canvas API ,通俗的canvas基礎知識(一)
在沒學canvas的時候,覺得canvas是這麼的神秘,這麼的絢麗,這麼的高深,用canvas做出來的效果是如此的酷炫,能做的事情如此的寬廣,簡直讓我心生敬畏之心,時常感嘆:我要是得此技能,必定要上天了(注意,這裡不是要升天啊),那時候一直不敢涉獵的原因主要是,第一,在還需要相容IE的時代,相容性是硬傷;第二,參考資料的如此的少,又或是參考資料五花八門,沒有適合入門的比較好的參考文章,第三,canvas之所以能無所不能,其最大的原因是有個好夥伴JavaScript,那是的JavaScript還是不甚了解。 (藉口真多)現在好了,終於有時間,有精力來研究研究這神秘莫測的canvas,考慮到現在適合入門的canvas基礎知識點的文字少之又少,於是,決定在接下來的一段時間裡,將canvas的API梳理一遍,畢竟工欲善其事,必先利其器嘛,廢話不多說,咱們就開始吧!
註:以下API中的各個屬性和方法都是目前支援的,不完全支援的就沒有介紹了!
初識canvas
要學習canvas,必先知道canvas為何?
<canvas></canvas>
首先canvas只是html5中的便條而已,表示的意思是一個畫布,它本身沒有任何作用,就相當於是一個畫板,你可以在它上面畫任何你想畫的東西,那如果我們不給它任何的屬性和樣式,它的預設狀態是什麼呢?執行上面的程式碼可得如下:
預設的寬度為300px,高度為150px,當body背景為白色時,它的背景為白色,body背景為灰色時,它的背景為灰色,可知它的預設背景為透明色
<canvas></canvas>
你是什么类型的标签?在它後面加上一個內聯樣式的標籤,看看它是什麼類型的標籤
span到它的右邊去了,表示它是行內元素,好了,基本狀況我們算了解了,那我們要怎麼修改它的預設樣式呢?
首先,canvas作為一個html5比較特殊的標籤,也是支援樣式控制的,例如設定邊框,邊距,背景等等,但是有一個地方值得注意的是,在設定canvas寬高時,如果用style樣式來設定的話,會出現一點小問題,具體什麼問題,暫且賣個關子,後面為大家介紹,所以寬高還是在標籤上設定比較好
<canvas width="400" height="400" id="canvas"></canvas>
當然,canvas目前只是一個畫板而已,沒有畫筆,你什麼也做不了,那畫筆是什麼呢,這裡就是我們主角的開始了
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d"); //目前只有2d,没有3d,以后会有的,如果想了解3d,可以看一下webGLgetContext("2d")是canvas的繪圖環境,只有引入它才能進行繪圖
有時我在想,canvas繪圖都是在js裡面完成的,那麼它本身的標籤能不能寫東西呢,比如,如果在它裡面放一張圖片,嘻嘻,會怎麼樣,那我們說乾就乾
<canvas width="400" height="400" id="canvas">
<img src="1.jpg" width="400" height="400" alt="">
</canvas>噹噹噹噹,見證奇蹟!馬丹,標準瀏覽器下,什麼都沒有,看看不爭氣的IE,亮瞎眼,活脫脫一個大美女出現了
由此可見,在支持canvas的瀏覽器,canvas裡面的東西是不會顯示的,但是在不支援的情況下,會赤裸裸的顯示出來,於是,我們可以把它作為提示用語,用來告訴不支援的瀏覽器,該換換了
<canvas width="400" height="400" id="canvas">
<span>亲,您的浏览器不支持canvas,换个浏览器试试吧!</span>
</canvas>恩,對於IE家族的低版本成員,年紀太大,只能這麼處理了,如果你非要支持IE,可以試試explorercanvas開源項目,裡面有一個excanvas .js,當然,在使用的時候註明是在ie下引用,地址我就沒給了,我也沒打算去研究它,因為我斷定,不久的將來,IE8以下瀏覽器就不見了,呵呵,但願它快點到來!
前面都是聊騷,正在的主角才剛開始,任務艱鉅,任重而道遠啊,canvas API分為屬性部分和方法部分,但是我不想這麼來講,這樣太機械了,看不懂的人依舊是看不懂,接下來的API我會採用相關屬性,方法交叉講解,再輔以小實例,相信這樣更讓人看得懂,而且會印象深刻,想想還有點小激動呢, API較長,只能分幾期來講了!
由於canvas預設背景為透明色,為區別畫布與body,以後的畫布樣式統一設定為如下:
body{ background:#ccc;}
canvas{ background:#fff;}畫畫嘛,都是從點,線,圓,框開始的,那我們就從點開始吧!
MoveTo(x,y) 顧名思義,就是移動到某個座標點上,x,y 分別表示x軸座標和y軸座標
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(100,100);当然是不会有任何的效果的,因为这里的意思就相当于把笔移动了100,100的位置,还没有下笔呢,这并不是然并卵,这个是画笔作画的起点,比如画直线,2点一线,只需再做一点就可以画直线了
lineTo(x,y) 意思是连接最后一点的坐标,但是不画,x,y 分别表示x轴坐标和y轴坐标
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(100,100);
ctx.lineTo(200,200);然而并没有任何效果,这是为什么呢,实际上,上面只是标注了直线的起点和终点,还没添墨水呢,何为墨水呢?
下面就来介绍我们的黑白双煞:
fill() 填充,此为实心的
stroke() 绘制,此为空心的
因为线条的宽度只有一个像素,所以无法进行填充,于是画线段用fill()方法是没有用的,
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.moveTo(100,100);
ctx.lineTo(200,200);
ctx.stroke();结果:
此黑白双煞在以后的绘图中起到核心作用,切记这2个方法(为什么我叫它们黑白双煞呢,因为canvas默认颜色为黑色,fill()填充颜色为一坨黑,stroke()绘制就像描边一样,一个框,里面是透明的,由此得名,哈哈,方便记忆)。
点,线之后便是面了,我们来绘制矩形吧,矩形也有三兄弟,暂且命名为阮氏三兄弟:
rect(x,y,w,h) 在x,y坐标点绘制一个矩形,宽高为w,h,此方法只是绘制路径,必须用黑白双煞才能显示
fillRect(x,y,w,h) 在x,y坐标点绘制一个填充矩形,宽高为w,h
strokeRect(x,y,w,h) 在x,y坐标点绘制一个描边矩形,宽高为w,h
分别看看它们的表现
//不用黑白双煞
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.rect(5.5,5.5,100,100);//用stroke
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.rect(5.5,5.5,100,100)
ctx.stroke();//用fill
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.rect(5.5,5.5,100,100)
ctx.fill();//用strokeRect
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.strokeRect(5.5,5.5,100,100);//用fillRect
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillRect(5.5,5.5,100,100);




为了便于演示,我将画布缩小到(120*120),以上为各个组合的表现,从这些表现可以总结一下几点:
1、rect()不能单独使用,必须借助fill(),stroke()方法;
2、rect()+stroke() 组合的效果和strokeRect()一致,可等价
3、rect()+fill() 组合的效果和fillRect()一致,可等价
这里还有一个小细节需要注意的是,我这个的坐标写的是5.5而不是6或5,为什么?理论上绘制的线框是一个1像素的宽度的,因为一个点就是一像素,当坐标设为(6,6)时,表现会是如下:
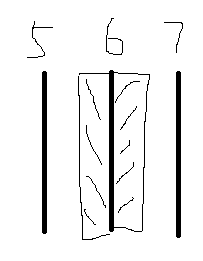
对比上图明显粗一些,明显是2个像素的宽度,这是为什么呢?给大家画一个图
这3条线分别是5像素,6像素,7像素位置,图形绘制时,绘制6像素的地方向左绘制0.5像素,向右绘制0.5像素,但是浏览器实际上是不纯在半个像素的,所以浏览器会帮我们补上个半个像素,就成了2个像素了,如果要做成1像素边框,只需将坐标左移或右移半个像素,即0.5px,如果要精确绘图,须知这一点细节!
矩形之后就可以画圆了,但是圆相对来说比较复杂,咱们还是先来练练字,谢谢书法,哈哈,看看canvas编辑文字有哪些方法:
我们说画布上的图形皆为路径,所以,文字作为另一种图形,也存在黑白双煞:
fillText(text,x,y,[maxWidth]); 顾名思义,这是填充文字
strokeText(text,x,y,[maxWidth]); 顾名思义,这是描边文字
参数:
text :需要绘制的文字
x,y: 文字绘制的起始坐标
[maxWidth] : 文字的最大宽度,选填
//为省篇幅,我合起来写了,你想看到各自的效果,请分开运行
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillText('你想对我说什么',50,50);
ctx.strokeText('你想对我说什么',50,50);

咋一看,你会说,咦,怎么描边文字看上去像是加粗的啊,为什么会这样呢?在此稍作悬念,下面揭晓!
我们看一下文字的默认表现:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.fillText('你想对我说什么',0,0);
结果简直让人大吃一精,哎,是惊!文字怎么跑那里去了,了解css 的都知道,文字是有基准线的,这玩意也是老外的英文搞出来的,html文字基准线是baseline,可以用vertical-align来修改基准线,canvas有吗?哈哈,还真有:
textBaseline
参数:
alphabetic : 默认。文本基线是普通的字母基线。
top : 文本基线是 em 方框的顶端。
hanging : 文本基线是悬挂基线。
middle :文本基线是 em 方框的正中。
ideographic : 文本基线是表意基线。
bottom :文本基线是 em 方框的底端。
看着不懂?我也不太懂,文字不如图片,看看这2张示意图:

实际显示:
//为了让bottom看得到,我将文字向下偏移20像素
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="20px Arial";
ctx.textBaseline = "bottom";
ctx.fillText('你想对我说什么',0,20);





图没有截对齐,凑合着看吧,哦,没有在20px位置画条线,算了,不纠结了,结合上面的图看吧!
只要是文字,那就应该可以设置文字样式,比如css中可以设置颜色,字体,字体大小,等等,css可不可以设置canvas样式呢?咱们说干就干:
canvas{ background:#fff; font-family:"微软雅黑"; font-size:20px; color:#f00; text-align:center;}
好像没什么反应,老年痴呆了?既然css无法设样式,那怎么给文字设置样式呢?
还好强大的canvas自带样式设置技能,走哪里都不怕,我们看看有哪些:
font 参数:font-style font-variant font-weight font-size font-family,分别表示的意思是字体样式(如倾斜),是否大小写,字体粗细,字体大小,字体
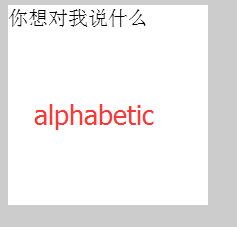
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="italic bold 40px 微软雅黑 ";
ctx.textBaseline = "top";
ctx.fillStyle = 'red';
ctx.fillText('a你想对我说什么',0,20);
这只是部分的font属性,起用法与css相同,有兴趣可以自己试一试。
textAlign 参数:left(默认,文本左对齐),right(文本右对齐),center(文本在指定位置居中),start(文本开始位置),end(文本结束位置)
这个其实也挺怪异的,如图:
默认是左对齐,右对齐都跑出去了,center就只有一半,一般我们要想将文字居中对齐,其实不用center,而是通过坐标来居中,后面我会给一个文本上下左右居中的小实例供大家参考!
这里说错了,这里的蓝色的竖线是表示文本的开始水平位置,start与left效果相同,都是向左对齐,end和right效果相同,都是在起始点的左边向右对齐,而center则是以这个点为中心点对齐!
字体颜色也跟黑白双煞对应:
strokeStyle fillStyle
用法一样,如:
strokeStyle = color 可设颜色
strokeStyle = gradient 可设渐变对象
strokeStyle = pattern 可创建 pattern 笔触的 pattern 对象
现在可以揭晓上面的悬念了,我觉得实例更能说明问题:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="40px Arial";
ctx.textBaseline = "top";
ctx.textAlign = 'left';
ctx.fillStyle = 'red';
ctx.fillText('你想对我说什么',0,20);
ctx.strokeStyle = 'green';
ctx.strokeText('你想对我说什么',0,60);
效果:
如图所示,描边文字并不是加粗的,而是对文字进行描边了,文字小时,就挤到一起了。
我们都知道,css3有一个新样式 -- text-shadow,表示文字的阴影,canvas也有类似的功能,咱们就来对比一下吧!
shadowOffsetX 阴影距形状的水平距离
shadowOffsetY 阴影距形状的垂直距离
shadowBlur 阴影的模糊级别,这里是高斯模糊,默认值为0
shadowColor 阴影的颜色
其实这个跟css3的阴影设置很相似,我就一起来看一下吧
html:
<canvas width="300" height="200" id="canvas">
<span>亲,您的浏览器不支持canvas,换个浏览器试试吧!</span>
</canvas>
<span>你想对我说什么</span>css:
body{ background:#ccc;}
canvas{ background:#fff;}
span{ font-size:40px; font-family:Arial; color:red; text-shadow:5px 5px 5px #000; vertical-align: top; display:inline-block;}js:
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="40px Arial";
ctx.textBaseline = "top";
ctx.textAlign = 'left';
ctx.fillStyle = 'red';
ctx.shadowOffsetX = 5;
ctx.shadowOffsetY = 5;
ctx.shadowBlur = 5;
ctx.shadowColor = '#000';
ctx.fillText('你想对我说什么',0,20);
ctx.strokeStyle = 'green';
ctx.strokeText('你想对我说什么',0,60);
效果:
看看,基本无差吧,但是还是有一点小区别的,如果给css3的text-shadow不设阴影颜色,它的阴影颜色会默认跟字体颜色一样,但是如果如果不设shadowColor ;则阴影是出不来的,不信?看下图:
补充一点:
measureText(text) 返回文本的宽度,单位为像素,用法是:
measureText(text).width
注意:此方法只能获取到宽度,不能获取到高度,跟我们一般获取宽高的方法有点不一样,它可以在文本输出前计算出其宽度,故如果想在文本输出前知道其宽度,这个方法只好有用武之地
var canvas = document.getElementById("canvas");
var ctx = canvas.getContext("2d");
ctx.font="24px 微软雅黑";
ctx.fillStyle = 'red';
var txt = "快告诉我们我自己有多宽";
var w = ctx.measureText(txt).width;
ctx.fillText('你的宽度:'+w,0,50);
ctx.fillText(txt,0,100);
以上就是canvas API ,通俗的canvas基础知识(一) 的内容,更多相关内容请关注PHP中文网(www.php.cn)!
相关文章:
canvas API 介绍,常见的canvas基础知识(二)

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 canvas哪些學校用
Aug 18, 2023 pm 05:59 PM
canvas哪些學校用
Aug 18, 2023 pm 05:59 PM
在用canvas的學校有史丹佛大學、麻省理工學院、哥倫比亞大學、加州大學柏克萊分校等。詳細介紹:1、史丹佛大學,使用Canvas作為其主要的線上學習平台,史丹佛大學的教師和學生使用Canvas來管理和交流課程內容,並透過線上討論、作業提交和考試等功能進行學習;2、麻省理工學院,MIT也採用了Canvas作為其線上學習管理系統,透過Canvas平台進行課程管理;3、哥倫比亞大學等
 canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭插件有哪些
Aug 21, 2023 pm 02:14 PM
canvas箭頭外掛有:1、Fabric.js,具有簡單易用的API,可以創建自訂箭頭效果;2、Konva.js,提供了繪製箭頭的功能,可以創建各種箭頭樣式;3、Pixi.js ,提供了豐富的圖形處理功能,可以實現各種箭頭效果;4、Two.js,可以輕鬆地創建和控制箭頭的樣式和動畫;5、Arrow.js,可以創建各種箭頭效果;6、Rough .js,可以創造手繪效果的箭頭等。
 canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘有哪些細節
Aug 21, 2023 pm 05:07 PM
canvas時鐘的細節有時鐘外觀、刻度線、數位時鐘、時針、分針和秒針、中心點、動畫效果、其他樣式等。詳細介紹:1、時鐘外觀,可以使用Canvas繪製一個圓形錶盤作為時鐘的外觀,可以設定錶盤的大小、顏色、邊框等樣式;2、刻度線,在錶盤上繪製刻度線,表示小時或分鐘的位置;3、數位時鐘,可在錶盤上繪製數位時鐘,表示目前的小時和分鐘;4、時針、分針和秒針等等。
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。詳細介紹:1、html2canvas v0.x,這是html2canvas的早期版本,目前最新的穩定版本是v0.5.0-alpha1。它是一個成熟的版本,已經被廣泛使用,並且在許多專案中得到了驗證;2、html2canvas v1.x,這是html2canvas的新版本。
 學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
學習canvas框架 詳解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具體程式碼範例引言:Canvas是HTML5中提供的一個繪圖API,透過它我們可以實現豐富的圖形和動畫效果。為了提高繪圖的效率和便利性,許多開發者開發了不同的Canvas框架。本文將介紹一些常用的Canvas框架,並提供具體程式碼範例,以幫助讀者更深入地了解這些框架的使用方法。一、EaselJS框架Ea
 tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas有哪些屬性
Aug 21, 2023 pm 05:46 PM
tkinter canvas屬性有bg、bd、relief、width、height、cursor、highlightbackground、highlightcolor、highlightthickness、insertbackground、insertwidth、selectbackground、selectforeground、xscrollcommand屬性等等。詳細介紹
 uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果
Oct 18, 2023 am 10:42 AM
uniapp實現如何使用canvas繪製圖表和動畫效果,需要具體程式碼範例一、引言隨著行動裝置的普及,越來越多的應用程式需要在行動裝置上展示各種圖表和動畫效果。而uniapp作為一款基於Vue.js的跨平台開發框架,提供了使用canvas繪製圖表和動畫效果的能力。本文將介紹uniapp如何使用canvas來實現圖表和動畫效果,並給出具體的程式碼範例。二、canvas
 探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
探索canvas在遊戲開發中的強大作用及應用
Jan 17, 2024 am 11:00 AM
了解canvas在遊戲開發中的威力與應用概述:隨著網路科技的快速發展,網頁遊戲越來越受到廣大玩家的喜愛。而作為網頁遊戲開發中重要的一環,canvas技術在遊戲開發中逐漸嶄露頭角,展現出強大的威力與應用。本文將介紹canvas在遊戲開發中的潛力,並透過具體的程式碼範例來展示其應用。一、canvas技術簡介canvas是HTML5中新增的元素,它允許我們使用






