使用HTML5画布(canvas)生成阴影效果
canvas
html5
陰影效果

使用HTML5的画布特性,我们可以创建图形,在这片文章中,我们将创建图形的阴影。
代码:
var canvas = document.getElementById('shadowcanvas'); var ctx = canvas.getContext('2d'); ctx.save(); ctx.fillStyle = '#EB852A'; ctx.shadowOffsetX = 15; // 阴影Y轴偏移 ctx.shadowOffsetY = 15; // 阴影X轴偏移 ctx.shadowBlur = 14; // 模糊尺寸 ctx.shadowColor = 'rgba(0, 0, 0, 0.5)'; // 颜色 ctx.beginPath(); ctx.arc(150, 150, 75, 0, 2 * Math.PI, false); ctx.fill(); ctx.restore(); ctx.fillStyle = '#222222'; ctx.beginPath(); ctx.arc(350, 150, 75, 0, 2 * Math.PI, false); ctx.fill();
登入後複製
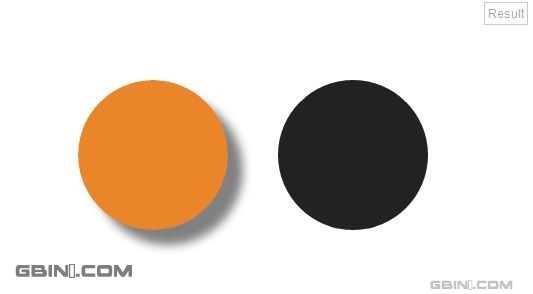
这段代码中,我们首先得到画布并取得context,调用方法添加阴影相关属性,包括了偏移,模糊和阴影颜色。最后调用canvas方法生成图形,这里我们为了更好的对比效果,分别生成了2个圆形,一个包含阴影,一个不包含阴影。
注意:以上阴影属性,至少得设置颜色和模糊度。
运行代码:
GBdebug在线调试地址:www.gbin1.com/gb/debug/5b6fd9cb-6bdf-4a7f-8f20-4ea73bf9ae76.htm
以上就是使用HTML5画布(canvas)生成阴影效果的内容,更多相关内容请关注PHP中文网(www.php.cn)!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055523無法在Windows 11中安裝?
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
3 週前
By DDD
<🎜>:種植花園 - 完整的突變指南
2 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














