Force.com微信開發系列用戶訊息處理
Force.com是國際知名的雲端平台公司,成功配置Force.com作為微信公開號的服務端後,接下來需要的任務是處理用戶發送的訊息。當普通微信用戶向公眾帳號發送訊息時,微信伺服器將POST訊息的XML資料包到開發者填寫的URL,通常有的訊息類型有文字訊息、圖片訊息、語音訊息、視訊訊息、地理位置資訊以及鏈接資訊.關於每個訊息的XML資料包的詳細結構,請參閱http://mp.weixin.qq.com/wiki/index.php?title=%E6%8E%A5%E6%94%B6%E6%99 %AE%E9%80%9A%E6%B6%88%E6%81%AF。文章介紹文字訊息的處理,文字訊息XML封包格式以及說明如下:
文字訊息XML封包範例
1348831860 1234567890123456
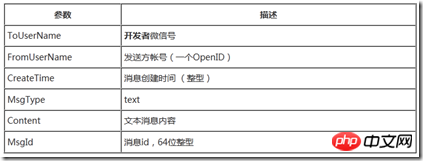
封包結構說明

透過Debug Logs監控用法發送資料
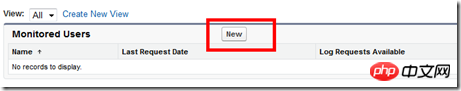
在Force.com裡可以輕鬆的觀察到微信用戶發送來的XML資料訊息,為此進入Force.com後台Setup頁面後在左側邊導航條的Logs下方找到Debug Logs,點選進入後,點選右側Monitored Users旁的New按鈕,如下圖所示:

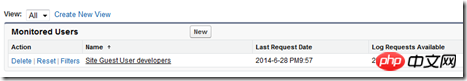
在接下來的畫面中將可以選擇你想監控哪個用戶和Force.com伺服器之間的交互,在搜尋畫面中可以點擊放大鏡查找所有用戶,其中Site.com使用類似於「Site Guest User…」類似的匿名帳戶,選擇好後的示意介面如下:

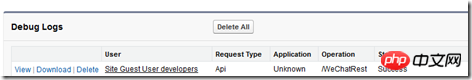
此時若透過關注了此微信公開帳號的微信用戶發送任意文字到此帳號後,刷新Debug Logs監控頁面及可以在下方看到新增了對應的日誌:

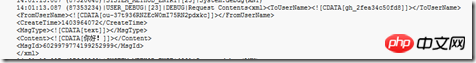
點擊進去既可以看到日誌裡有我們發送的文字的XML資料包:

#這種日誌也可以幫助到後續的偵錯。
建立使用者訊息處理方法
接下來我們開啟先前建立的WeChatRestController類,在裡面加入以下方法來回應使用者資料包
@HttpPost
global static void doPost(){
//存储XML各节点数据变量
String toUserName = '';
String fromUserName = '';
String msgType = '';
String content = '';
//获取XML数据包
RestRequest req = RestContext.request;
RestResponse res = RestContext.response;
string strMsg = req.requestBody.toString();
XmlStreamReader reader = new XmlStreamReader(strMsg);
//解析XML数据包,Force.com这块的处理能力并不强,简单的结构也需要较多代码来解析
while(reader.hasNext()){
if(reader.getLocalName() == 'ToUserName'){
reader.next();
if(String.isNotBlank(reader.getText())){
toUserName = reader.getText();
}
}
else if(reader.getLocalName() == 'FromUserName'){
reader.next();
if(String.isNotBlank(reader.getText())){
fromUserName = reader.getText();
}
}
else if(reader.getLocalName() == 'MsgType'){
reader.next();
if(String.isNotBlank(reader.getText())){
msgType = reader.getText();
}
}
else if(reader.getLocalName() == 'Content'){
reader.next();
if(String.isNotBlank(reader.getText())){
content = reader.getText();
}
}
reader.next();
}
}#上述程式碼完成了使用者傳送過來資料XML套件的解析,接下來我們依照http://mp.weixin.qq.com/wiki/index.php?title=%E5%8F%91%E9%80%81 %E8%A2%AB%E5%8A%A8%E5%93%8D%E5%BA%94%E6%B6%88%E6%81%AF說明,組織好回覆給用戶的文字訊息數據,這裡的回覆資料也是XML結構,和發送過來的文字訊息XML資料結構基本上一致,詳情請參考連結裡騰訊公司的詳細介紹。下面的程式碼將自動發送目前的日期時間給用戶,在前面程式碼的While循環後添加如下程式碼:
Datetime dt = System.now();
String returnDT = dt.format('EEEE, MMMM d, yyyy');
String replyMSG = '<xml><ToUserName><![CDATA[{0}]]></ToUserName><FromUserName><![CDATA[{1}]]></FromUserName><CreateTime>12345678</CreateTime><MsgType><![CDATA[text]]></MsgType><Content><![CDATA[{2}]]></Content></xml>';
String[] arguments = new String[]{fromUserName, toUserName, rtnMsg};
String formattedReplyMSG = String.format(replyMSG, arguments);
RestContext.response.addHeader('Content-Type', 'text/plain');
RestContext.response.responseBody = Blob.valueOf(rtnMsg);前面程式碼需要略微提醒下的是第3行的ToUserName參數和FromUserName參數和普通微信用戶發送來的訊息XML資料包是反過來的。
儲存代碼,此時一般使用者發送任何訊息到此公眾帳號都能很快收到目前的時間資訊。
更多Force.com微信開發系列使用者訊息處理相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





