HTML設計模式筆記整理
HTML設計模式學習筆記
本週我主要學習了HTML的設計模式,現將我的學習內容總結如下:
一.盒子模型的學習
CSS中有一種基礎的設計模型叫做盒模型,它定義了元素是如何被看做盒子來解析的。我主要學習了六種盒子模型,分別為內聯盒模型(inline box),內聯塊狀盒模型(inline-block box),塊狀盒模型(block box),表格盒模型(table box),絕對定位盒模型(absolute box)和浮動定位盒模型(floated box)。
盒模型設計模式是CSS中內建的,它定義瞭如下屬性之間的關係:邊界、邊框、填充和內容。每個屬性都包括四個部分:上、右、下、左;這四部分可同時設置,也可分別設置;邊框有大小和顏色之分,我們可以理解為生活中所見盒子的厚度以及這個盒子是用什麼顏色材料做成的,邊界就是該盒子與其它東西要保留多大距離,內容為盒子裡裝的東西,而填充式盒子內空餘地方所填充的材料。
1.1內聯盒模型
內聯盒模型是以內聯的排列順序進行解析的,它們按照水平從左到右的順序進行排序,當超過它們最近的終端塊狀祖先的寬度時,便換到了新的一行。 width,height和overflow在內聯元素上不起作用,因為它們總是與內容的寬度和高度相一致。 margin和line-height可以以某種特殊的方式應用到內聯元素上。水平外邊距改變了內聯元素在排列順序中的位置。一個margin-left的正值會讓元素遠離它前面的元素,負值則會把它拉近。 margin-right的正值會讓元素遠離它的下一個元素,而負值則會把它拉近。 margin-top和margin-bottom對內聯元素是不起作用的。而border是以某種特殊的方式為內聯元素設定邊框,水平的邊框會改變內聯元素在排列中的位置。左邊框會讓元素靠左,右邊框使得下一個元素靠右。而上下邊框則會顯示於內邊距之外,但是沒有擴展到行高或改變元素在垂直方向上的位置。此模式的範本可以如下表示:
INLINE_SELECTOR{
display:inline;
visibility:value;
line-height:value;
margin:value;
padding:value;
border: width style color;
}此設計模式可以套用於任何的內聯元素和任何以內聯方式顯示的元素。
1.2內聯塊狀盒模型
內聯塊狀元素是位於內聯排列順序中的,就像其他的內聯盒子一樣,只不過它還包含了一些塊狀元素的屬性:外邊距、邊框、內邊距、寬度和高度。內聯塊狀元素是不會與其他行交叉的。內聯塊狀元素會增添行高以讓其適應自身的高度、內邊距、邊框和外邊距。 width和height設定元素的高度和寬度,你可以擴大或縮小一個替代元素,例如圖片,只要把他們的width或height設定為某一個具體的值就可以了。也可以用width:auto和height:auto令替代元素的尺寸與實際尺寸相符。假設一個display:inline-block的span,設定它們的width和height便可調整大小了。也可以用width:auto和height:auto把內嵌塊狀元素包裹住。可用width:100%把內聯塊狀元素拉長,此時它與塊狀元素是一樣的。而margin元素會從上下左右四個方向來改變元素的大小,margin-top和margin-bottom會增加或減少行高,margin-left和margin-right會在水平方向上拉近或擴大元素與它前後元素的距離。 border和padding也可以用來擴展內嵌元素的外圍尺寸。
內聯盒模型的典型模式如下:
SELECTOR{
display:inline-block;
line-height:value;
overflow:value;
visibility:value;
width:value;
height:value;
margin:value;
padding:value;
border:width style color;
}此設計模式可應用於所有的內聯元素。
1.3塊狀盒模型
在塊狀格式化環境下,塊狀盒模型是垂直方向從上到下排列的,這是塊狀元素的正常排列順利。塊狀盒模型可以包含其他的塊狀盒模型,或者它們可終結塊狀格式化環境,並開始一個包含內聯盒模型的內聯格式化環境。終端塊狀元素在其內盒裡創建了一個內聯格式化環境,但是它的外盒此時一定是處於塊狀格式化環境下。
块状元素的长度可以与它的父元素一致,也可以小于或大于它的父元素。当它的尺寸大于父元素的时候,它就会溢出来。overflow属性就是用来控制浏览器如何处理溢出的。在块状盒模型中,还是用width和height来设置元素的宽度与高度。其中,width:auto表示它使得元素的宽度与父元素一致,height:auto表示它使得元素的高度包裹住它的所以子元素。margin-left和margin-right会缩进或外延一个被拉伸的块状元素的两侧,它们会调整块状元素已设置的尺寸。margin-top和margin-bottom可以让不同块状元素之间的距离增大或减少,甚至可以让它们重叠。浏览器会抵消相邻块状元素的顶部和底部外边距。用margin-left:auto和margin-right:auto来控制已固定了尺寸的块状元素的水平排列。如果某个块状元素设置了width,margin-left:auto会令块状元素排列在父元素的右侧,margin-right:auto会令块状元素排列在父元素的左侧。而同时设定margin-left:auto和margin-right:auto会令块状元素位于父元素的中间。border和padding也会扩展盒模型的外宽和外高。块状盒模型的模式如下:
SELECTOR{
display:block;
overflow:value;
visibility:value;
width:value;
height:value;
margin:value;
padding:value;
border:width style color;
}此设计模式可用于所有块状元素。
1.4表格盒模型
表格是一个含有很多行单元格的块状盒模型。表格也位于块状元素的排列中,而表格中的单元格则被“行”和“列”来排列。表格有外边距但是没有内边距。单元格有内边距却没有外边距。用width设置表格的宽度,这里的width指边框外围的宽度而不是内边距里面的宽度。用height设置表格的高度,这里的height指边框外围的高度而不是内边距里面的高度。margin的解析方式根据表格是否被设定了尺寸、包裹或者拉伸来决定的。当它被固定了尺寸和包裹时,外边距会移动表格和接下来的元素。负的外边距则会令相邻元素与表格重叠。当表格被拉伸时,外边距会令表格缩进,这会令它的内部尺寸变小并缩小单元格的大小。border会令已定义了尺寸或拉伸的表格的内盒变小。而overflow不能应用于表格,因为表格是不能溢出的,只有表格的单元格能溢出。应把overflow:hidden赋给单元格,以确保当固定了尺寸的单元格溢出时,所有浏览器的行为是一致的。Border-collapse决定了邻近的边框是否合并为一个,table-layout决定了表格是固定大小(fixed)还是依据其内容而变动的(auto)。表格盒模型的模式如下:
SELECTOR{
display:table;
visibility:value;
width:value;
height:value;
margin:value;
border:width style color;
border-collapse:value;
table-layout:value;
}此设计模式可以用于所有的表格元素。
1.5绝对定位盒模型
绝对定位元素从正常的元素排列顺序中脱离了,把它置于更高的一层或更低的一层。它是相对于最近的定位祖先来定位或者固定于视窗的某个位置。可以为它设置尺寸、包裹它或者把它拉伸到与父元素一致的大小。任何元素都可以绝对定位。绝对定位盒模型的位置不会影响其他盒模型的位置。
z-index控制定位元素的叠放顺序。负值会把它们放在正常排列层的下面,正值就会把它们置于上面。值越大,它就会位于垂直排列成的越前面。可以把top,left,bottom,right赋值给绝对定位盒模型,当设置了一个值后,left会以绝对定位元素的容器作为基准,根据你设置的正值或负值进行定位。同理,也适用于其他三个属性。用width设置元素的宽度,height设置元素的高度。而margin为正的时候,会令绝对定位的盒模型移向它的容器中心,当它为负的时候,则会远离中心。border和padding会缩小已拉伸的绝对定位盒模型的内盒。绝对定位盒模型的模式如下:
SELECTOR{
position:absolute_fixed;
z-index:value;
overflow:value;
visibility:value;
left:value;
right:value;
top:value;
bottom:value;
width:value;
height:value;
margin:value;
padding:value;
border:width style color;
}此设计模式可应用于所有的元素上。
1.6浮动盒模型
用float:left或者float:right可让任何元素浮动起来。浮动元素也脱离了正常的元素排列顺序,被置于邻近块状元素的边框和背景之上。这会缩小浮动元素的父元素,当所有子元素都浮动的时候,它便完全消失了。即使浮动元素脱离了原本元素的排列队伍,它会令队伍中邻近的内容朝某个方向缩进。左浮动会令邻近的内容向右缩进,右浮动则会让内容向左缩进。浮动元素是在原本的位置上垂直定位的。而在父元素的内边距里,它是从右或左水平定位的。浮动元素是在原本的位置上垂直方向上一次排列的。当浮动元素不能紧邻它的下一个浮动元素的时候,它会挪动到下方。浮动元素的位置、大小、内边距、边框和外边距都会影响邻近浮动元素和邻近内联内容的位置。width和height用于设置浮动元素的宽度和高度。margin具有独特的浮动功能,正的外边距会令浮动元素远离它原来的位置,让其他浮动元素和内联内容远离它,负的外边距则正好相反。border和padding会增大浮动元素的外盒尺寸。左浮动元素的左边距和左内边距会把它推向右侧,而它的右边距和右内边距会把其他浮动元素与右侧的内联内容更靠右。对于右浮动元素来说,则正好相反。浮动盒模型的模式如下:
SELECTOR{
float:left_right;
width:value;
height:value;
z-index:value;
margin:value;
padding:value;
border:width style color;
overflow:value;
visibility:value;
}此设计模式可应用于所以元素。
二:定位模型的学习
CSS提供了6种用于放置元素的定位模型:静态、绝对、固定、相对、浮动和相对浮动。静态定位模型能够对内联、内联块状、块状和表格盒模型进行定位。绝对和固定定位模型能够对绝对盒模型进行定位。浮动定位模型能够对浮动盒模型进行定位。相对定位模型能够对绝对盒模型外的任何盒模型进行相对定位。相对浮动定位模型能够对浮动盒模型进行相对定位。每一种定位模型都采用同一组基础的属性来对定位进行控制。
2.1静态定位
想让元素按照内联和块状元素的排列顺序,一个接一个排列,可以使用position:static应用到元素上。在块状元素内,一个或多个块状元素或内联元素会竖直向下解析。在内联元素内,文本和对象会一行一行地水平解析。静态元素的起始位置是由前面的静态元素决定。模式如下:
内联静态元素:
INLINE-SELECTOR{
position:static;
line-height:value;
margin-left:value;
margin-right:value;
}块状静态元素:
BLOCK-SELECTOR{
position:static;
width:value;
height:value;
margin:value;
}2.2绝对定位
绝对元素令你能够相对它们的定位最近祖先元素精确控制它们的所在方位。绝对元素是在正常元素排列顺序上的定位层进行解析的,就好像一个独立的盒模型,不像浮动元素,绝对元素是不流动的。可以使用position:absolute把任何元素当作绝对盒模型解析。用width和height来设置它的大小。百分比是相对它的定位最近的盒模型,而不是父元素。可以为left、 right、bottom和top赋值,把它放在定位最近的祖先元素的某一侧。可用margin让元素的边相对定位最近祖先元素的某边进行偏移。用z-index控制元素的堆叠顺序,拥有大z-index值得元素会处于靠近用户的定位层。模式如下:
SELECTOR{
position:absolute;
z-index:value;
width:value;
left:value;
right:value;
top:value;
bottom:value;
margin:value;
}2.3固定定位
想让元素脱离它的定位层,并把它固定在视窗中的某个位置,或者你想让它留在原本元素排列顺序中的位置上。当视窗滚动的时候,你不想让它随之一定。这被称为固定定位元素或者固定元素。可以用position:fixed把任何元素转化成固定定位元素。固定元素是相对视窗而不是其他定位最近的祖先元素放置的。所以说如果你把元素固定在原本排列顺序中的位置上,当视窗滚动的时候,它同样会原地不动。模式如下:
SELECTOR{
position:fixed;
z-index:value;
width:value;
height:value;
margin:value;
left:value;
top:value;
bottom:value;
right:value;
}2.4相对定位
为了控制元素在正常排列位置上的堆叠顺序,可以用position:relative对它采取相对定位。相对元素的定位并没有脱离正常元素的排列位置,也没有改变它在正常排列位置时的形状。例如,如果一个内联元素横跨多行(大于等于一行),那么当对其进行相对定位后,它将会保留这个独特的布局。可以选择性地把相对定位元素从它的原始排列位置上进行偏移,使用left和top就可以了。把position:relative赋给任何元素,这样一来,绝对后代元素便可相对它来定位。模式如下:
SELECTOR{
position:relative;
z-index:value;
left:auto;
top:auto;
}三:盒模型探究学习
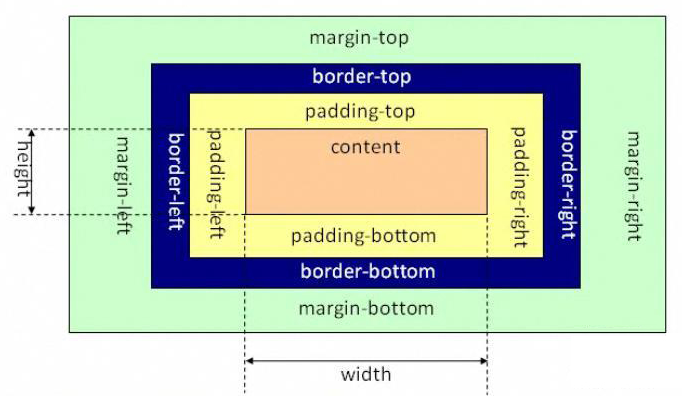
在CSS2.1中,块级元素只能是矩形形状的。当我们需要计算一个块级元素的整体尺寸时,需要同时把内容区域(content area)的长宽,连同此元素的外边距,内边距,以及边框都计算在内。盒子模型可以分为标准W3C盒子模型和IE盒子模型。标准W3C盒子模型如下图:

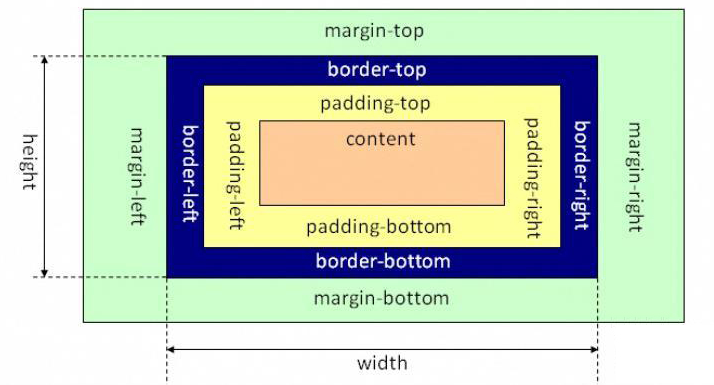
该盒模型的范围包括margin、border、padding、content,并且content部分不包含其他部分。也就是说当我们在css中设计一个块级元素的width和height属性时比如.box{width :100px; height:100px}时,其中的width 和height仅仅是对content部分设置的,即定义上图中padding-top和padding-bottom之间区域的长(padding-left和padding-right之间区域的宽)。而不是内容,内边距,边框的总和。而IE盒子模型如下图:

该盒模型的范围包括margin、border、padding、content,和标准W3C盒子模型不同的是:IE盒子模型的content部分包含了border和padding。也就是说当我们在css中设计一个块级元素的width和height属性时比如.box{width :100px; height:100px}时,其中的width 和height是内容,内边距,边框的总和。
对宽度为自动状态的静态(static)定位元素(即无定位),和相对定位元素来说,计算宽度的方法是,将他们包含块的宽度减去此元素的横向的所有外边距,内边距,边框,滚动条。也就是说,从包含块的宽度中除去元素的横向外边距,内边距,边框,滚动条(如果存在的话)的宽度,所剩的值就是了。举一个例子,
.test1{
height:200px;
padding:20px;
margin:30px;
border:10px dotted grey;
background:red;
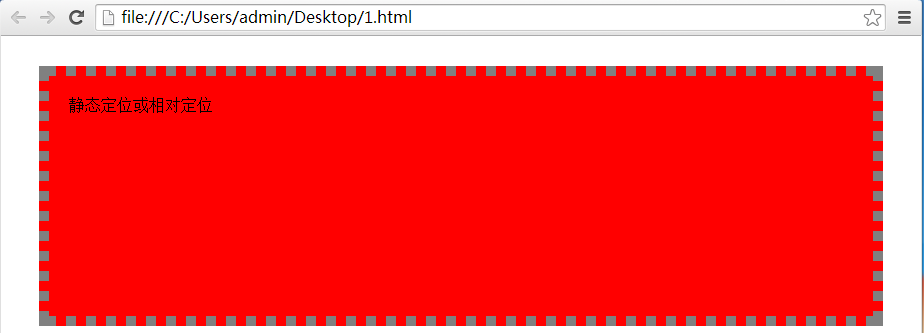
}这里,.test1没有设置position属性,即为默认的position:static。其中,html代码为:

图3
即块的宽度是延伸自动填充满它的父元素的宽度区域。
但是浮动元素和绝对定位元素,它们的结果却恰恰相反,他们会收缩以致包裹紧贴内容。假设刚才例子的.test1改写为:
.test1{
height:200px;
padding:20px;
margin:30px;
border:10px dotted grey;
background:red;
position:absolute;
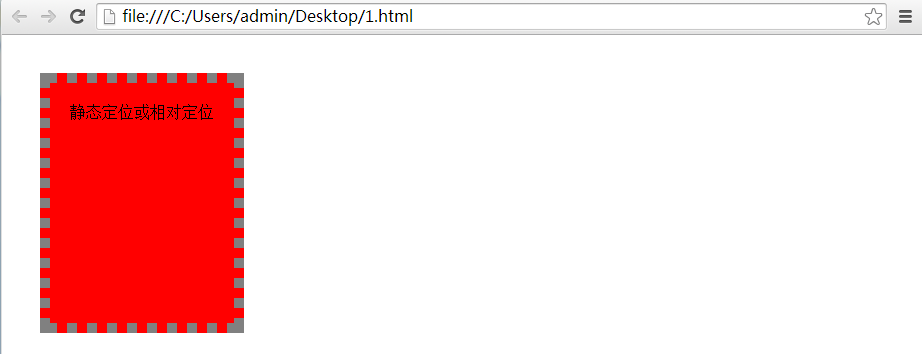
}html不变,那么结果为:

图4
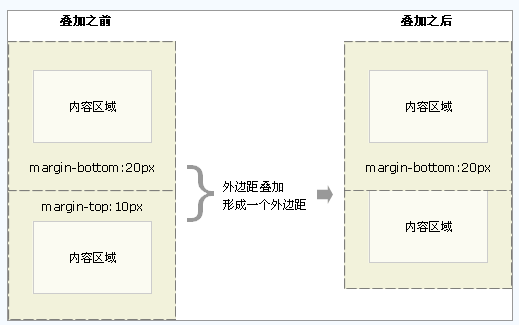
在图1和图2中,我们清楚地看到在计算元素所需区域大小的例子中外边距已经在计算中包括在内了。但事实上,纵向的无定位元素的相邻外边距会叠加合成为其中一个较大宽度的外边距的值,并非两者之和。这就意味着当计算实际上需要存放一个元素的区域大小时,并不是从外边距的边缘开始算起,只有最宽的外边距会生效,并且较窄的外边距会与较大的叠加在一起。如下图所示:

图5
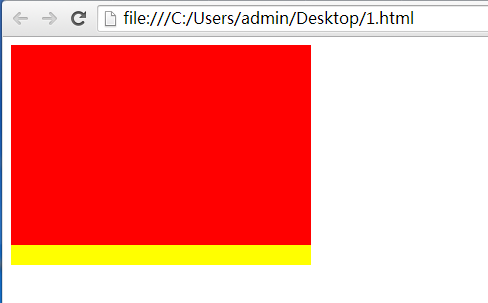
另外,当一个元素的宽度被设置为100%时(也就是说父元素的内容宽度时100%),它不应该有任何的外边距,内边距,或者是边框,这只会使它放置的区域需要更大的面积。这通常会被设计师们所忽略并且很严重的扰乱了页面的布局,这样的话内容要么溢出要么使元素比他们应该的样式更宽。举一例子:
.box{
background:red;
height:200px;
width:100%;
}
.contain{
background:yellow;
height:220px;
width:300px;
}而html的代码为:

也就是说在没有margin和padding的情况下,100%的内容能恰到好处地填充父元素。现在假设将.box的样式改为:
.box{
background:red;
height:200px;
width:100%;
padding:10px;
margin:10px;
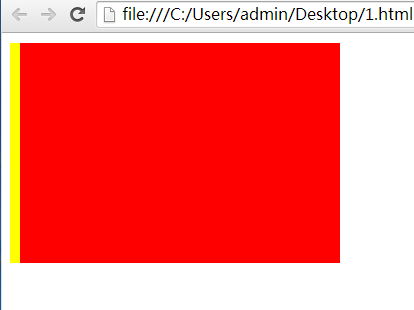
}其余保持不变,则结果为:

此时,元素出现了错位,只是出现了左侧的margin。解决办法就是在大多数情况下,避免给宽度属性添加具体的值,并且只应用外边距,内边距和边框。
四:总结
本周,我主要学习了html的盒模型和定位模型,对盒模型中的各个属性以及属性之间的关系有了更进一步地了解,帮助我在日后的应用中熟练使用。同时,也对浏览器的对css的解析有了进一步地学习。
更多HTML設計模式筆記整理相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML,CSS和JavaScript的未來:網絡開發趨勢
Apr 19, 2025 am 12:02 AM
HTML的未來趨勢是語義化和Web組件,CSS的未來趨勢是CSS-in-JS和CSSHoudini,JavaScript的未來趨勢是WebAssembly和Serverless。 1.HTML的語義化提高可訪問性和SEO效果,Web組件提升開發效率但需注意瀏覽器兼容性。 2.CSS-in-JS增強樣式管理靈活性但可能增大文件體積,CSSHoudini允許直接操作CSS渲染。 3.WebAssembly優化瀏覽器應用性能但學習曲線陡,Serverless簡化開發但需優化冷啟動問題。
 HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來:網絡設計的發展和趨勢
Apr 17, 2025 am 12:12 AM
HTML的未來充滿了無限可能。 1)新功能和標準將包括更多的語義化標籤和WebComponents的普及。 2)網頁設計趨勢將繼續向響應式和無障礙設計發展。 3)性能優化將通過響應式圖片加載和延遲加載技術提升用戶體驗。
 HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML與CSS vs. JavaScript:比較概述
Apr 16, 2025 am 12:04 AM
HTML、CSS和JavaScript在網頁開發中的角色分別是:HTML負責內容結構,CSS負責樣式,JavaScript負責動態行為。 1.HTML通過標籤定義網頁結構和內容,確保語義化。 2.CSS通過選擇器和屬性控製網頁樣式,使其美觀易讀。 3.JavaScript通過腳本控製網頁行為,實現動態和交互功能。
 HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML:建立網頁的結構
Apr 14, 2025 am 12:14 AM
HTML是構建網頁結構的基石。 1.HTML定義內容結構和語義,使用、、等標籤。 2.提供語義化標記,如、、等,提升SEO效果。 3.通過標籤實現用戶交互,需注意表單驗證。 4.使用、等高級元素結合JavaScript實現動態效果。 5.常見錯誤包括標籤未閉合和屬性值未加引號,需使用驗證工具。 6.優化策略包括減少HTTP請求、壓縮HTML、使用語義化標籤等。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTML:是編程語言還是其他?
Apr 15, 2025 am 12:13 AM
HTMLISNOTAPROGRAMMENGUAGE; ITISAMARKUMARKUPLAGUAGE.1)htmlStructures andFormatSwebContentusingtags.2)itworkswithcsssforstylingandjavascript for Interactivity,增強WebevebDevelopment。






