微信官方開發者工具如何導入小程式原始碼demo
最近有很多網友私訊問我們網站上下載的那些小程式原始碼,怎麼將它匯入小程式開發者工具呢?因為問的人太多,今天就統一整理文章與大家分享,希望大家以後針對這個問題就不要再私訊問我了。
1:安裝後圖示:

#登錄,隨意一個微訊號,掃描後即可登入
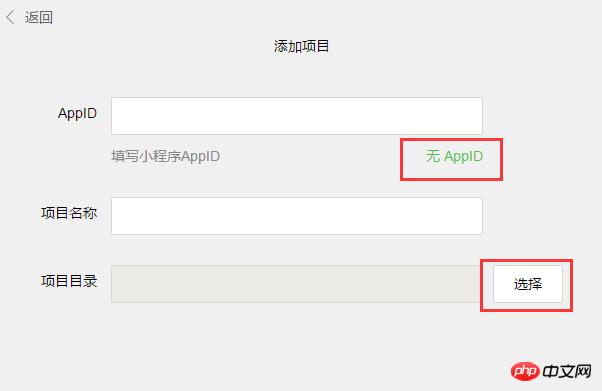
#2:選擇無appleid;項目名稱隨意,地址選擇下載好的demo資料夾

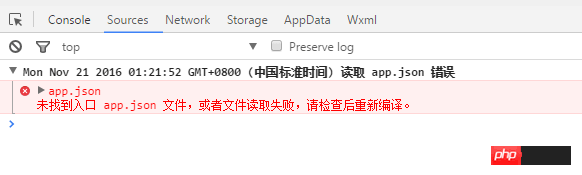
#注意,假如看不到效果,或跳出這個錯誤

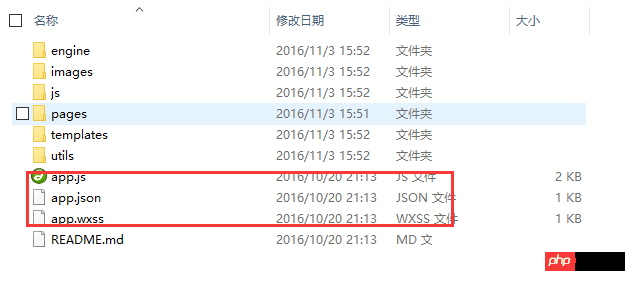
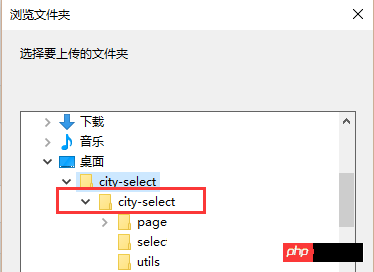
有可能是專案目錄選擇錯誤了,要選擇app.json檔案的根目錄導入(一般導致上面的錯誤,都是選擇了其上級文件夾)

例如,以下資料夾目錄,需要匯入紅線框內的目錄才是正確的目錄:

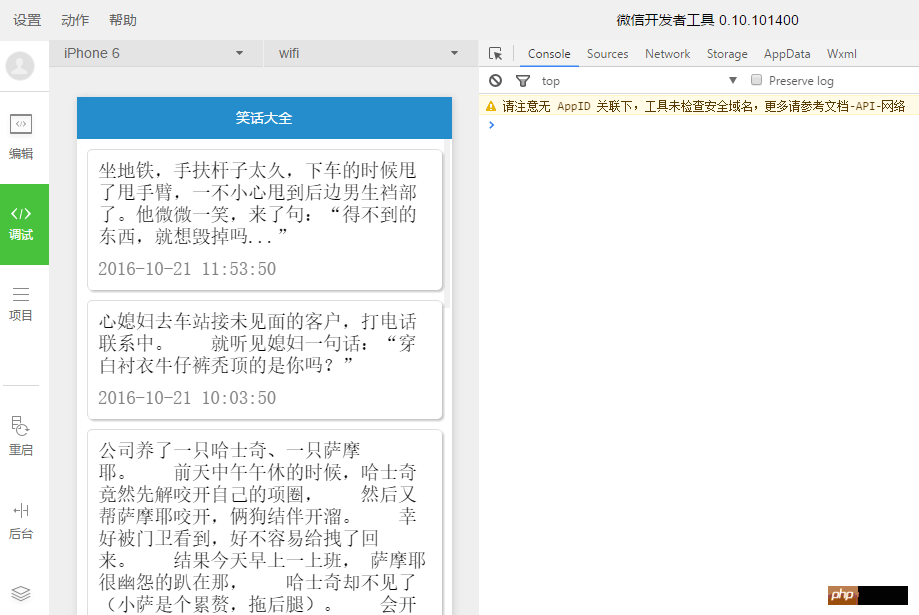
##3:點選新增項目,即可看到項目;

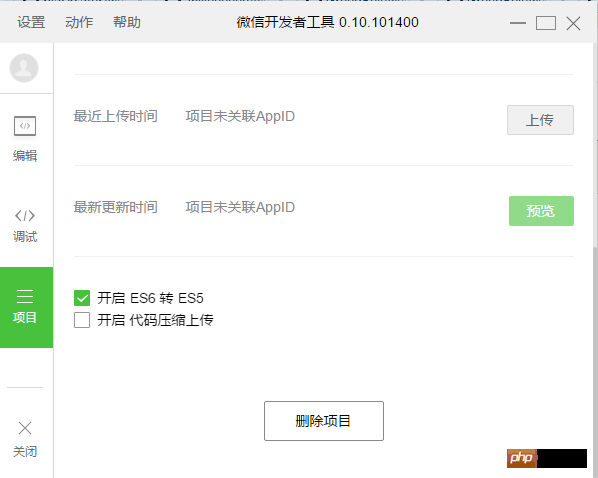
#4:刪除項目

本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




