微信小程式基礎元件與導航元件
這篇文章主要介紹了微信小程式基礎元件與導航元件詳細介紹的相關資料,需要的朋友可以參考下
微信小程式基礎元件與導航元件詳解:
1.基礎元件
1.1 圖示icon
# 1.1 圖示icon
# 1.1 圖示icon
1.2 文字text努## # 1.2 文字text
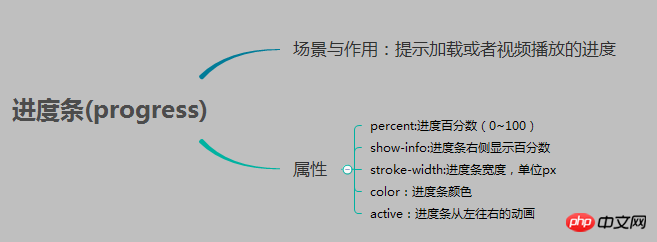
##proress# 1.3 進度#.# 2.導覽元件(navigator)
 1.基本元件
1.基本元件
1.1 圖示icon
(1)摘要

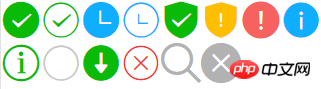
(2) 案例
效果截圖
page.wxml
#<view class="type-group">
<block wx:for="{{iconType}}">
<icon type="{{item}}" size="40"/>
</block>
</view>登入後複製
//获取应用实例
var app = getApp()
Page({
data:{
iconType:[
'success','success_circle','success_on_circle','waiting','waiting_circle','safe_success','safe_warn','warn','info',
'info_circle','circle','download','cancel','search','clear'
]
},
})登入後複製
## 1.2 文字text 
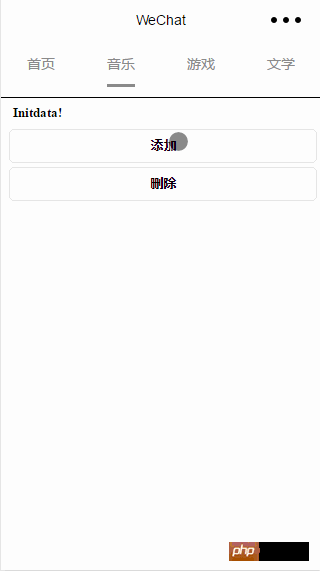
(1) 案例
效果圖
page.wxml<view class="main">
<view class="text-view">
<text class="show-text">{{text}}</text>
</view>
<view class="bt-view">
<button bindtap="addLine" class="show-text">{{add}}</button>
<button bindtap="removeLine" class="show-text">{{remove}}</button>
</view>
</view>登入後複製
#
//获取应用实例
var app = getApp()
//定义额外的文本内容数组
var extraLine = [];
//初始化文本
var init='Initdata! \n'
Page({
data:{
text:init,
add:'添加',
remove:'删除'
},
/*
*添加一行内容
*/
addLine:function(e){
extraLine.push("This line is new add!")
this.setData({
text:init+extraLine.join('\n')
})
},
/*
*删除一行内容
*/
removeLine:function(e){
if (extraLine.length > 0) {
extraLine.pop()
this.setData({
text:init + '\n' + extraLine.join('\n')
})
}
},
})登入後複製
page.wxss
#.show-text{
font-size: 10pt;
margin-left: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
}
.text-view{
padding: 10rpx;
}
button{
margin: 10rpx;
}登入後複製


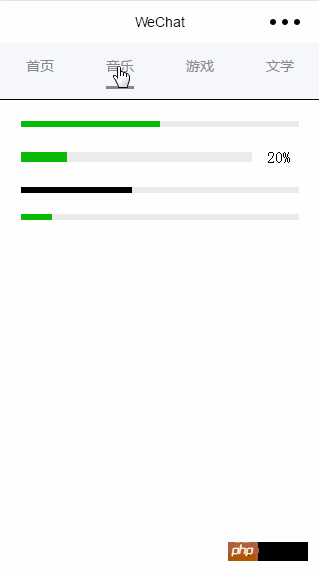
效果圖
 page.wxml
page.wxml
#
<view class="progress-view"> <progress percent="50"/> <progress percent="20" stroke-width="10" show-info/> <progress percent="40" color="#000"/> <progress percent="100" active/> </view>
登入後複製
page.wxss
progress{
margin: 50rpx;
}登入後複製

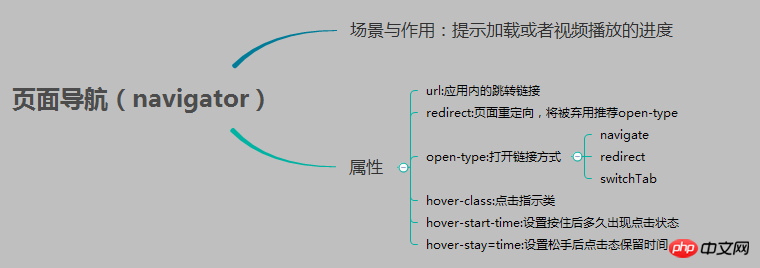
2.導覽元件(navigator)
(1) 總結
(2) 案例
效果圖
main.wxml#########
<view class="nav-view"> <navigator open-type="navigate" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">导航到新页面</navigator> <navigator open-type="redirect" url="../navigator/navigator" class="nav-item" hover-class="nav-hover">当前页面</navigator> <navigator open-type="switchTab" url="../index/index" class="nav-item" hover-class="nav-hover">切换Tab</navigator> </view>
登入後複製
.nav-hover{
color: white;
background-color: black;
}
.nav-item{
margin: 20rpx;
font-family: 'Times New Roman', Times, serif;
font-weight: bold;
padding: 10rpx;
display: inline-flex;
}登入後複製
<view class="info">导航到的新页面</view>
登入後複製
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
刺客信條陰影:貝殼謎語解決方案
4 週前
By DDD
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
在哪裡可以找到原子中的起重機控制鑰匙卡
4 週前
By DDD
<🎜>:死鐵路 - 如何完成所有挑戰
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




