Force.com微信開發系列OAuth2.0網頁授權
OAuth是一個開放協議,允許用戶讓第三方應用以安全且標準的方式獲取該用戶在某一網站上儲存的私密資源(如用戶個人資訊、照片、影片、聯絡人清單),而無須將使用者名稱和密碼提供給第三方應用程式。本文將詳細介紹OAuth協定以及在微信裡的具體實作。
OAuth2.0協定介紹
OAuth2.0是OAuth協定的下一版本,但不向後相容OAuth 1.0。 OAuth 2.0關注客戶端開發者的簡易性,同時為Web應用,桌面應用和手機,和起居室設備提供專門的認證流程。 OAuth2.0允許使用者提供一個令牌,而不是使用者名稱和密碼來存取他們存放在特定服務提供者的資料。每一個令牌授權一個特定的網站(例如,影片編輯網站)在特定的時段(例如,接下來的2小時內)內存取特定的資源(例如僅僅是某一相簿中的影片)。這樣,OAuth允許使用者授權第三方網站存取他們儲存在另外的服務提供者上的信息,而不需要分享他們的存取許可或他們資料的所有內容。
OAuth2.0認證和授權的具體流程:
在Oauth2.0認證和授權的過程中涉及的三方包括:
#1 . 服務提供方,使用者使用服務提供者來儲存受保護的資源,如照片,視頻,聯絡人清單。
2. 用戶,存放在服務提供者的受保護的資源的擁有者。
3. 用戶端,要存取服務提供方資源的第三方應用,通常是網站,如提供照片列印服務的網站。在認證過程之前,客戶端要向服務提供者申請客戶端標識。
使用OAuth進行認證與授權的流程如下所示:
#1. 使用者存取用戶端的網站,想操作使用者存放在服務提供者的資源;
2. 客戶端向服務提供者請求一個臨時令牌;
3. 服務提供者驗證客戶端的身份後,授予一個臨時令牌;
#4.用戶端取得臨時令牌後,將使用者引導至服務提供者的授權頁面請求使用者授權。在這個過程中將臨時令牌和用戶端的回呼連線傳送給服務提供者;
5. 使用者在服務提供者的網頁上輸入使用者名稱和密碼,然後授權該客戶端存取所要求的資源;
6. 授權成功後,服務提供者引導使用者返回客戶端的網頁;
#7.客戶端根據臨時令牌從服務提供者取得存取權杖;
8. 服務提供者根據臨時令牌和使用者的授權情況授予客戶端存取令牌;
9. 用戶端使用取得的存取權杖存取權存放在服務提供者上的受保護的資源。
微信網頁OAuth2.0授權:
如果使用者在微信中(Web微信除外)造訪公眾號的第三方網頁,公眾號開發者可以透過此介面取得目前使用者基本資訊(包括暱稱、性別、城市、國家)。利用使用者資訊,可以實現體驗最佳化、使用者來源統計、帳號綁定、使用者身分鑑權等功能。
要注意的是,獲取用戶基本資訊介面(稍後博文會介紹到)是在用戶和公眾號產生消息交互時,才能根據用戶OpenID獲取用戶基本信息,而網頁授權的方式獲取用戶基本信息,則無需消息交互,只是用戶進入到公眾號的網頁,就可彈出請求用戶授權的界面,用戶授權後,就可獲得其基本信息(此過程甚至不需要用戶已經關注公眾號。)
下面我們將透過一個具體的例子來展示開發的詳細過程。
設定授權回呼網域:
在微信公眾號請求使用者網頁授權之前,開發者需要先到公眾平台網站的我的服務頁中配置授權回調名,要注意的是這裡的網域不要加http://或https://。另外,授權回呼域名配置規範為全域名,例如需要網頁授權的域名為:www.qq.com,配置以後此域名下的所有頁面例如http://www.qq.com/music.html, http: //www.qq.com/login.html都可以進行OAuth2.0鑑權。但http://pay.qq.com, http://music.qq.com無法進行OAuth2.0鑑權。
為此進入到服務頁(使用正式的服務號碼或認證後的訂閱號碼後透過我的服務找到,如果是測試帳號直接在首頁即可找到)後找到OAuth2.0網頁授權,點擊右側的修改連結:

在彈出視窗輸入網域後點擊確定按鈕儲存:

此步驟相當於前面介紹到的OAuth2.0認證過程的第二步“客戶端向服務提供者請求一個臨時令牌”,這裡的Code即是臨時令牌,為此可以請求微信的OAuth2 .0介面以取得該Code,該介面的參數需要指定一個回呼頁面URL,為此我們需要建立一個Apex Page,為此登陸Force.com後找到域名,通常從中國訪問的域名是https:// ap1.salesforce.com, 在瀏覽器網址列輸入https://ap1.salesforce.com/apex/oauth2test, 此時Force.com將提示頁不存在,點選「Create Page oauth2test」連結建立頁面:

創建好後的頁面如下,如果啟用了開發者模式,則頁面分為上下兩個部分,上部分是顯示效果,下面是源代碼編輯窗口,默認Force.com會將自身的頂部導航、左側導航以及CSS樣式應用到新建立的頁面:

我們透過在第一行加入以下程式碼告訴Force .com不要使用預設的CSS樣式,不要顯示頂部以及左側的導覽欄,同時最後一個controller屬性指定了apex頁面對應的控制器類,類似於aspx頁面對應的aspx.cs類,滑鼠保持在編輯欄視窗,按住Ctrl + S組合鍵即可儲存編輯後的程式碼:
此時,對應的oauth2testcontroller類別並不存在,瀏覽器會報以下錯誤:

這裡點選第二個連結「Create Apex class 'public class oauth2testcontroller'」自動建立控制器類別。留意這兩個連結的唯一區別在於」with sharing」關鍵字,這個關鍵字指定了當前類別對各個對物件(相當於資料表)、欄位等的存取權限與目前登入使用者同,如果不指定,Apex頁面將擁有對所有物件、欄位的存取權限。創建好後在下方程式碼編輯欄中將多出一個控制器類別Tab:

#在該類別中加入程式碼如下:
public class oauth2testcontroller {
public String code {get; set;}
public oauth2testcontroller(){
code = ApexPages.currentPage().getParameters().get('code');
if(String.isBlank(code)){
code = 'No Code';
}
}
}
這段程式碼中第2行定義了一個公開屬性code,第4行透過ApexPages物件取得URL中的code參數,接著判斷是否code值是否為空,如果為空則提示No Code。下面我們會看到微信授權成功回呼此URL時會將code參數加入URL。
接下來稍微修改前台頁面,在頁面中顯示得到的code值:
<apex:page standardstylesheets="false" showHeader="false" sidebar="false" controller="oauth2testcontroller">
{!code}
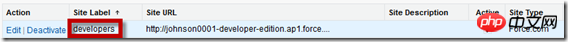
</apex:page>{!物件名稱}是Force.com Visualforce page裡用來顯示物件值的語法,接下來我們需要配置該頁面能夠透過公網進行訪問,為此登陸Force.com後,進入Setup –> Develop –> Sites,點擊網站對應的Site Label標籤如下圖:

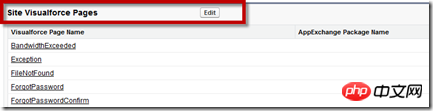
#進入詳細設定頁面後找到“Site Visualforce Page”,點擊右側的Edit按鈕:

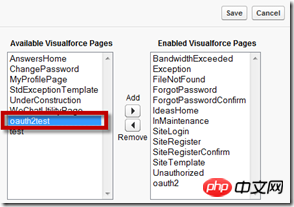
找到左側清單中的oauth2test頁面添加到右側,並儲存修改:

此時即可透過http://johnson0001-developer-edition.ap1.force.com/oauth2test公網位址來訪問前面創造的頁面了。接下來我們可以利用微信平台的OAuth2認證介面組拼URL並引導用戶透過微信來訪問,該介面的格式如下:
https://open.weixin.qq.com/connect/oauth2/ authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
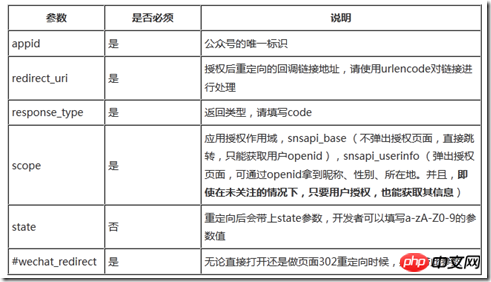
若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限,其中每个参数的详细说明如下:

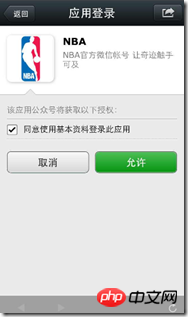
在我们的例子里URL如下,其中scope我们指定为snsapi_userinfo,弹出授权页面:
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx3b3aef2c09447269&redirect_uri=http://johnson0001-developer-edition.ap1.force.com/oauth2test&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect
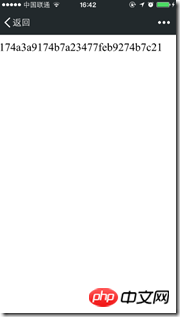
兴许是测试账号的关系,虽然微信接口文档里提到在制定scope为snsapi_userinfo的情况下会弹出如下图左所示的授权页面,但反复尝试(乃至删除并重新关注账号)中也没有看到该页面,不过重点是我们得到了临时令牌,如下图右所示。右图实际是http://johnson0001-developer-edition.ap1.force.com/oauth2test页面,用户同意授权后跳转到(或者我遇到的实际情况是直接跳转)到redirect_uri/?CODE&state=STATE。若用户禁止授权,则重定向后不会带上code参数,仅会带上state参数redirect_uri?state=STATE。
另外特别需要说明的是,code作为换取access_token的临时票据,每次用户授权带上的code都不一样,code只能使用一次,5分钟未被使用自动过期。


通过Code换取网页授权access_token:
首先请注意,这里通过code换取的网页授权access_token,与基础支持中的access_token不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了 openid,snsapi_base式的网页授权流程即到此为止。 获取code后,可以通过以下接口获取access_token:
https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
这里的CODE即为通过前面方式获得的临时令牌(票据),参数的具体说明如下:

将URL直接输入到浏览器地址栏即可得到返回数据,当然真实场景里更多通过后台代码来请求,正确返回时的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
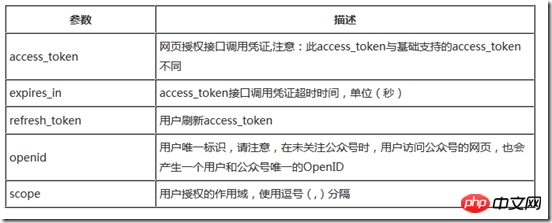
}参数的具体说明如下:

错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
在本例中获得的access_token实例如下:
{"access_token":"OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfzXW2d6yHCPy9cA1yHZ1jHCkwlH5Ct5Jfa1jOQm88M9LzU_O8BCKMNhN7yLlHJfOFLuf4lLTNGOOsoWYxQzYVNGw","expires_in":7200,"refresh_token":"OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfz_Vj5pJZlv2V5wK9EzWmxQmM07cqIAwMXOdqzlQs-NY4hiyENP4WhO4Twpko-3iY_pAPZRnGGmAVt3DirZaWIyg","openid":"ou-37t936RNZEcW0mI75RN2pdxkc","scope":"snsapi_userinfo"}
可以看到上面access_token的默认失效时间是7200秒,也就是2小时,当access_token超时后,可以通过refresh_token进行刷新,refresh_token拥有较长的有效期(7天、30天、60天、90天),当refresh_token失效后,需要用户重新授权,简化理解起见,我们在本文的最后再介绍相关技术。
拉取用户信息(需Scope为snasapi_userinfo):
通过access_token获取用户信息的接口如下,使用GET方法:
https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
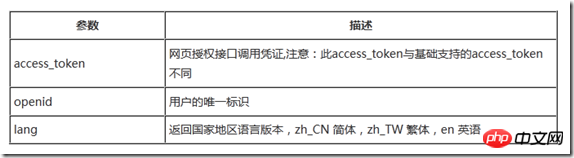
参数具体说明如下:

本例的URL如下:
https://api.weixin.qq.com/sns/userinfo?access_token=OezXcEiiBSKSxW0eoylIeMEUA_AZuBDY8AO0IIw270MMsvemqLvgx1HqemeXIZfzXW2d6yHCPy9cA1yHZ1jHCkwlH5Ct5Jfa1jOQm88M9LzU_O8BCKMNhN7yLlHJfOFLuf4lLTNGOOsoWYxQzYVNGw&openid=ou-37t936RNZEcW0mI75RN2pdxkc&lang=zh_CN
输入浏览器访问即可得到相应的用户信息:
{"openid":"ou-37t936RNZEcW0mI75RN2pdxkc","nickname":"王浩","sex":1,"language":"zh_CN","city":"松江","province":"上海","country":"中国","headimgurl":"http:\/\/wx.qlogo.cn\/mmopen\/lqsZNvDqcXe8nBKHBPsp9YHuZXPtkzOD1uq3r3xxDicuDLKGlicNd1b371ODnn9xNBB9y9ChBSfL7tuX6m9FS8koY9Ex1iaJRDI\/0","privilege":[]}刷新access_token:
可以通过前面在“通过Code换取网页授权access_token”小节中获得的refresh_token来调用刷新Token接口获取更新的access_token,微信在API文档里介绍refresh_token拥有较长的有效期(7天、30天、60天、90天),但实际微信的refresh_token的有效期是多长没有具体说明,如果有具体经验的朋友欢迎分享。微信刷新access_token的接口如下:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
接口的具体参数定义如下:

正确时返回的JSON数据包如下:
{
"access_token":"ACCESS_TOKEN",
"expires_in":7200,
"refresh_token":"REFRESH_TOKEN",
"openid":"OPENID",
"scope":"SCOPE"
}数据包的具体定义如下:

错误时微信会返回JSON数据包如下(示例为Code无效错误):
{"errcode":40029,"errmsg":"invalid code"}
更多Force.com微信開發系列OAuth2.0網頁授權相关文章请关注PHP中文网!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




