NodeJs下的測試框架Mocha的簡單介紹
介紹和程式碼下載
Mocha在2011年發布,是目前最受歡迎的javascript框架之一,在本文我們將重點放在它在NodeJs上的使用。
如果你需要下載實例程式碼,可以透過去官網來尋找。 https://mochajs.org/
下載程式碼後安裝依賴:
$ cd DemoOfMocha $ npm install
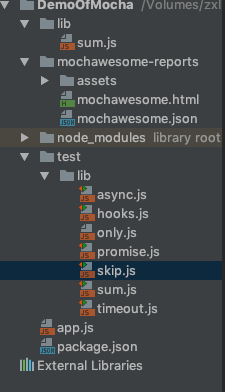
程式碼目錄結構如圖所示:

您可以按照程式碼目錄結構在根目錄新建lib資料夾和test資料夾,再在test資料夾中新建lib資料夾,然後透過npm init指令來產生package.json,也可以先將程式碼下載下來跑一下
第一個測試
#現在在lib目錄下新建一個sum.js檔案
exports.sum =function (a,b) {
return a+b
}接下來測試這個腳本,在test目錄下的lib資料夾中新測試腳本:sum.js
//test/lib/sum.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加1应该等于2',function () {
var expect=10;
assert.equal(sum(1,1),expect);
})
})上面的程式碼是測試腳本,測試腳本可以獨立執行,測試腳本裡應該包含一個或多個describe 區塊,每個describe區塊也應該包含一個或多個it 區塊
describe 區塊是“ 測試套件”,表示一組相關的測試,是一個函數,第二個是實際可以執行的函數
It 區塊是“測試案例” 表示單獨的測試,測試的最小單位,也是一個函數,第一個參數是測試案例的名稱或說明,第二個參數是實際可以執行的函數
assert 是斷言套件(斷言套件有很多種,這裡我使用NodeJs自帶的斷言套件),判斷測試程式碼的執行結果和預期的結果是否一致,不一致的話拋出一個錯誤,在我們的測試腳本中,sum(1,1),結果應該等於2
我們在這裡介紹一下Assert的斷言模組的一些函數
assert.fail(actual, expected, message, operator)
使用指定操作符測試actual(真實值)是否和expected(期望值)一致。
assert.ok(value, [message])
測試實際值是否為true,和assert.equal(true, value, message);作用一致
#assert.equal(actual, expected, [message])
使用等值比較運算子( == )測試真實值是否淺層地(shallow),強制性地(coercive)和預期值相等。
assert.notEqual(actual, expected, [message])
使用不等比較運算子( != )測試真實值是否淺層地(shallow),強制性地(coercive)和預期值不相等。
assert.deepEqual(actual, expected, [message])
測試真實值是否深層地和預期值相等。
assert.notDeepEqual(actual, expected, [message])
測試真實值是否深層地和預期值不相等。
assert.strictEqual(actual, expected, [message])
使用嚴格相等運算子 ( === )測試真實值是否嚴格地(strict)和預期值相等。
assert.notStrictEqual(actual, expected, [message])
使用嚴格不相等運算子 ( !== )測試真實值是否嚴格地(strict)和預期值不相等。
assert.throws(block, [error], [message])
預期block時拋出錯誤(error),error可以為建構函數,正規表示式或其他驗證器。
接下來我們在package.json中更新一下scripts欄位
{
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC"
}我們透過npm指令去安裝MochaJS
$ npm install mocha --save-dev
我們新增了執行測試的命令,接下來透過命令來取得測試報告
$ npm test
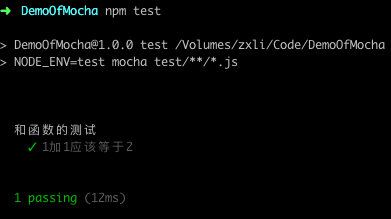
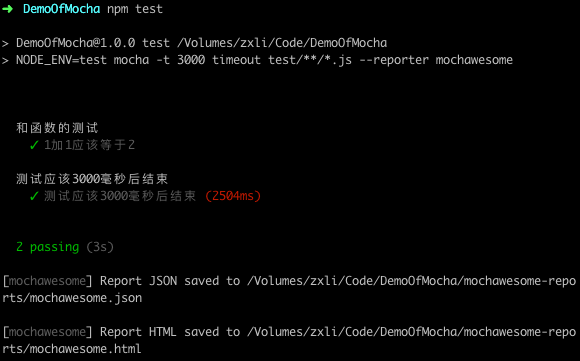
測試報告如下:

這樣,我們第一個測試就成功了
#讓測試報告變得更漂亮
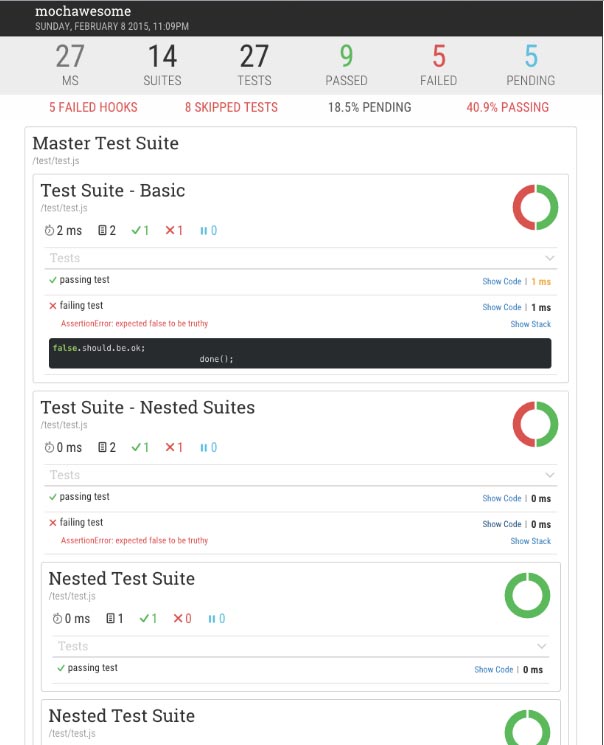
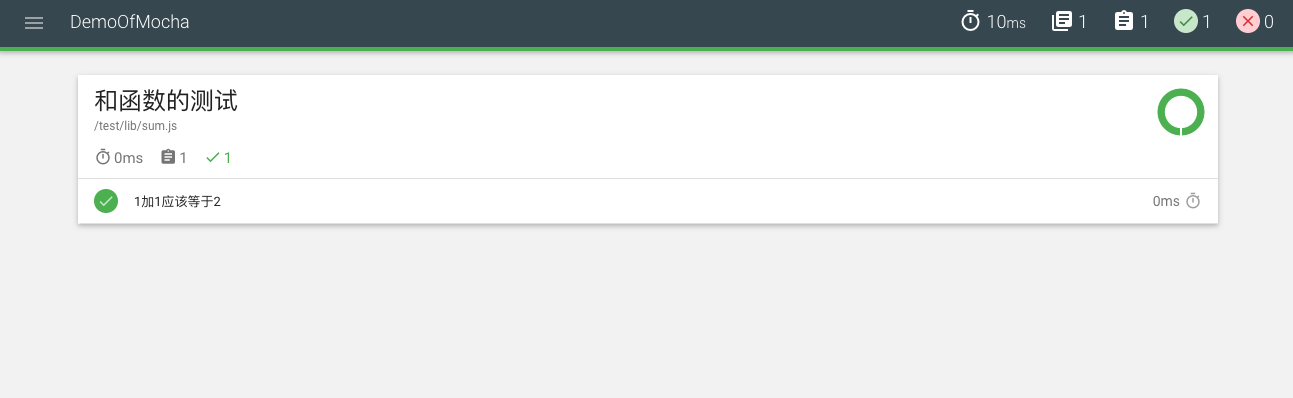
我們可以使用mochawesome模組,產生漂亮的HTML格式的報告,如圖:

#透過以下指令進行安裝mochawesome
$ npm install --save-dev mochawesome
然後更新在package.json中的scripts欄位
"name": "DemoOfMocha",
"version": "1.0.0",
"description": "demo of mocha",
"main": "index.js",
"directories": {
"test": "test"
},
"dependencies": {},
"devDependencies": {
"mocha": "^3.2.0",
"mochawesome": "^2.0.4"
},
"scripts": {
"test": "NODE_ENV=test mocha test/**/*.js --reporter mochawesome"
},
"keywords": [
"deom",
"mocha"
],
"author": "wjszxli",
"license": "ISC”
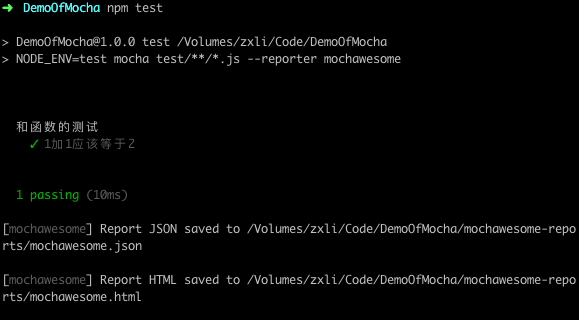
}執行測試指令,測試報表就在mochawesome-reports中產生了

用瀏覽器開啟下的html頁面,我們會看到漂亮的測試報告

异步测试
Mocha默认每个测试用例最多执行2000毫秒,2000毫秒之后没有得到结果,就会报错,如果涉及到异步操作的测试用例,2000毫秒是不够的,这个时候我们需要用 -t 或 —timeout 参数指定超时门槛
我们可以修改在package.json中的scripts字段(我们这里改成3000毫秒)
"scripts": {
"test": "NODE_ENV=test mocha -t 3000 timeout test/**/*.js --reporter mochawesome”
},写一个异步测试脚本
//test/lib/timeout.js
var assert = require('assert')
describe('测试应该3000毫秒后结束',function () {
it('测试应该3000毫秒后结束',function (over) {
var a=false;
var b = function () {
a=true;
assert.ok(a);
over();
};
setTimeout(b,2500);
})
})这个测试用例在执行 it 块的时候传入了一个参数 over,在测试结束的时候 必须显式的调用这个函数,告诉Mocha测试结束了,否则Mocha就会等到超时结束的时候报错。
输入命令运行测试用例

我们也可以测试异步请求内部地址或者外部的接口,这里我们请求内部地址为例子:
在根目录新建:app.js
var express = require('express')
var app = express();
app.get('/api/test',function (req,res) {
res.send({})
})
var port = process.env.PORT || 3000
if (process.env.NODE_ENV !== 'test') {
app.listen(port);
console.log('start from http://www.php.cn/:' + port)
} else {
module.exports = app;
}在test目录下的lib文件夹中新建 async.js
//test/lib/async.js
var http = require('http')
var assert = require('assert')
var request = require('superagent');
describe("测试异步请求",function () {
it("测试异步请求返回一个对象",function (next) {
request
.get('http://localhost:3000/api/test')
.end(function(err, res){
//expect(res).to.be.an('object');
console.log(res.body);
assert.deepEqual(res.body,Object)
next();
});
})
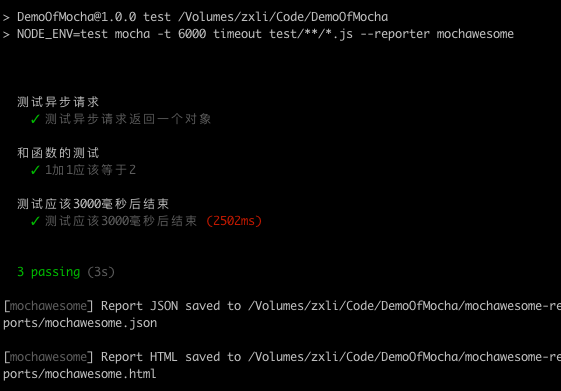
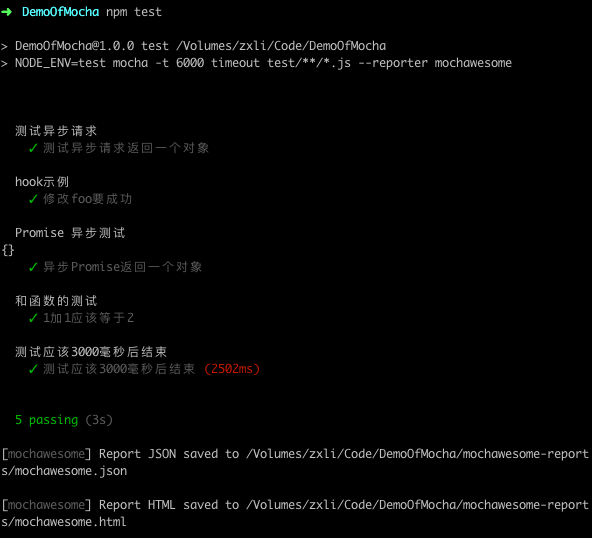
})测试结果

Mocha支持对Promist的测试,允许直接返回Promise,等到他的状态发生变化之后,再执行断言
//test/lib/promise.js
var fetch = require('node-fetch');
var http = require('http')
var assert = require('assert')
describe('Promise 异步测试',function () {
it('异步Promise返回一个对象',function () {
return fetch('http://localhost:3000/api/test')
.then(function(res) {
return res.json();
}).then(function(json) {
console.log(json)
assert.deepEqual(json,{});
});
})
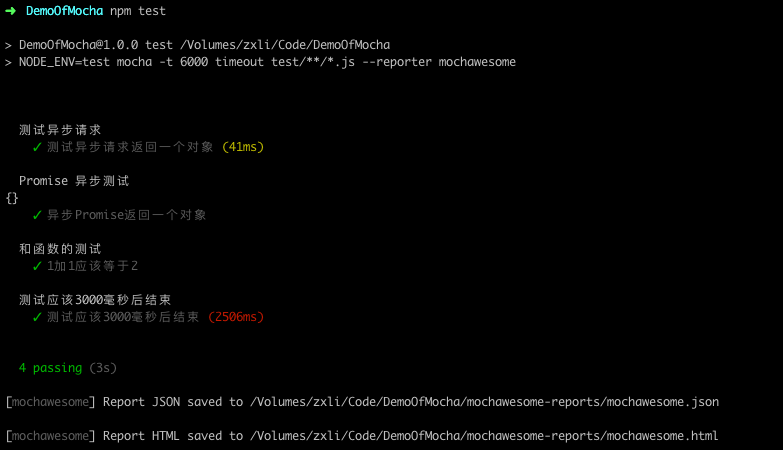
})执行测试

测试的钩子
在 describe 块之中,有四个测试用例的钩子:before()、after()、beforeEach()和afterEach()。它们会在指定时间执行。
describe('hooks', function() {
before(function() {
// 在当前区块的所有测试用例之前执行
});
after(function() {
// 在当前区块的所有测试用例之后执行
});
beforeEach(function() {
// 在当前区块的每个测试用例之前执行
});
afterEach(function() {
// 在当前区块的每个测试用例之后执行
});
//测试用例
});在test目录下的lib文件夹中新建 hooks.js
//test/lib/hooks.js
var assert = require('assert')
describe('hook示例', function() {
var foo = false;
beforeEach(function() {
foo = true;
});
it('修改foo要成功', function() {
assert.ok(foo)
});
});测试结果

测试用例管理
如果项目有很多测试用例,但有的时候只希望运行其中几个,这个时候可以用 only 方法,describe 块和 it 块都允许 only 方法,表示只允许运行带有 only 的测试用例
在test目录下的lib文件夹中新建 only.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('1加2应该等于3',function () {
var expect=3;
assert.equal(sum(1,2),expect);
})
it.only('3加4应该等于7',function () {
var expect=7;
assert.equal(sum(3,4),expect);
})
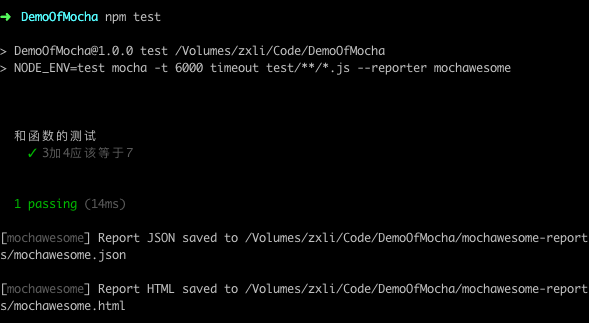
})测试结果:

还有 skip 方法,表示跳过指定的测试用例
在test目录下的lib文件夹中新建 skip.js
//test/lib/only.js
var sum = require('../../lib/sum')
var assert = require('assert')
describe('和函数的测试',function () {
it('5加6应该等于11',function () {
var expect=11;
assert.equal(sum(5,6),expect);
})
it.skip('7加8应该等于15',function () {
var expect=15;
assert.equal(sum(7,8),expect);
})
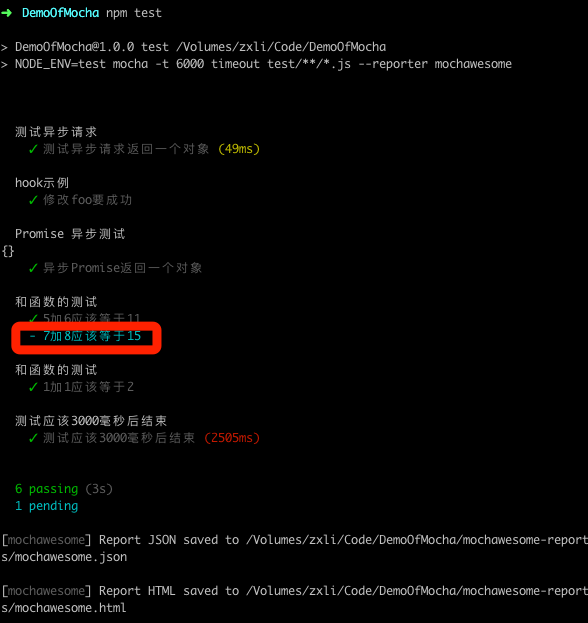
})测试结果如下,跳过的用 - 号表示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多NodeJs下的測試框架Mocha的簡單介紹相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
JavaScript引擎:比較實施
Apr 13, 2025 am 12:05 AM
不同JavaScript引擎在解析和執行JavaScript代碼時,效果會有所不同,因為每個引擎的實現原理和優化策略各有差異。 1.詞法分析:將源碼轉換為詞法單元。 2.語法分析:生成抽象語法樹。 3.優化和編譯:通過JIT編譯器生成機器碼。 4.執行:運行機器碼。 V8引擎通過即時編譯和隱藏類優化,SpiderMonkey使用類型推斷系統,導致在相同代碼上的性能表現不同。
 Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript:學習曲線和易用性
Apr 16, 2025 am 12:12 AM
Python更適合初學者,學習曲線平緩,語法簡潔;JavaScript適合前端開發,學習曲線較陡,語法靈活。 1.Python語法直觀,適用於數據科學和後端開發。 2.JavaScript靈活,廣泛用於前端和服務器端編程。
 從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C到JavaScript:所有工作方式
Apr 14, 2025 am 12:05 AM
從C/C 轉向JavaScript需要適應動態類型、垃圾回收和異步編程等特點。 1)C/C 是靜態類型語言,需手動管理內存,而JavaScript是動態類型,垃圾回收自動處理。 2)C/C 需編譯成機器碼,JavaScript則為解釋型語言。 3)JavaScript引入閉包、原型鍊和Promise等概念,增強了靈活性和異步編程能力。
 JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript和Web:核心功能和用例
Apr 18, 2025 am 12:19 AM
JavaScript在Web開發中的主要用途包括客戶端交互、表單驗證和異步通信。 1)通過DOM操作實現動態內容更新和用戶交互;2)在用戶提交數據前進行客戶端驗證,提高用戶體驗;3)通過AJAX技術實現與服務器的無刷新通信。
 JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在行動中:現實世界中的示例和項目
Apr 19, 2025 am 12:13 AM
JavaScript在現實世界中的應用包括前端和後端開發。 1)通過構建TODO列表應用展示前端應用,涉及DOM操作和事件處理。 2)通過Node.js和Express構建RESTfulAPI展示後端應用。
 了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
了解JavaScript引擎:實施詳細信息
Apr 17, 2025 am 12:05 AM
理解JavaScript引擎內部工作原理對開發者重要,因為它能幫助編寫更高效的代碼並理解性能瓶頸和優化策略。 1)引擎的工作流程包括解析、編譯和執行三個階段;2)執行過程中,引擎會進行動態優化,如內聯緩存和隱藏類;3)最佳實踐包括避免全局變量、優化循環、使用const和let,以及避免過度使用閉包。
 Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python vs. JavaScript:社區,圖書館和資源
Apr 15, 2025 am 12:16 AM
Python和JavaScript在社區、庫和資源方面的對比各有優劣。 1)Python社區友好,適合初學者,但前端開發資源不如JavaScript豐富。 2)Python在數據科學和機器學習庫方面強大,JavaScript則在前端開發庫和框架上更勝一籌。 3)兩者的學習資源都豐富,但Python適合從官方文檔開始,JavaScript則以MDNWebDocs為佳。選擇應基於項目需求和個人興趣。
 Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python vs. JavaScript:開發環境和工具
Apr 26, 2025 am 12:09 AM
Python和JavaScript在開發環境上的選擇都很重要。 1)Python的開發環境包括PyCharm、JupyterNotebook和Anaconda,適合數據科學和快速原型開發。 2)JavaScript的開發環境包括Node.js、VSCode和Webpack,適用於前端和後端開發。根據項目需求選擇合適的工具可以提高開發效率和項目成功率。






