在上文裡我們介紹如何透過Force.com平台為微信帳號新增自訂選單,本文裡我們將進一步介紹如何查詢選單以及刪除選單的相關知識,最後會介紹微信平台如何進行語音識別的相關技術。
查詢選單
與建立選單類似,查詢選單有自己的接口,其中ACESS_TOKEN需要透過前文介紹到的介面獲取,通常2小時後會失效:
https://api.weixin.qq.com/cgi-bin/menu/get?access_token=[ACCESS_TOKEN]
為此首先透過前文介紹到的獲取Access_Token,獲得類似如下的真實請求URL:
https://api.weixin.qq.com/cgi-bin/menu/get?access_token=RKkFQMHmXuTWPoCzEB9lYY_bksaBzxqKqE5FG0nW_74YXREheG3IyIozIozNzxqKqE5FG0nW_74YXREheG3IyIoz9Yveb_6將相應文件保存下來打開即可看到微信帳號目前的選單結構(透過不同瀏覽器查看可能會出現顯示亂碼問題等,這是瀏覽器的預設編碼顯示問題所致,下載下來透過記事本查看即可看到對應的真實文字):
 刪除選單
刪除選單
使用介面建立自訂選單後,開發者也可以使用介面刪除目前使用的自訂選單,刪除選單的介面如下:
https://api.weixin.qq.com/cgi-bin/menu/delete?access_token=[ACCESS_TOKEN]
正確時的回傳JSON封包如下:
{“errcode”:0, “errmsg”:”ok”}
語音辨識
微信公眾帳號通過微信認證後可以獲得語音辨識接口,開啟語音辨識功能以後,使用者每次發送語音給微信帳號時,微信會在推送的語音訊息XML資料包中增加一個Recognition字段,該欄位為依雲識別出的文字內容。如下是開啟語音辨識後的語音XML封包範例:
<xml> <ToUserName><![CDATA[toUser]]></ToUserName> <FromUserName><![CDATA[fromUser]]></FromUserName> <CreateTime>1357290913</CreateTime> <MsgType><![CDATA[voice]]></MsgType> <MediaId><![CDATA[media_id]]></MediaId> <Format><![CDATA[Format]]></Format> <Recognition><![CDATA[腾讯微信团队]]></Recognition> <MsgId>1234567890123456</MsgId> </xml>
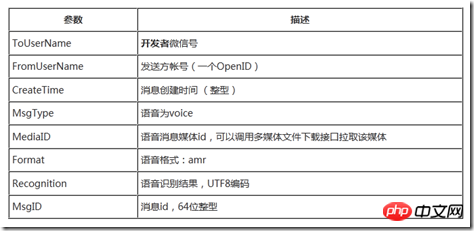
每個參數的說明請參考下圖:
 前文Force.com微信開發系列(三)申請測試帳號及回覆圖文訊息中已經包含如何解析該節點的值,並且在對應的IncomingMsg類別裡面也包含了該屬性,接下來需要做的是在doPost方法裡的判斷訊息類型部分加入對聲音類型訊息的處理代碼:
前文Force.com微信開發系列(三)申請測試帳號及回覆圖文訊息中已經包含如何解析該節點的值,並且在對應的IncomingMsg類別裡面也包含了該屬性,接下來需要做的是在doPost方法裡的判斷訊息類型部分加入對聲音類型訊息的處理代碼:
else if(msgType.equals('voice')){
rtnMsg = handleVoice(inMsg);
}這裡我們辨識訊息類型為voice類型後呼叫handleVoice方法並傳遞IncomingMsg物件來處理聲音,handleVoice方法代碼如下:
private static String handleVoice(IncomingMsg msg){
String result = '您说了: ' + msg.recognition;
return composeTextReply(msg, result);
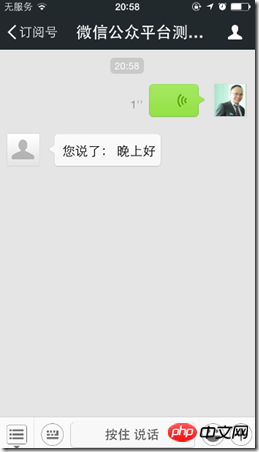
}程式碼讀取了騰訊平台辨識後傳遞過來的XML問中Recognition節點的內容並回傳給用戶,儲存程式碼後嘗試傳送語音給微信測試帳號,運行效果如下:
 更多Force.com微信開發系列自訂選單進階及語音辨識相關文章請關注PHP中文網!
更多Force.com微信開發系列自訂選單進階及語音辨識相關文章請關注PHP中文網!




