1. Canvas元素
以下html程式碼定義了一個canvas元素。
<!DOCTYPE html>
<html>
<head>
<title>Canvas快速入门</title>
<meta charset="utf-8"/>
</head>
<body>
<p>
<canvas id="mainCanvas" width="640" height="480"></canvas>
</p>
</body>
</html>
透過以下Javascript語句存取canvas元素:
//DOM写法
window.onload = function () {
var canvas = document.getElementById("mainCanvas");
var context = canvas.getContext("2d");
};
//jQuery写法
$(document).ready(function () {
var canvas = $("#mainCanvas");
var context = canvas.get(0).getContext("2d");
});
//接下来就可以调用context的方法来调用绘图API
2.基礎API
2.1 座標系統
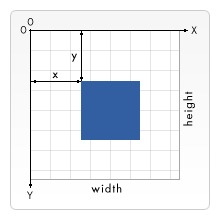
Canvas 2D渲染上下文採用平面笛卡爾座標系統,左上角為原點(0,0),座標系統的1個單位相當於螢幕的1個像素。具體如下圖:
2.2 繪製基本圖形
2.2.1 矩形
//绘制一个填充矩形
context.fillRect(x, y, width, height)
//绘制一个边框矩形
context.strokeRect(x, y, width, height)
//清除一个矩形区域
context.clearRect(x, y, width, height)
2.2.2 線條
繪製線條與繪製圖形有些區別,線條實際上稱為路徑。要繪製一條簡單的路徑,首先必須呼叫beginPath方法,接著呼叫moveTo設定路徑的起點座標,然後呼叫lineTo設定線段終點座標(可多次設定),再呼叫closePath完成路徑繪製。最後調用stroke繪製輪廓(或調用fill填充路徑)。以下為範例:
//示例
context.beginPath(); //开始路径
context.moveTo(40, 40); //移动到点(40,40)
context.lineTo(300, 40); //画线到点(300,30)
context.lineTo(40, 300); //画线到点(40,300)
context.closePath(); //结束路径
context.stroke(); //绘制轮廓
//或者填充用context.fill();2.2.3 圓形
Canvas其實並沒有專門繪製圓形的方法,可以透過畫圓弧來模擬圓形。由於圓弧是一種路徑,畫圓弧的API應該包含在beginPath和closePath之間。
2.3 樣式
2.3.1 修改線條顏色
var color;
//指定RGB值
color = "rgb(255, 0, 0)";
//指定RGBA值(最后一个参数为alpha值,取值0.0~1.0)
color = "rgba(255, 0, 0, 1)";
//指定16进制码
color = "#FF0000";
//用单词指定
color = "red";
//设置填充颜色
context.fillStyle = color;
//设置边框颜色
context.strokeStyle = color;
2.3.2 修改線寬
//指定线宽值
var value= 3;
//设置边框颜色
context.linewidth = value;2.4 繪製文字
//指定字体样式
context.font = "italic 30px 黑体";
//在点(40,40)处画文字
context.fillText("Hello world!", 40, 40);var img = new Image();
img.src = "myImage.png";
img.onload = function () {
//图像加载完毕执行
};//在(x,y)出绘制图像image
context.drawImage(image, x, y)
//在(x,y)出绘制width*height的图像image
context.drawImage(image, x, y, width, height)
//在image的(sx,sy)处截取sWidth*sHeight的图像,在(dx,dy)处绘制dWidth*dHeight的图像
context.drawImage(image, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight)3. 進階功能
3.1 使Canvas填滿瀏覽器窗口
最簡單的方式是將canvas元素的寬度和高度精確設定為瀏覽器視窗的寬度和高度,並用CSS消去白色空隙。
CSS程式碼:
* {
margin: 0;
padding: 0;
}
html, body {
height: 100%;
width: 100%;
}
canvas {
display: block;
}function resizeCanvas() {
//canvas由jQuery获取
canvas.attr("width", $(window).get(0).innerWidth);
canvas.attr("height", $(window).get(0).innerHeight);
context.fillRect(0, 0, canvas.width(), canvas.height());
}
$(window).resize(resizeCanvas);
resizeCanvas();當需要改變畫布全域狀態時,一般先將目前狀態儲存起來-呼叫save方法將狀態推入繪圖狀態堆疊),做完作業之後,再呼叫restore方法回應繪圖狀態。
//示例
context.save();
context.globalAlpha = 0.5;
context.fillRect(0, 0, 200, 100);
context.restore();3.3 變形3.3.1 平移
將2D渲染上下文的原點從一個位置移動到另一個位置。請注意,這裡移動的是座標原點即全域繪圖位置,API如下:
//将坐标原点移动到(x,y)
context.translate(x, y)
3.3.2 縮放




