CSS3打造百度貼吧的3D翻牌效果
本篇文章主要介紹了CSS3打造百度貼吧的3D翻牌效果範例,非常具有實用價值,有想去的可以了解一下。
今天帶給大家一個CSS3製作的翻牌效果,就是滑鼠移到元素上,感覺可以看到元素背後的訊息。大家如果製作考驗記憶力的連連看、撲克類的遊戲神馬的,甚至給女朋友寫一些話語,放在使用該實例製作的相冊之後都可以嘗試下,哈~
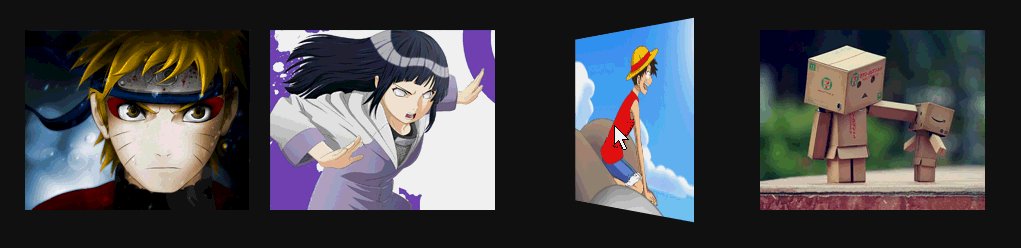
效果圖:

實例用到的一些CSS3的新屬性:
a、-webkit -perspective: 800px;
perspective (透視,視角):屬性定義3D 元素與視圖的距離,以像素為單位。此屬性可讓您改變 3D 元素以查看 3D 元素的視圖。決定了你所看到的是2D transform 還是3D transform 。
b、-webkit-transform-style: preserve-3d;
transform-style 屬性規定如何在 3D 空間中呈現被嵌套的元素。預設flat(平的),我們3D效果,然後選擇3D。
c、-webkit-backface-visibility: hidden; 是否顯示該選擇元素旋轉到背面後的樣子。
d、-webkit-transform: rotateY(0); 元素繞Y軸旋轉。
上面的屬性先給大家一個感性的認識,看完例子再細細品味這些屬性,或是baidu,google神馬的。
範例:
Html:
<body>
<p id="content">
<ul>
<li>
<a href="#" target="_blank">
<p><img src="/static/imghw/default1.png" data-src="images/1.jpg" class="lazy" alt="" /></p>
<p>
<h3 id="漩涡鸣人">漩涡鸣人</h3>
<p>日本漫画家岸本齐史作品《火影忍者》中男主角。因为身上封印着邪恶的九尾妖狐,无父无母的他受尽了村人的冷眼与歧视,他下定决心要成为第六代火影,让所有人都认同他的存在。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img src="/static/imghw/default1.png" data-src="images/2.jpg" class="lazy" alt="" />
</p>
<p>
<h3 id="日向雏田">日向雏田</h3>
<p>
日本漫画家岸本齐史作品《火影忍者》中的3号女主角。木叶忍者村的女忍者,木叶名门日向一族宗家族长的长女。喜欢漩涡鸣人,原本是个性格柔弱的女孩,但是在鸣人的影响下逐渐变得坚强,并逐渐成长为一名优秀的忍者。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p><img src="/static/imghw/default1.png" data-src="images/3.jpg" class="lazy" alt="" /></p>
<p>
<h3 id="蒙奇-D-路飞">蒙奇·D·路飞</h3>
<p>蒙奇·D·路飞 是日本人气动漫 《海贼王》中的主人公。是日本人气动漫 《海贼王》中的主人公。草帽海贼团船长,梦想是找到传说中的宝藏 —— ONE PIECE,成为海贼王。</p>
</p>
</a>
</li>
<li>
<a href="#" target="_blank">
<p>
<img src="/static/imghw/default1.png" data-src="images/4.jpg" class="lazy" alt="" />
</p>
<p>
<h3 id="盒子先生">盒子先生</h3>
<p>
Danbo是一只用废纸盒DIY出来的可爱玩偶,圆圆的眼睛和三角形的嘴巴,时刻露出无辜的表情,让人看到就心软,Danbo是个纯真善良的小家伙,在它单纯的幻想世界里,总是透露出最纯真可爱的动人气息。</p>
</p>
</a>
</li>
</ul>
</p>
</body>還是相當簡單的:
ul為一組圖片,每個li中有個a(因為我們希望點擊圖片可以跳轉),a中包含兩個p,一個是正常顯示時的(即顯示圖片),一個是圖片旋轉後顯示的(即介紹) 。
CSS:
<link href="css/reset.css" rel="stylesheet" type="text/css">
<style type="text/css">
body
{
font-size: 14px;
font-family: Microsoft YaHei, Tahoma, Geneva, sans-serif;
background: #111;
}
#content ul
{
width: 960px;
margin: 150px auto;
padding: 60px 0;
}
#content ul li
{
margin-right: 20px;
width: 225px;
height: 180px;
float: left;
}
#content ul li:last-child
{
margin-right: 0;
}
#content ul li a
{
position: relative;
display: block;
width: 100%;
height: 100%;
/*舞台(动画元素的父容器)perspective*/
-webkit-perspective: 800px;
-moz-perspective: 800px;
}
#content ul li a > p
{
position: absolute;
left: 0;
height: 0;
width: 100%;
height: 100%;
color: #fff;
/*动画元素transform-style*/
-webkit-transform-style: preserve-3d;
-webkit-transition: .8s ease-in-out ;
/*动画元素背后设置为hidden*/
-webkit-backface-visibility: hidden;
}
#content ul li a p:first-child
{
/*
绕y轴旋转
*/
-webkit-transform: rotateY(0);
z-index: 2;
}
#content ul li a p:last-child
{
background: url("images/bg.jpg") no-repeat 0 0;
-webkit-transform: rotateY(180deg);
z-index: 1;
}
#content ul li a:hover p:first-child
{
-webkit-transform: rotateY(-180deg);
}
#content ul li a:hover p:last-child
{
-webkit-transform: rotateY(0);
}
#content ul li a p h3
{
margin: 0 auto 15px;
padding: 15px 0;
width: 200px;
height: 16px;
line-height: 16px;
font-size: 14px;
text-align: center;
border-bottom: 1px #fff dashed;
}
#content ul li a p p
{
padding: 0 10px;
font-size: 12px;
text-indent: 2em;
line-height: 18px;
}
</style>#好了,上面的CSS中就可以發現文章前面說的那些CSS屬性了。
1、最主要的是理解rotateY ,繞y軸旋轉,rotateY字面上看繞y軸旋轉,一定有人問y軸在哪:

預設旋轉元素的中心點就是旋轉中心(可以透過transform-origin修改),x,y軸都在圖上,z軸是從中心往外發的箭頭(就是螢幕射向你頭的箭頭)。
我們例子中,預設圖片rotateY=0;滑鼠指向為rotateY=-180,負數,也就是逆時針繞y軸旋轉,正數,則為順時針;其他兩個軸同理;
我們例子的核心就是滑鼠指向時:圖片(p:first-child),從0度繞y軸逆時針旋轉180度到達-180度;引言(p:last-child)從180度繞y軸逆時針旋轉180度到達0度。造成兩個一起逆時針旋轉的效果。有人可能會問為啥介紹預設不是0度,這裡注意下,介紹逆時針旋轉180度之後是正面狀態,所以當倍圖片遮蓋時,相當於從正常狀態順時針旋轉了180度,因為滑鼠指向時需要恢復正常狀態。
perspective,有個技巧,對於舞台(動畫的父元素)設定。
transform-style對3d變化當然是3d了,沒啥好說的。
關於CSS3的3d效果相關的屬性,還有很多,有機會以後的例子會刻意使用沒有用過的~
歡迎大家指教~對了,該例子需要在chrome下運行,firefox似乎支援不是很好,自動用了chrome,firebug也很少用了
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持PHP中文網。
更多CSS3打造百度貼吧的3D翻牌效果相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















