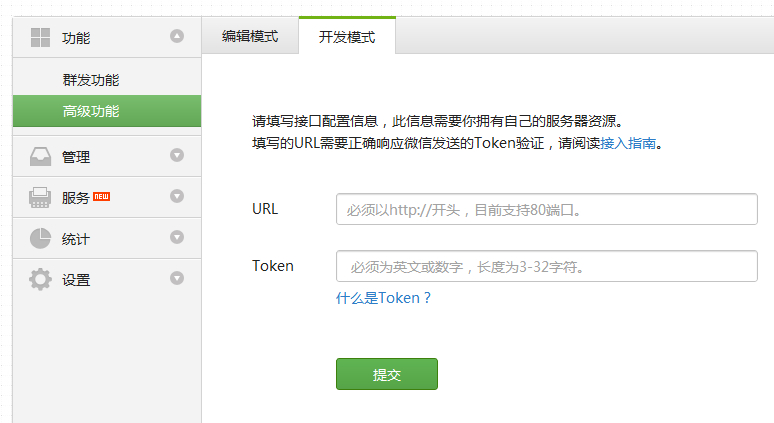
問題就先總結這些, 接下來說說微信公眾平台的接入, 在微信公眾平台申請帳號之後,在左側菜單的功能---高級功能 選擇開發模式,填寫你伺服器的網域地址和一個Token之後,點擊確定微信會發送一個請求到你填寫的這個地址,如果你能正確返回結果,就驗證通過,這個公號就正式開通開發模式, 微信訪問的就相當於你網站的首頁。 下一篇我會提供demo,下回去丟伺服器上,設定下IIS直接就可以看到結果。

更多asp.net開發微信公眾平台(6)階段總結、服務建置、存取相關文章請關注PHP中文網!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




