基礎的定義及使用方法網上有很多不再概述,這兒主要寫本人所使用項目時碰到的一些問題及解決方案
註:本人使用此插件主要用來上傳圖片之用,外掛其他上傳檔案沒有涉及
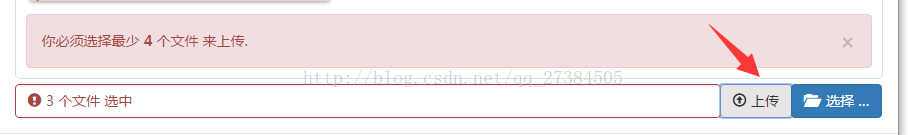
一、上傳最小數量問題
透過查閱其他資料可知配置中有兩個方法
minFileCount:4,//表示允許同時上傳的最小檔案個數
maxFileCount: 10, //表示允許同時上傳的最大檔案個數
這兩個方法都可在插件官網的api裡查到,不過有個問題
minFileCount在使用其自帶上傳方法時才會出現提示

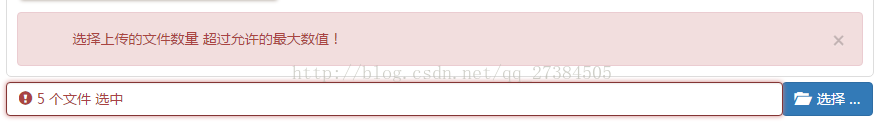
maxFileCount在選擇文件超過上限時就會出現提示

showUpload: true,//是否顯示上傳按鈕
具體原因可能是作者還沒修改吧,或許以後的版本會解決這個問題
二、不使用外掛自帶上傳使用form表單提交問題
本人所做專案沒有使用外掛程式自帶的上傳功能而直接使用form表單進行提交


如果是表單提交需要注意以下問題
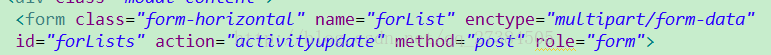
1.form裡必須加入enctype="multipart/form-data"
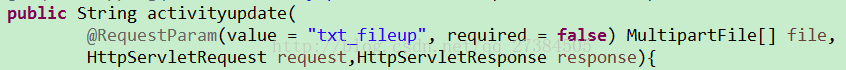
2.如果是單一圖片後台不用接收陣列形式,或是可以參考如下方法

for (MultipartFile imgreturn : file) {
/*不添加如下代码会将新添加的内容覆盖掉*/
actinfo = new HashMap<String,Object>();
if (!imgreturn.isEmpty()) {
upImg =FileUtil.upload(imgreturn);
}
}來接收前台傳過來的數據,以上部分程式碼有刪改,保存檔案的方法就不予展示了
三、頁面接收傳遞資料使用外掛程式接收問題
此外掛程式是可以進行後台資料傳遞預覽功能的,不過新增資料後會出現覆寫預覽資料問題,所以不建議使用本插件進行資料修改操作
預覽後台相關程式碼
// 预览图片json数据组
var preList = new Array();
for ( var i = 0; i < reData.length; i++) {
var img = null;
img = reData[i].activityimg;
// 图片类型
preList[i]= "<img width='120px' src=\'"+img+"\' class=\"file-preview-image\">";
}
var previewJson = preList;
// 与上面 预览图片json数据组 对应的config数据
var preConfigList = new Array();
for ( var i = 0; i < reData.length; i++) {
var array_element = reData[i];
var tjson = {
caption: reData[i].activityno, // 展示的文件名
url:'imgdelete', // 删除url
key: reData[i].activityno, // 删除是Ajax向后台传递的参数
width: '120px',
};
preConfigList[i] = tjson;
}
$('#txt_fileup').fileinput({
language: 'zh', //设置语言
uploadUrl: 'activityupdate',
uploadAsync:false,
allowedFileExtensions: ['jpg', 'gif', 'png','jpeg'],//接收的文件后缀
showCaption: true,
showUpload: false,//是否显示上传按钮
showRemove: false,//是否显示删除按钮
showCaption: true,//是否显示输入框
showPreview:true,
showCancel:true,
dropZoneEnabled: false,
minFileCount:4,
maxFileCount: 10,
initialPreviewShowDelete:true,
msgFilesTooMany: "选择上传的文件数量 超过允许的最大数值!",
/* initialPreview: previewJson,
initialPreviewConfig: preConfigList */
}).off('filepreupload').on('filepreupload', function() {
}).on("fileuploaded", function(event, outData) {
});四、使用到的插件方法呼叫
為了解決上一個問題層考慮使用呼叫外掛的方法來進行判斷,不貴最後失敗了,以下是使用過的呼叫方法
$('#txt_fileup').on('filedeleted', function(event, key) {
/* 触发删除方法 */
});
$('#txt_fileup').on('fileselect', function(event, key) {
/* 触发选择方法 */
});以上所述是小編給大家介紹的bootstrap fileinput 插件使用項目總結(經驗),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對PHP中文網的支持!
更多bootstrap fileinput 外掛程式使用項目總結相關文章請關注PHP中文網!




