CSS水平垂直居中的幾種方法
直接進入主題!
一、脫離文檔流程元素的居中
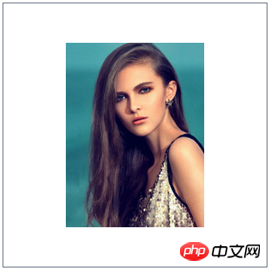
方法一:margin:auto法
CSS程式碼:
p{
width: 400px;
height: 400px;
position: relative;
border: 1px solid #465468;
}
img{
position: absolute;
margin: auto;
top: 0;
left: 0;
right: 0;
bottom: 0;
}登入後複製
#HTML程式碼:
##
<p> <img src="/static/imghw/default1.png" data-src="mm.jpg" class="lazy" alt="CSS水平垂直居中的幾種方法" > </p>
登入後複製
#效果圖:

方法二:負margin法
CSS程式碼:.container{
width: 500px;
height: 400px;
border: 2px solid #379;
position: relative;
}
.inner{
width: 480px;
height: 380px;
background-color: #746;
position: absolute;
top: 50%;
left: 50%;
margin-top: -190px; /*height的一半*/
margin-left: -240px; /*width的一半*/
}登入後複製

<p class="container">
<p class="inner"></p>
</p>登入後複製
效果圖:
這裡,我們先用top:50 %和left:50%讓inner的座標原點(左上角)移動到container的中心,然後再利用負margin讓它往左偏移自身寬的一半,再往上偏移自身高的一半,這樣inner的中心點就跟container的中心點對齊了。二、未脫離文檔流元素的居中
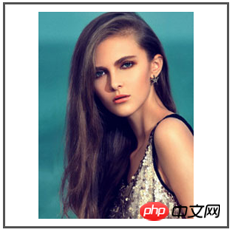
#方法一:table-cell法CSS程式碼:p{
width: 300px;
height: 300px;
border: 3px solid #555;
display: table-cell;
vertical-align: middle;
text-align: center;
}
img{
vertical-align: middle;
}登入後複製

<p>
<img src="/static/imghw/default1.png" data-src="mm.jpg" class="lazy" alt="CSS水平垂直居中的幾種方法" >
</p>登入後複製

p上面的vertical-align: middle是控制垂直方向上的居中的,而text-align: center是控制水平方向的。一個有趣的事實是,當我們去掉img的vertical-align: middle之後,是這樣的:
 還是居中啊!真的居中嗎?
還是居中啊!真的居中嗎?
我們看到,圖片往上移了一點,在垂直方向上已經不居中了。為什麼?我也不知道為什麼,如果你知道,你可以告訴我嗎?
但是如果我們把圖片換成文字:
#
p{
border: 3px solid #555;
width: 300px;
height: 200px;
display: table-cell;
vertical-align: middle;
text-align: center;
}
span{
vertical-align: middle;
}登入後複製
<p>
<span>这是放在span中的文字,通过外层p设置display: table-cell以及vertical-align: middle实现垂直居中。</span>
</p>登入後複製
#當我們把span的vertical-align: middle去掉之後是這樣的:
看到差別沒?文字的行間距更小了。如果你在自己電腦上執行程式碼就會發現,這幾行字是向中間靠了,而並沒有像圖片一樣往上移。我也在想辦法搞清楚這是怎麼回事,如果你知道原因,也煩請告訴我。
方法二:彈性盒子法

.container{
width: 300px;
height: 200px;
border: 3px solid #546461;
display: -webkit-flex;
display: flex;
-webkit-align-items: center;
align-items: center;
-webkit-justify-content: center;
justify-content: center;
}
.inner{
border: 3px solid #458761;
padding: 20px;
}登入後複製
<p class="container">
<p class="inner">
我在容器中水平垂直居中
</p>
</p>登入後複製
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
藍王子:如何到達地下室
1 個月前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
如何使用HTML,CSS和JavaScript創建動畫倒計時計時器
Apr 11, 2025 am 11:29 AM
您是否曾經在項目上需要一個倒計時計時器?對於這樣的東西,可以自然訪問插件,但實際上更多
 當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
當您看上去時,CSS梯度變得更好
Apr 11, 2025 am 09:16 AM
我關注的一件事是Lea Verou&#039; s conic-Gradient()Polyfill的功能列表是最後一項:












