今天開始帶大家來講解微信小程式開發的基礎內容:
先從目錄結構開始講解:
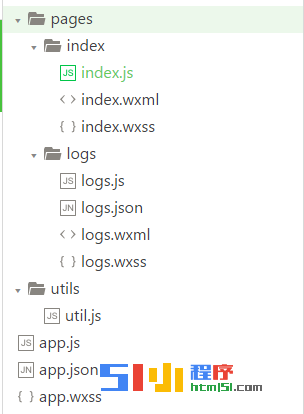
1、目錄結構講解:

這篇文章最後由程式猿大俠於2017-2-23 14:51 編輯
今天開始帶大家講解微信小程式開發的基礎內容:
先從目錄結構開始講解:
1、目錄結構講解:
微信小程式有四種檔案類型:
*.wxml
*.wxss
*.js
*.json
wxml:類似網頁裡的html頁面;
wxss:類似網頁裡的css樣式;
js:js文件,用來定義函數方法等;
json:設定頁屬性,例如標題列;
上圖中的app.js app.json app.wxss 三個檔案的檔案名稱是固定的,微信官方定義好的,不可以修改檔案名,也不可缺少這三個檔案。
2、注意事項:
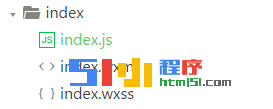
頁面資料夾裡的wxml、 wxss、 js、 json檔案的檔案名稱必須相同,資料夾名字不必和裡面的檔案名稱相同,如圖

好,大家已經了解了小程式的目錄結構和各個檔案的作用,下一篇我們會講解,如何建立頁面。
更多微信小程式開發-基礎目錄建立相關文章請關注PHP中文網!




