如果你必須使用setTimeout或setInterval來實現動畫,那麼原因只能是你需要精確的控制動畫。但我認為至少在現在這個時間點,高級瀏覽器、甚至手機瀏覽器的普及程度足以讓你有理由有條件在實現動畫時使用更有效率的方式。
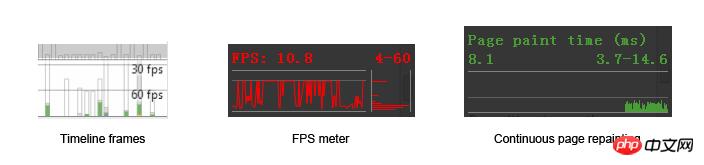
頁面是每一幀變化都是系統繪製出來的(GPU或CPU)。但這種繪製又和PC遊戲的繪製不同,它的最高繪製頻率受限於顯示器的刷新頻率(而非顯示卡),所以大多數情況下最高的繪製頻率只能是每秒60幀(frame per second ,以下用fps簡稱),對應顯示器的60Hz。 60fps是一個最理想的狀態,在日常對頁面效能的測試中,60fps也是一個重要的指標,the closer the better。在Chrome的調試工具中,有不少工具都是用來衡量目前幀數:

#接下來的工作中,我們將會用到這些工具,來即時查看我們頁面的效能。
60fps是動力也是壓力,因為它意味著我們只有16.7毫秒(1000 / 60)來繪製每一幀。如果使用setTimeout或setInterval(以下統稱為timer)來控制繪製,問題就來了。
首先,Timer計算延時的精確度不夠。延遲的計算依靠的是瀏覽器的內建時鐘,而時鐘的精確度又取決於時鐘更新的頻率(Timer resolution)。 IE8及其之前的IE版本更新間隔為15.6毫秒。假設你設定的setTimeout延遲為16.7ms,那麼它要更新兩個15.6毫秒才會該觸發延遲。這也意味著無故延遲了 15.6 x 2 – 16.7 = 14.5毫秒。
16.7ms
DELAY: |------------|
CLOCK: |----------|----------|
15.6ms 15.6ms所以即使你給setTimeout設定的延遲為0ms,它也不會立即觸發。目前Chrome與IE9+瀏覽器的更新頻率都為4ms(如果你使用的是筆記型電腦,並且在使用電池而非電源的模式下,為了節省資源,瀏覽器會將更新頻率切換至於系統時間相同,也就意味著更新頻率更低)。
退一步說,假使timer resolution能夠達到16.7ms,它還要面臨一個非同步隊列的問題。因為非同步的關係setTimeout中的回呼函數並非立即執行,而是需要加入等待佇列。但問題是,如果在等待延遲觸發的過程中,有新的同步腳本需要執行,那麼同步腳本不會排在timer的回呼之後,而是立即執行,例如下面這段程式碼:
function runForSeconds(s) {
var start = +new Date();
while (start + s * 1000 > (+new Date())) {}
}
document.body.addEventListener("click", function () {
runForSeconds(10);
}, false);
setTimeout(function () {
console.log("Done!");
}, 1000 * 3);如果在等待觸發延遲的3秒過程中,有人點擊了body,那麼回調還是準時在3s完成時觸發嗎?當然不能,它會等待10s,同步函數總是優先於非同步函數:
等待3秒延迟 | 1s | 2s | 3s |--->console.log("Done!");
经过2秒 |----1s----|----2s----| |--->console.log("Done!");
点击body后
以为是这样:|----1s----|----2s----|----3s----|--->console.log("Done!")--->|------------------10s----------------|
其实是这样:|----1s----|----2s----|------------------10s----------------|--->console.log("Done!");John Resign有三篇關於Timer效能與準確性的文章: 1.Accuracy of JavaScript Time, 2.Analyzing Timer Performance, 3.How JavaScript Timers Work。從文章中可以看到Timer在不同平台瀏覽器與作業系統下的一些問題。
再退一步說,假設timer resolution能夠達到16.7ms,並且假設非同步函數不會被延後,使用timer控制的動畫還是有不盡如人意的地方。這也就是下一節要說的問題。
這裡請再允許我引入另一個常數60——螢幕的刷新率60Hz。
60Hz和60fps有什麼關係?沒有任何關係。 fps代表GPU渲染畫面的頻率,Hz代表顯示器刷新螢幕的頻率。一張靜態圖片,你可以說這副圖片的fps是0幀/秒,但絕對不能說此時螢幕的刷新率是0Hz,也就是說刷新率不隨影像內容的變化而變化。遊戲也好瀏覽器也好,我們談到掉幀,是指GPU渲染畫面頻率降低。例如跌落30fps甚至20fps,但因為視覺暫留原理,我們看到的畫面仍然是運動和連貫的。
接著一節,我們假設每一次timer都不會有延時,也不會被同步函數幹擾,甚至能把時間縮短至16ms,那麼會發生什麼事:
#(點擊影像放大)

在22秒處發生了丟幀
如果把延遲時間縮的更短,丟失的幀數也就更多:

實際情況會比以上想像的複雜的多。即使你能給出一個固定的延時,解決60Hz螢幕下丟幀問題,那麼其他刷新頻率的顯示器該怎麼辦,要知道不同設備、甚至相同設備在不同電池狀態下的屏幕刷新率都不盡相同。
以上同时还忽略了屏幕刷新画面的时间成本。问题产生于GPU渲染画面的频率和屏幕刷新频率的不一致:如果GPU渲染出一帧画面的时间比显示器刷新一张画面的时间要短(更快),那么当显示器还没有刷新完一张图片时,GPU渲染出的另一张图片已经送达并覆盖了前一张,导致屏幕上画面的撕裂,也就是是上半部分是前一张图片,下半部分是后一张图片:

PC游戏中解决这个问题的方法是开启垂直同步(v-sync),也就是让GPU妥协,GPU渲染图片必须在屏幕两次刷新之间,且必须等待屏幕发出的垂直同步信号。但这样同样也是要付出代价的:降低了GPU的输出频率,也就降低了画面的帧数。以至于你在玩需要高帧数运行的游戏时(比如竞速、第一人称射击)感觉到“顿卡”,因为掉帧。
在这里不谈requestAnimationFrame(以下简称rAF)用法,具体请参考MDN:Window.requestAnimationFrame()。我们来具体谈谈rAF所解决的问题。
从上一节我们可以总结出实现平滑动画的两个因素
时机(Frame Timing): 新的一帧准备好的时机
成本(Frame Budget): 渲染新的一帧需要多长的时间
这个Native API把我们从纠结于多久刷新的一次的困境中解救出来(其实rAF也不关心距离下次屏幕刷新页面还需要多久)。当我们调用这个函数的时候,我们告诉它需要做两件事: 1. 我们需要新的一帧;2.当你渲染新的一帧时需要执行我传给你的回调函数
那么它解决了我们上面描述的第一个问题,产生新的一帧的时机。
那么第二个问题呢。不,它无能为力。比如可以对比下面两个页面:
DEMO
DEMO-FIXED
对比两个页面的源码,你会发现只有一处不同:
// animation loop
function update(timestamp) {
for(var m = 0; m < movers.length; m++) {
// DEMO 版本
//movers[m].style.left = ((Math.sin(movers[m].offsetTop + timestamp/1000)+1) * 500) + 'px';
// FIXED 版本
movers[m].style.left = ((Math.sin(m + timestamp/1000)+1) * 500) + 'px';
}
rAF(update);
};
rAF(update);DEMO版本之所以慢的原因是,在修改每一个物体的left值时,会请求这个物体的offsetTop值。这是一个非常耗时的reflow操作(具体还有哪些耗时的reflow操作可以参考这篇: How (not) to trigger a layout in WebKit)。这一点从Chrome调试工具中可以看出来(截图中的某些功能需要在Chrome canary版本中才可启用)
未矫正的版本

可见大部分时间都花在了rendering上,而矫正之后的版本:

rendering时间大大减少了
但如果你的回调函数耗时真的很严重,rAF还是可以为你做一些什么的。比如当它发现无法维持60fps的频率时,它会把频率降低到30fps,至少能够保持帧数的稳定,保持动画的连贯。
没有什么是万能的,面对上面的情况,我们需要对代码进行组织和优化。
看看下面这样一段代码:
function jank(second) {
var start = +new Date();
while (start + second * 1000 > (+new Date())) {}
}
p.style.backgroundColor = "red";
// some long run task
jank(5);
p.style.backgroundColor = "blue";无论在任何的浏览器中运行上面的代码,你都不会看到p变为红色,页面通常会在假死5秒,然后容器变为蓝色。这是因为浏览器的始终只有一个线程在运行(可以这么理解,因为js引擎与UI引擎互斥)。虽然你告诉浏览器此时p背景颜色应该为红色,但是它此时还在执行脚本,无法调用UI线程。
有了这个前提,我们接下来看这段代码:
var p = document.getElementById("foo");
var currentWidth = p.innerWidth;
p.style.backgroundColor = "blue";
// do some "long running" task, like sorting data这个时候我们不仅仅需要更新背景颜色,还需要获取容器的宽度。可以想象它的执行顺序如下:

当我们请求innerWidth一类的属性时,浏览器会以为我们马上需要,于是它会立即更新容器的样式(通常浏览器会攒着一批,等待时机一次性的repaint,以便节省性能),并把计算的结果告诉我们。这通常是性能消耗量大的工作。
但如果我们并非立即需要得到结果呢?
上面的代码有两处不足,
更新背景颜色的代码过于提前,根据前一个例子,我们知道,即使在这里告知了浏览器我需要更新背景颜色,浏览器至少也要等到js运行完毕才能调用UI线程;
假设后面部分的long runing代码会启动一些异步代码,比如setTimeout或者Ajax请求又或者web-worker,那应该尽早为妙。
综上所述,如果我们不是那么迫切的需要知道innerWidth,我们可以使用rAF推迟这部分代码的发生:
requestAnimationFrame(function(){
var el = document.getElementById("foo");
var currentWidth = el.innerWidth;
el.style.backgroundColor = "blue";
// ...
});
// do some "long running" task, like sorting data可见即使我们在这里没有使用到动画,但仍然可以使用rAF优化我们的代码。执行的顺序会变成:

在这里rAF的用法变成了:把代码推迟到下一帧执行。
有时候我们需要把代码推迟的更远,比如这个样子:

再比如我们想要一个效果分两步执行:1.p的display变为block;2. p的top值缩短移动到某处。如果这两项操作都放入同一帧中的话,浏览器会同时把这两项更改应用于容器,在同一帧内。于是我们需要两帧把这两项操作区分开来:
requestAnimationFrame(function(){
el.style.display = "block";
requestAnimationFrame(function(){
// fire off a CSS transition on its `top` property
el.style.top = "300px";
});
});这样的写法好像有些不太讲究,Kyle Simpson有一个开源项目h5ive,它把上面的用法封装了起来,并且提供了API。实现起来非常简单,摘一段代码瞧瞧:
function qID(){
var id;
do {
id = Math.floor(Math.random() * 1E9);
} while (id in q_ids);
return id;
}
function queue(cb) {
var qid = qID();
q_ids[qid] = rAF(function(){
delete q_ids[qid];
cb.apply(publicAPI,arguments);
});
return qid;
}
function queueAfter(cb) {
var qid;
qid = queue(function(){
// do our own rAF call here because we want to re-use the same `qid` for both frames
q_ids[qid] = rAF(function(){
delete q_ids[qid];
cb.apply(publicAPI,arguments);
});
});
return qid;
}使用方法:
// 插入下一帧
id1 = aFrame.queue(function(){
text = document.createTextNode("##");
body.appendChild(text);
});
// 插入下下一帧
id2 = aFrame.queueAfter(function(){
text = document.createTextNode("!!");
body.appendChild(text);
});先从一个2011年twitter遇到的bug说起。
当时twitter加入了一个新功能:“无限滚动”。也就是当页面滚至底部的时候,去加载更多的twitter:
$(window).bind('scroll', function () {
if (nearBottomOfPage()) {
// load more tweets ...
}
});但是在这个功能上线之后,发现了一个严重的bug:经过几次滚动到最底部之后,滚动就会变得奇慢无比。
经过排查发现,原来是一条语句引起的:$details.find(“.details-pane-outer”);
这还不是真正的罪魁祸首,真正的原因是因为他们将使用的jQuery类库从1.4.2升级到了1.4.4版。而这jQuery其中一个重要的升级是把Sizzle的上下文选择器全部替换为了querySelectorAll。但是这个接口原实现使用的是getElementsByClassName。虽然querySelectorAll在大部分情况下性能还是不错的。但在通过Class名称选择元素这一项是占了下风。有两个对比测试可以看出来:1.querySelectorAll v getElementsByClassName 2.jQuery Simple Selector
通过这个bug,John Resig给出了一条(实际上是两条,但是今天只取与我们话题有关的)非常重要的建议
It’s a very, very, bad idea to attach handlers to the window scroll event.
他想表达的意思是,像scroll,resize这一类的事件会非常频繁的触发,如果把太多的代码放进这一类的回调函数中,会延迟页面的滚动,甚至造成无法响应。所以应该把这一类代码分离出来,放在一个timer中,有间隔的去检查是否滚动,再做适当的处理。比如如下代码:
var didScroll = false;
$(window).scroll(function() {
didScroll = true;
});
setInterval(function() {
if ( didScroll ) {
didScroll = false;
// Check your page position and then
// Load in more results
}
}, 250)这样的作法类似于Nicholas将需要长时间运算的循环分解为“片”来进行运算:
// 具体可以参考他写的《javascript高级程序设计》
// 也可以参考他的这篇博客: http://www.php.cn/
function chunk(array, process, context){
var items = array.concat(); //clone the array
setTimeout(function(){
var item = items.shift();
process.call(context, item);
if (items.length > 0){
setTimeout(arguments.callee, 100);
}
}, 100);
}原理其实是一样的,为了优化性能、为了防止浏览器假死,将需要长时间运行的代码分解为小段执行,能够使浏览器有时间响应其他的请求。
回到rAF上来,其实rAF也可以完成相同的功能。比如最初的滚动代码是这样:
function onScroll() {
update();
}
function update() {
// assume domElements has been declared
for(var i = 0; i < domElements.length; i++) {
// read offset of DOM elements
// to determine visibility - a reflow
// then apply some CSS classes
// to the visible items - a repaint
}
}
window.addEventListener('scroll', onScroll, false);这是很典型的反例:每一次滚动都需要遍历所有元素,而且每一次遍历都会引起reflow和repaint。接下来我们要做的事情就是把这些费时的代码从update中解耦出来。
首先我们仍然需要给scroll事件添加回调函数,用于记录滚动的情况,以方便其他函数的查询:
var latestKnownScrollY = 0;
function onScroll() {
latestKnownScrollY = window.scrollY;
}接下来把分离出来的repaint或者reflow操作全部放入一个update函数中,并且使用rAF进行调用:
function update() {
requestAnimationFrame(update);
var currentScrollY = latestKnownScrollY;
// read offset of DOM elements
// and compare to the currentScrollY value
// then apply some CSS classes
// to the visible items
}
// kick off
requestAnimationFrame(update);其实解耦的目的已经达到了,但还需要做一些优化,比如不能让update无限执行下去,需要设标志位来控制它的执行:
var latestKnownScrollY = 0,
ticking = false;
function onScroll() {
latestKnownScrollY = window.scrollY;
requestTick();
}
function requestTick() {
if(!ticking) {
requestAnimationFrame(update);
}
ticking = true;
}并且我们始终只需要一个rAF实例的存在,也不允许无限次的update下去,于是我们还需要一个出口:
function update() {
// reset the tick so we can
// capture the next onScroll
ticking = false;
var currentScrollY = latestKnownScrollY;
// read offset of DOM elements
// and compare to the currentScrollY value
// then apply some CSS classes
// to the visible items
}
// kick off - no longer needed! Woo.
// update();Kyle Simpson说:
Rule of thumb: don’t do in JS what you can do in CSS.
如以上所说,即使使用rAF,还是会有诸多的不便。我们还有一个选择是使用css动画:虽然浏览器中UI线程与js线程是互斥,但这一点对css动画不成立。
在这里不聊css动画的用法。css动画运用的是什么原理来提升浏览器性能的。
首先我们看看淘宝首页的焦点图:

我想提出一个问题,为什么明明可以使用translate 2d去实现的动画,它要用3d去实现呢?
我不是淘寶的員工,但我的第一個猜測這麼做的原因是為了使用translate3d hack。簡單來說如果你給一個元素加上了-webkit-transform: translateZ(0);或-webkit-transform: translate3d(0,0,0);屬性,那麼你就等於告訴了瀏覽器用GPU來渲染該層,與一般的CPU渲染相比,提升了速度和效能。 (我很確定這麼做會在Chrome中啟用了硬體加速,但在其他平台不做保證。就我得到的資料而言,在大多數瀏覽器比如Firefox、Safari也是適用的)。
但這樣的說法其實並不準確,至少在現在的Chrome版本中這算不上一個hack。因為預設渲染所有的網頁時都會經過GPU。那麼這麼做還有必要嗎?有。在理解原理之前,你必須先了解一個層(Layer)的概念。
html在瀏覽器中會被轉換為DOM樹,DOM樹的每一個節點都會轉換為RenderObject, 多個RenderObject可能又會對應一個或多個RenderLayer。瀏覽器渲染的流程如下:
取得DOM 並將其分割為多個層(RenderLayer)
將每個層柵格化,並獨立的繪製進位圖中
將這些位圖作為紋理上傳至GPU
複合多個層來產生最終的螢幕影像(終極layer)。
這和遊戲中的3D渲染類似,雖然我們看到的是一個立體的人物,但這個人物的皮膚是由不同的圖片「貼」和「拼」上去的。網頁比此還多了一個步驟,雖然最終的網頁是由多個位圖層合成的,但我們看到的只是一個影印版,最終只有一個層。當然有的層是無法拼合的,例如flash。以愛奇藝的一個播放頁(http://www.php.cn/)為例,我們可以利用Chrome的Layer面板(預設不啟用,需要手動開啟)查看頁面上所有的層:
我們可以看到頁面上由如下層組成:

OK,那麼問題來了。
假設我現在想改變一個容器的樣式(可以看做動畫的一個步驟),並且是一種最糟糕的情況,改變它的長和寬——為什麼說改變長和寬是最糟糕的情況呢。通常改變一個物體的樣式需要以下四個步驟:

任何屬性的改變都會導致瀏覽器重新計算容器的樣式,例如你改變的是容器的尺寸或者位置(reflow),那麼首先影響的就是容器的尺寸和位置(也影響了與它相關的父節點自己點相鄰節點的位置等),接下來瀏覽器還需要對容器重新繪製(repaint);但如果你改變的只是容器的背景顏色等無關容器尺寸的屬性,那麼便省去了第一步計算位置的時間。也就是說如果改變屬性在瀑布圖中開始的越早(越往上),那麼影響就越大,效率就越低。 reflow和repaint會導致所有受影響節點所在layer的點陣圖重繪,重複執行上面的過程,導致效率降低。
為了把代價降到最低,當然最好只留下compositing layer這一步。假設當我們改變一個容器的樣式時,影響的只是它自己,而且還無需重繪,直接透過在GPU中改變紋理的屬性來改變樣式,豈不是更好?這當然是可以實現的,前提是你有自己的layer
這也是上面硬體加速hack的原理,也是css動畫的原理——給元素創建自己layer,而非與頁面上大部分的元素共用layer。
什麼樣的元素才能創造自己layer呢?在Chrome中至少要符合下列條件之一:
#Layer has 3D or perspective transform CSS properties(有3D元素的屬性)
# Layer is used by
Layer is used by a
Layer is used for a composited plugin(插件,例如flash)
#Layer uses a CSS animation for its opacity or uses an animated webkit transform(CSS動畫)
Layer uses accelerated CSS filters(CSS濾鏡)
Layer with with a composited descendant has information that needs to be in the composited layer tree, such as a clip or reflection(有一個後代元素是獨立的layer)
Layer has a sibling with a lower z-index which has a compositing layer (in other words the layer is rendered on top of a composited layer)(元素的相鄰元素是獨立layer)
#很明顯我們看到的播放頁中的flash和開啟了translate3d樣式的焦點圖符合上面的條件。
同时你也可以勾选Chrome开发工具中的rendering选显卡下的Show composited layer borders 选项。页面上的layer便会加以边框区别开来。为了验证我们的想法,看下面这样一段代码:
<html>
<head>
<style type="text/css">
p {
-webkit-animation-duration: 5s;
-webkit-animation-name: slide;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: alternate;
width: 200px;
height: 200px;
margin: 100px;
background-color: skyblue;
}
@-webkit-keyframes slide {
from {
-webkit-transform: rotate(0deg);
}
to {
-webkit-transform: rotate(120deg);
}
}
</style>
</head>
<body>
<p id="foo">I am a strange root.</p>
</body>
</html>运行时的timeline截图如下:

可见元素有自己的layer,并且在动画的过程中没有触发reflow和repaint。
最后再看看淘宝首页,不仅仅只有焦点图才拥有了独立的layer:

但太多的layer也未必是一件好事情,有兴趣的同学可以看一看这篇文章:Jank Busting Apple’s Home Page。看一看在苹果首页太多layer时出现的问题。
以上就是Javascript高性能动画与页面渲染的内容,更多相关内容请关注PHP中文网(www.php.cn)!




