xml學習(5)xml設定gridview列
有时候我们不确定我们gridview要显示那些列,或者我们希望可以动态配置gridview那些列显示,以及宽度,这时可以通过可以把列的消息存放的数据库,通过读取数据库实现动态绑定列,也可以通过配置xml实现,当然也可以第一次通过读取xml,然后向数据库插入列消息,然后下一次判断数据库是否已经存储了列数据,如果没有存入,那么读取xml。
下面我讲解如何通过xml如何动态绑定gridview
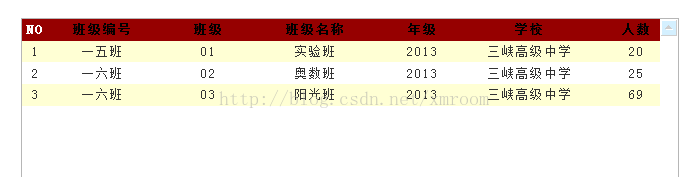
一效果:

二,核心代码:
1.读取xml文件,返回datatable
/// <summary>
/// 获取xmltable
/// </summary>
/// <param name="xmlname">xml名字</param>
/// <returns></returns>
public DataTable getDTXML(string xmlname)
{
DataTable result = new DataTable();
string fileName = HttpContext.Current.Request.PhysicalApplicationPath + "\\Xml\\" + xmlname + ".xml";//xml的物理路径
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.Load(fileName);
XmlNodeList xWitsTablesList = xmlDoc.SelectNodes("/config");
foreach (XmlNode xOracleNode in xWitsTablesList)
{
foreach (XmlNode node2 in xOracleNode.ChildNodes)
{
if (node2.Name == "Header")
{
// //绑定表头
foreach (XmlNode node3 in node2.Attributes)
{
result.Columns.Add(node3.Value);
}
}
else
{
//数据行
int i = 0;//列标志
DataRow dr = result.NewRow();
foreach (XmlNode node4 in node2.Attributes)
{
dr[i] = node4.Value.ToString();
i++;
}
result.Rows.Add(dr);
}
}
}
return result;
}
2.绑定gridview列
/// <summary>
/// 绑定gridview列
/// </summary>
/// <param name="gv"></param>
/// <param name="dt"></param>
/// <param name="width"></param>
/// <param name="columnNumber"></param>
public void HtmlGridView(GridView gv,DataTable dt,int width,int columnNumber)
{
try
{
int k=0;
if (dt.Rows.Count > 0)
{
foreach (DataRow dr in dt.Rows)
{
BoundField bf = new BoundField();
bf.HeaderText = dr["name"].ToString();
bf.DataField = dr["field_code"].ToString();
bf.HeaderStyle.Width = Convert.ToInt32(dr["width"].ToString());
bf.HeaderStyle.HorizontalAlign = HorizontalAlign.Center;
bf.HeaderStyle.ForeColor = System.Drawing.Color.Black;
bf.SortExpression = dr["name"].ToString();
gv.Columns.Add(bf);
k+= Convert.ToInt32(dr["width"].ToString());
if (dr["width"].ToString()=="0")
{
gv.Columns[columnNumber].Visible = false;
}
columnNumber++;
}
gv.Width = k + width;
}
}
catch(Exception ex)
{
throw new Exception(ex.Message);
}
}
三,下面是全部源码:
HtmlGridView.aspx源码:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="HtmlGridView.aspx.cs" Inherits="HtmlGridView" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head id="Head1" runat="server">
<title>读取xml</title>
<link rel="Stylesheet" type="text/css" href="Css/xmlReadOne.css" />
<link rel="Stylesheet" type="text/css" href="Css/Common/InputStyle.css" />
<script type="text/javascript" src="Scripts/jquery-1.4.1.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<p>
<p class="main">
<p class="list">
<asp:GridView runat="server" ID="gv_class" AutoGenerateColumns="False"
DataKeyNames="ID" Width="100%" CellPadding="4"
ForeColor="#333333" GridLines="None" >
<AlternatingRowStyle BackColor="White" />
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<HeaderStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="#FFCC66" ForeColor="#333333" HorizontalAlign="Center" />
<RowStyle BackColor="#FFFBD6" HorizontalAlign="Center" ForeColor="#333333" />
<SelectedRowStyle BackColor="#FFCC66" Font-Bold="True" ForeColor="Navy" />
<SortedAscendingCellStyle BackColor="#FDF5AC" />
<SortedAscendingHeaderStyle BackColor="#4D0000" />
<SortedDescendingCellStyle BackColor="#FCF6C0" />
<SortedDescendingHeaderStyle BackColor="#820000" />
<Columns>
<asp:TemplateField HeaderText="NO">
<ItemTemplate>
<%#Eval("NO") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</p>
</p>
</p>
</form>
</body>
<script type="text/javascript">
function add_clear() {
$(".button").find("input[type=text] ").each(function () {
$(this).val('');
});
}
</script>
</html>
HtmlGridView.aspx.cs源码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Xml;
using System.Web.UI.HtmlControls;
using IsXMLUtility;
using System.Data;
public partial class HtmlGridView : System.Web.UI.Page
{
XmlHelper xmlHelper = new XmlHelper();
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
//gv_class绑定列
DataTable dt = xmlHelper.getDTXML("表头");
Functions.getInstance().HtmlGridView(gv_class, dt, 10, 1);
InitGV();
}
}
/// <summary>
/// 绑定gridview
/// </summary>
private void InitGV()
{
DataTable dt = xmlHelper.getDTXML("内容", "NO", 1);
this.gv_class.DataSource = dt.DefaultView;
this.gv_class.DataBind();
}
}
表头.xml
<?xml version="1.0" encoding="utf-8" ?>
<config>
<Header col1="name" col2="field_code" col3="width" col4="dispaly" ></Header>
<row col1="班级编号" col2="ID" col3="100" col4="true" ></row>
<row col1="班级" col2="class" col3="100" col4="true" ></row>
<row col1="班级名称" col2="class_name" col3="100" col4="true" ></row>
<row col1="年级" col2="year" col3="100" col4="true" ></row>
<row col1="学校" col2="school" col3="100" col4="true" ></row>
<row col1="人数" col2="count" col3="100" col4="true" ></row>
</config>
内容.xml
<?xml version="1.0" encoding="utf-8" ?> <config> <Header col1="ID" col2="class" col3="class_name" col4="year" col5="school" col6="count" ></Header> <row col1="一五班" col2="01" col3="实验班" col4="2013" col5="三峡高级中学" col6="20" ></row> <row col1="一六班" col2="02" col3="奥数班" col4="2013" col5="三峡高级中学" col6="25" ></row> <row col1="一六班" col2="03" col3="阳光班" col4="2013" col5="三峡高级中学" col6="69" ></row> </config>
xmlReadOne.css
body{
margin:0 auto;
padding:0px;
font-family:'宋体';
}
.main
{
margin-left:20px;
margin-top:10px;
text-align:left;
}
.button
{
width:600px;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
}
.content
{
width:600px;
border:#A8B7CC solid 1px;
background-color:#E0EDFE;
margin-top:20px;
}
.list
{
width:600px;
height:300px;
overflow:auto;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
overflow: scroll;
SCROLLBAR-FACE-COLOR:#E0EDFE;
PADDING-BOTTOM: 0px;
SCROLLBAR-HIGHLIGHT-COLOR: #ffffff;
SCROLLBAR-SHADOW-COLOR: #cccccc;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#95AFD4;
PADDING-TOP: 0px;
SCROLLBAR-TRACK-COLOR: #ffffff;
SCROLLBAR-DARKSHADOW-COLOR: #ffffff;
LETTER-SPACING: 1pt;
margin-top:20px;
}
.gv
{
width:600px;
height:400px;
margin-top:20px;
border:#A8B7CC solid 1px;
background-color:#FFFFFF;
overflow: scroll;
SCROLLBAR-FACE-COLOR:#E0EDFE;
PADDING-BOTTOM: 0px;
SCROLLBAR-HIGHLIGHT-COLOR: #ffffff;
SCROLLBAR-SHADOW-COLOR: #cccccc;
SCROLLBAR-3DLIGHT-COLOR:#ffffff;
SCROLLBAR-ARROW-COLOR:#95AFD4;
PADDING-TOP: 0px;
SCROLLBAR-TRACK-COLOR: #ffffff;
SCROLLBAR-DARKSHADOW-COLOR: #ffffff;
LETTER-SPACING: 1pt;
}
Functions.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Data; using System.Web.UI.WebControls; //////Server 的摘要说明 /// public class Functions { private static object _synRoot=new object(); private static Functions _instance=null; private Functions() { // //TODO: 在此处添加构造函数逻辑 // } public static Functions getInstance() { lock (_synRoot) { if (_instance == null) { _instance = new Functions(); } } return _instance; } #region 业务层 /// <summary> /// 绑定gridview列 /// </summary> /// <param name="gv"></param> /// <param name="dt"></param> /// <param name="width"></param> /// <param name="columnNumber"></param> public void HtmlGridView(GridView gv,DataTable dt,int width,int columnNumber) { try { int k=0; if (dt.Rows.Count > 0) { foreach (DataRow dr in dt.Rows) { BoundField bf = new BoundField(); bf.HeaderText = dr["name"].ToString(); bf.DataField = dr["field_code"].ToString(); bf.HeaderStyle.Width = Convert.ToInt32(dr["width"].ToString()); bf.HeaderStyle.HorizontalAlign = HorizontalAlign.Center; bf.HeaderStyle.ForeColor = System.Drawing.Color.Black; bf.SortExpression = dr["name"].ToString(); gv.Columns.Add(bf); k+= Convert.ToInt32(dr["width"].ToString()); if (dr["width"].ToString()=="0") { gv.Columns[columnNumber].Visible = false; } columnNumber++; } gv.Width = k + width; } } catch(Exception ex) { throw new Exception(ex.Message); } } #endregion }
XmlHelper.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Xml;
using System.IO;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace IsXMLUtility
{
///
///XmlHelper 的摘要说明
///
public class XmlHelper
{
private string rtnXml;
public XmlHelper()
{
//
//TODO: 在此处添加构造函数逻辑
//
rtnXml = string.Empty;
}
/// <summary>
/// 获取xmltable
/// </summary>
/// <param name="xmlname">xml名字</param>
/// <returns></returns>
public DataTable getDTXML(string xmlname)
{
DataTable result = new DataTable();
string fileName = HttpContext.Current.Request.PhysicalApplicationPath + "\\Xml\\" + xmlname + ".xml";//xml的物理路径
XmlDocument xmlDoc = new XmlDocument();
xmlDoc.Load(fileName);
XmlNodeList xWitsTablesList = xmlDoc.SelectNodes("/config");
foreach (XmlNode xOracleNode in xWitsTablesList)
{
foreach (XmlNode node2 in xOracleNode.ChildNodes)
{
if (node2.Name == "Header")
{
// //绑定表头
foreach (XmlNode node3 in node2.Attributes)
{
result.Columns.Add(node3.Value);
}
}
else
{
//数据行
int i = 0;//列标志
DataRow dr = result.NewRow();
foreach (XmlNode node4 in node2.Attributes)
{
dr[i] = node4.Value.ToString();
i++;
}
result.Rows.Add(dr);
}
}
}
return result;
}
///
///
///
/// xml名字
/// 序号列名字
/// 序号开始编号
/// 以上就是xml学习(5)xml配置gridview列的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 手機XML轉PDF,轉換速度快嗎?
Apr 02, 2025 pm 10:09 PM
手機XML轉PDF,轉換速度快嗎?
Apr 02, 2025 pm 10:09 PM
手機XML轉PDF的速度取決於以下因素:XML結構的複雜性手機硬件配置轉換方法(庫、算法)代碼質量優化手段(選擇高效庫、優化算法、緩存數據、利用多線程)總體而言,沒有絕對的答案,需要根據具體情況進行優化。
 怎麼在手機上把XML文件轉換為PDF?
Apr 02, 2025 pm 10:12 PM
怎麼在手機上把XML文件轉換為PDF?
Apr 02, 2025 pm 10:12 PM
不可能直接在手機上用單一應用完成 XML 到 PDF 的轉換。需要使用雲端服務,通過兩步走的方式實現:1. 在雲端轉換 XML 為 PDF,2. 在手機端訪問或下載轉換後的 PDF 文件。
 手機上如何將XML轉換成PDF?
Apr 02, 2025 pm 10:18 PM
手機上如何將XML轉換成PDF?
Apr 02, 2025 pm 10:18 PM
直接在手機上將XML轉換為PDF並不容易,但可以藉助雲端服務實現。推薦使用輕量級手機App上傳XML文件並接收生成的PDF,配合雲端API進行轉換。雲端API使用無服務器計算服務,選擇合適的平台至關重要。處理XML解析和PDF生成時需要考慮複雜性、錯誤處理、安全性和優化策略。整個過程需要前端App與後端API協同工作,需要對多種技術有所了解。
 xml怎麼轉換成圖片
Apr 03, 2025 am 07:39 AM
xml怎麼轉換成圖片
Apr 03, 2025 am 07:39 AM
可以將 XML 轉換為圖像,方法是使用 XSLT 轉換器或圖像庫。 XSLT 轉換器:使用 XSLT 處理器和样式表,將 XML 轉換為圖像。圖像庫:使用 PIL 或 ImageMagick 等庫,從 XML 數據創建圖像,例如繪製形狀和文本。
 xml怎麼改格式
Apr 03, 2025 am 08:42 AM
xml怎麼改格式
Apr 03, 2025 am 08:42 AM
可以採用多種方法修改 XML 格式:使用文本編輯器(如 Notepad )進行手工編輯;使用在線或桌面 XML 格式化工具(如 XMLbeautifier)進行自動格式化;使用 XML 轉換工具(如 XSLT)定義轉換規則;或者使用編程語言(如 Python)進行解析和操作。修改時需謹慎,並備份原始文件。
 xml格式化工具推薦
Apr 02, 2025 pm 09:03 PM
xml格式化工具推薦
Apr 02, 2025 pm 09:03 PM
XML格式化工具可以將代碼按照規則排版,提高可讀性和理解性。選擇工具時,要注意自定義能力、對特殊情況的處理、性能和易用性。常用的工具類型包括在線工具、IDE插件和命令行工具。
 如何在沒有網絡的情況下在手機上查看XML
Apr 02, 2025 pm 10:30 PM
如何在沒有網絡的情況下在手機上查看XML
Apr 02, 2025 pm 10:30 PM
有兩種查看 XML 文件的方法:安卓手機:使用文件管理器或第三方應用(XML Viewer、DroidEdit)。 iPhone:通過 iCloud Drive 傳輸文件,然後使用“文件”應用程序或第三方應用(XML Buddy、Textastic)。







