一、自適應橢圓
border-radius特性:
可以單獨指定水平和垂直半徑,且值可以是百分比,用/(斜線)分隔這兩個值即可(可以實現自適應寬度橢圓)。
也可以單獨指定四個角度不同的水平和垂直半徑(可以實現半橢圓)
四分之一橢圓,主要是調整水平和垂直的半徑
範例程式碼:
#.wrap{
border-radius: 50% / 30%;
width: 60px;
height: 80px;
background: yellow;
}
.wrap02{
width: 60px;
height: 80px;
background: yellow;
border-radius: 50% / 100% 100% 0 0;
}
.wrap03{
width: 60px;
height: 80px;
background: yellow;
border-radius: 100% 0 0 0;
}
二、平形四邊形
需要應用到transform的skewX進行扭曲
主要解決容器成為平形四邊形,而內部的文字和元素且垂直顯示
嵌套元素,內部元素以skew反向扭曲即可。巢狀的內部元素必須為block,因為transform不能應用在inline元素上。
利用偽元素進行扭曲(:before)
#
.wrap{
width: 80px;
height: 40px;
transform: skewX(-45deg);
background: yellow;
}
.wrap>p{
transform: skewX(45deg);
}
.btn{
position: relative;
padding: 10px;
}
.btn:before{
content: '';
position: absolute;
top: 0px;
left: 0px;
right: 0px;
bottom: 0px;
z-index: -1;
background: #85a;
transform: skewX(-45deg);
}
三、菱形
#應用元素的嵌套,外層與內層元素相互roate旋轉,實現八角形;
設計內部元素max-width的寬度為100%,讓整個圖片最大隻能充滿整個外層的p;
scale屬性控制其圖片的放大倍率,預設為中心點為放大原點(會用到勾股定理,不要額外指定transform-origin)。
.wrap{
width: 200px;
transform: rotate(-45deg);
overflow: hidden;
}
.wrap > img{
transform: rotate(45deg) scale(1.42);
max-width: 100%;
}
#四、切角效果

#利用linear-gradient可以設定角度,多值和漸層透明來實現。
也需要注意background-size和background-repeat屬性的設置,防止背景的重疊導致效果不生效
##
.wrap{
width: 200px;
height: 100px;
background: #58a;
background: linear-gradient(-135deg, transparent 15px, #58a 0px) top right,
linear-gradient(135deg,transparent 15px, #655 0px) top left,
linear-gradient(-45deg, transparent 15px, #58a 0px) bottom right,
linear-gradient(45deg, transparent 15px, #655 0px) bottom left;
background-size: 50% 50%;
background-repeat: no-repeat;
}可以利用border-image實作切角,設定border-image-slice(圖片邊框向內偏移)的值;
border-image用svg來做圖片
border設定寬度+透明,再加上border-image-slice向內偏移就造就了邊框切角邊框;
background-clip:要設定為padding-box,不然背景會延伸到邊框上。
.wrapSvg{
border:15px solid transparent;
border-image: 1 url('data:image/svg+xml, <svg xmlns="http://www.w3.org/2000/svg" width="3" height="3" fill="%2358a"><polygon points="0,1 1,0 2,0 3,1 3,2 2,3 1,3 0,2"/></svg>');
margin-top: 50px;
width: 200px;
height: 100px;
background: #58a;
background-clip: padding-box;
}
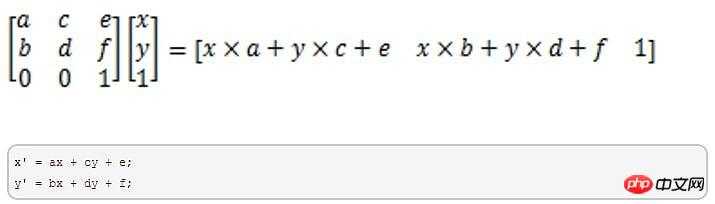
五、梯形圖案
a和d表示縮放且不能為0;c和b控制傾斜;e和f控制位移
perpective:透視,不可以負數,0或百分比,只能是數值;
六、简单的饼图
动画饼图,效果如下:

实现步骤如下:
画出一个yellowgreen的圆,并利用linear-gradient设置background-image的值,实现两种颜色各显示一半的功能:
然后加入一个伪元素,继承父级(真实元素)的背景色,然后用rotate旋转即可
要利用margin-left让其靠左
利用transform-origin设置其旋转定位点
动画展示代码如下:
@keyframes spin{
to{ transform: rotate(.5turn); }
}
@keyframes bg{
50%{ background-color: #655; }
}
.wrap{
width: 100px; height: 100px;
border-radius: 50%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
}
.wrap::before{
content: '';
display: block;
margin-left: 50%;
background-color: inherit;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
transform-origin: left;
animation:spin 3s linear infinite,
bg 6s step-end infinite;
}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持PHP中文网。
更多Css3新特性應用之形狀相关文章请关注PHP中文网!




