前7篇把最基礎的消息接收和回復全做完了, 也把高級接口的入口和分拆處理寫好了空方法, 此篇接著介紹微信的9大高級接口, 並著重講解其中的自訂選單。
微信9大介面為:
1.語音辨識介面
#2.客服介面
3.OAuth2.0 網頁授權介面
4.產生帶有參數的二維碼介面
5.取得用戶地理位置介面
6.取得使用者基本資訊介面
#7.取得追蹤者清單介面
#8.使用者分組介面
9.上傳下載多媒體檔案介面
#
##具體介紹:
1. 語音辨識 功能描述:透過語音辨識接口,使用者傳送的語音,將同時給予語音辨識的文字內容。 實用意義:第三者可以呼叫微信自主研發的語音辨識技術。意味著微信向第三方開放語音識別技術,直接調用語音識別接口,對語音識別結果進行互動或根據識別的內容進行自動答复。 2. 客服介面功能描述:透過客服接口,公眾號可以在用戶發送過訊息的 12 小時內,回覆用戶訊息。 實用意義:以前公眾帳號跟訂戶只能被動回應,例如用戶觸發了需求,例如發送關鍵字給公眾帳號,後者才可以與用戶對話。如今,如果訂戶跟公眾帳號對話過一次,公用帳號就可以在 12 個小時內持續傳送訊息給用戶。這提高了公眾帳號發送訊息的能力。 3. OAuth 2.0 網頁授權 功能說明:透過網頁授權接口,公眾號碼可以請求使用者授權。 實用意義:這就像是微博、QQ的帳號授權功能。這意味著微信帳號正式成為帳號系統。 4. 產生帶參數二維碼 功能描述:透過該接口,公眾號可以獲得一系列攜帶不同參數的二維碼,在用戶掃描關注公眾號後,公眾號可依參數分析各二維碼的效果。 實用意義:舉例來說,以前放一個二維碼在網站或離線的廣告牌,效果都是一樣的:獲得關注用戶。現在可以分析訂戶來自哪裡。開發者可以在連結裡設定特殊訊息,做更多的數據分析。這項功能也可以用來做帳號綁定, 5. 取得使用者地理位置功能描述:透過該介面,公有號能夠獲得使用者進入大眾號會話時的地理位置。 實用意義:兩種情況可以獲得使用者地理位置:一是與公眾帳號“會話時”,二是在會話介面“每隔 5 秒”。在使用者同意下,這就可以做微信導航或地理圍籬方面的服務。 6. 取得使用者基本資訊 功能描述:透過此接口,公眾號可根據加密後的使用者OpenID,取得使用者基礎資訊,包括頭像、名稱、性別、地區。 實用意義:以前這是一個非常高的權限。取得使用者基本資料後,可以做 CRM 管理後台,方便商家管理使用者。 7. 取得追蹤者清單 功能描述:透過該接口,使用者可以取得所有追蹤者的OpenID##實務意義:以前不能知道有多少人關注你,是誰在關注你。如今你可以知道誰在關注你。
8. 使用者分組介面
功能描述:透過分組接口,公眾號可在後台為使用者移動分組,或建立、修改分組。
實用意義:可以將使用者分組,例如樂思享組織一場“聽眾交流會”,現場來了1000 人,可以把它歸為一組,後續的活動花絮照片只發給這1000 人。這對商家來說,就是一個 VIP 會員管理,就是 CRM 管理平台。
9. 上傳下載多媒體檔案
功能描述:透過此介面公眾號可在需要時在微信伺服器上傳下載多媒體檔案。
實用意義:可以下發圖片、影片。例如搞笑視頻,上傳到微信公眾帳號後台,可以向聽眾推送出來,相當於視頻網站的一個業務。
以上就是微信9大高階介面的介紹, 其實現在應該是10個了,還有1個支付功能。
下面著重寫自訂選單。
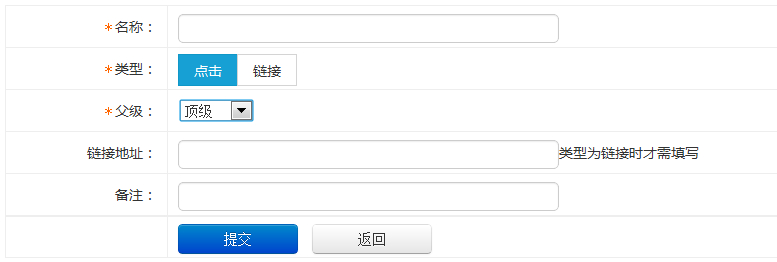
自訂選單只需要建立一次,之後都會存在,每次變更需要等待幾分鐘才可看到,建立:
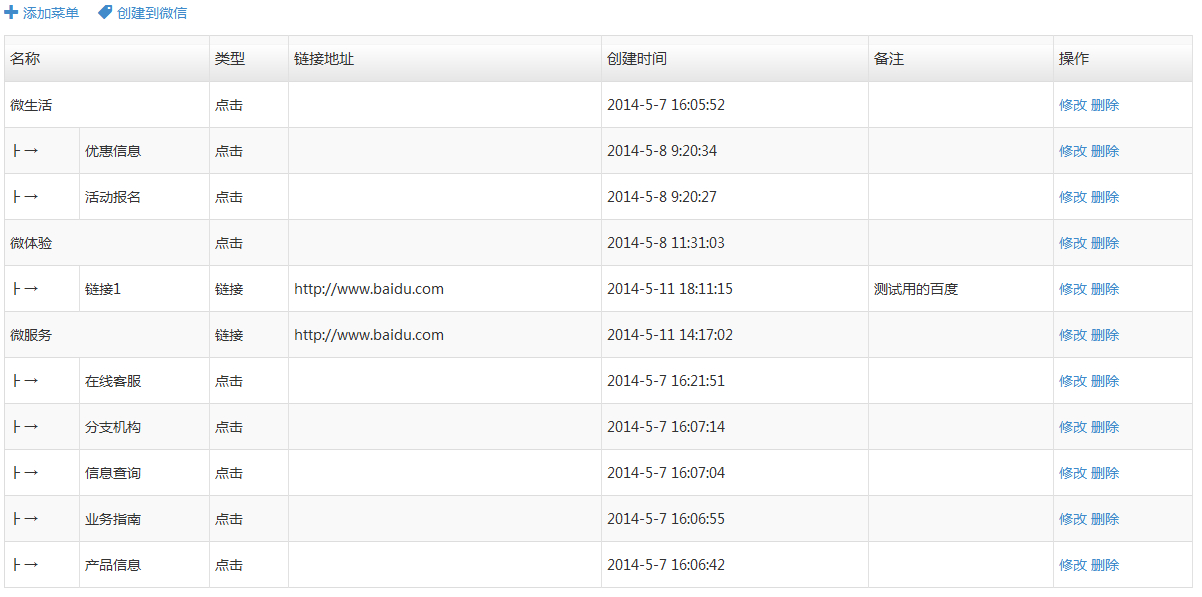
 已建立好之後:
已建立好之後:

我這裡是全部新增好之後,點選建立到微信,程式碼:
public void SetMenu()
{
dbHome=Factory.FContext.WeiXinDbContext();
var listP = DAL.ListWhere<tb_PersonalMenu, int>(dbHome, a => a.ParentId == 0&& a.State==1, a => a.ID, 3);
List<Dictionary<string, object>> list = new List<Dictionary<string, object>>();
foreach (var row in listP)
{
var listC = DAL.ListWhere<tb_PersonalMenu, int>(dbHome, a => a.ParentId == row.ID && a.State==1, a => a.ID, 5);
List<Dictionary<string, object>> list2 = new List<Dictionary<string, object>>();
Dictionary<string, object> dic2m = new Dictionary<string, object>();
Dictionary<string, object> dic1 = new Dictionary<string, object>();
if (listC.Count > 0)
{
foreach(var row2 in listC)
{
//2级菜单内容
Dictionary<string, object> dic2c = new Dictionary<string, object>();
dic2c.Add("type", row2.Type.ToString().Replace("1", "click").Replace("2","view"));
dic2c.Add("name", row2.Name);
if(row2.Type==1)
dic2c.Add("key", row2.ID);
if (row2.Type ==2)
dic2c.Add("url", row2.LinkUrl);
list2.Add(dic2c);
}
//--
//2级菜单组装
dic2m.Add("name", row.Name);
dic2m.Add("sub_button", JsonHelper.ListDicToJsonVals(list2));
//------
list.Add(dic2m);
}
else
{
//1级菜单
dic1.Add("type", row.Type.ToString().Replace("1", "click").Replace("2", "view"));
dic1.Add("name", row.Name);
if (row.Type == 1)
dic1.Add("key", row.ID);
if (row.Type == 2)
dic1.Add("url", row.LinkUrl);
//----------
list.Add(dic1);
}
//1级和2级装成list
//-----------
}
string m=JsonHelper.ListDicToJsonVals(list);//将list转成json的值 下面赋值给button
//赋值给button
Dictionary<string, object> dicAll = new Dictionary<string, object>();
dicAll.Add("button", m);
//---------
string jsonResult = JsonHelper.GetJsonStr(dicAll);//将dic转成json
//转换出来的 [{},{}]也会被“”包围,要去掉“”
jsonResult = jsonResult.Replace("\"[", "[").Replace("]\"", "]");
string html = HttpHelper.HttpPost("https"+"://api.weixin.qq.com/cgi-bin/menu/create?access_token="+Common.Config.SystemConfig.access_token+"", jsonResult, Encoding.UTF8);
dbHome.Dispose();
Response.Write(JsonHelper.JsonToVal(html, "errmsg"));
Response.End();
}
最終是如下格式的json資料post到微信:
{
"button":[
{
"type":"click",
"name":"今日歌曲",
"key":"V1001_TODAY_MUSIC"
},
{
"type":"click",
"name":"歌手简介",
"key":"V1001_TODAY_SINGER"
},
{
"name":"菜单",
"sub_button":[
{
"type":"view",
"name":"搜索",
"url":"http://www.soso.com/"
},
{
"type":"view",
"name":"视频",
"url":"http://v.qq.com/"
},
{
"type":"click",
"name":"赞一下我们",
"key":"V1001_GOOD"
}]
}]
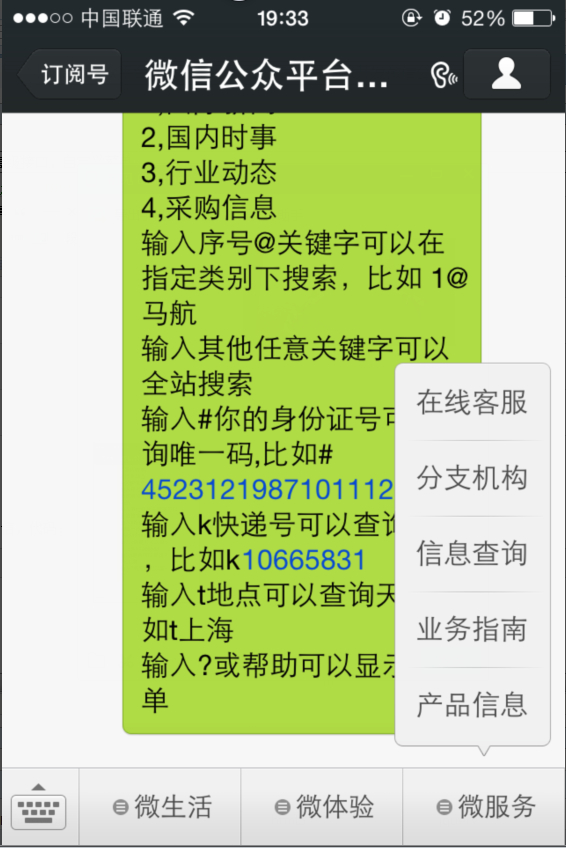
}這樣就可以在微信中看到結果:

#以上是屬於後台管理中的建立選單, 建立之後我們公號服務入口處對應的方法也完善下, 之前已經寫好了一個空方法
public void DoMenuClick(DbContext dbHome, RMenuClick mMenuClk)
{
}
現在完善下:
//自定义菜单点击
public void DoMenuClick(DbContext dbHome, RMenuClick mMenuClk)
{
SText mStxtA = new SText();
mStxtA.ToUserName = mMenuClk.FromUserName;
mStxtA.FromUserName = mMenuClk.ToUserName;
mStxtA.CreateTime = mMenuClk.CreateTime;
int id = 0;
mStxtA.Content = "欢迎使用,输入任意关键字开始体验";
if(int.TryParse(mMenuClk.EventKey,out id))
{
var me = DALWei.InfoEntities<tb_PersonalMenu>(dbHome, a => a.ID == id);
if(me!=null)
mStxtA.Content = "欢迎使用【"+me.Name+"】,介绍、说明、链接等等; 也可以是图文消息";
}
Often.ResponseToEnd(DALWei.SendText(mStxtA));
}這個是點選類型的選單處理, 需要說明的是,view類型的選單點擊就會直接跳轉你所寫的連結去, 1級選單如果設定成view類型則不會跳轉依舊執行點擊事件;
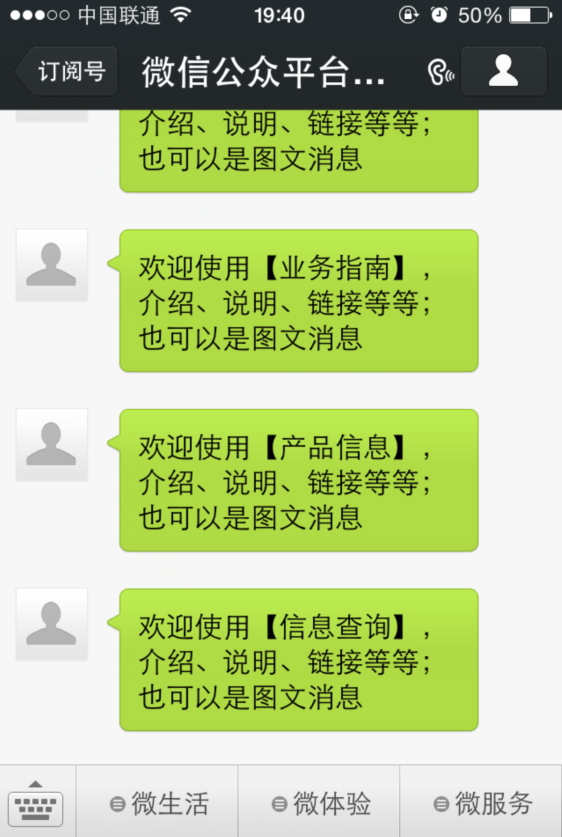
效果:

我這裡直接回傳了一段文字, 實際應用中可以回傳任何訊息。
更多asp.net開發微信公眾平台(8)微信9大高級接口,自訂選單相關文章請關注PHP中文網!




