微信支付開發 JS API支付
一、JS API支付介面(getBrandWCPayRequest)
微信JS API只能在微信內建瀏覽器中使用,其他瀏覽器呼叫無效。微信提供getBrandWCPayRequest介面供商家前端網頁調用,調用先前微信會鑑定商家支付權限,若商家具有調起支付的權限,則將開始支付流程。這裡主要介紹支付前的介面呼叫規則,支付狀態訊息通知機制請參加下文。介面需要注意:所有傳入參數都是字串類型!
getBrandWCPayRequest參數如表6-5所示。
#名稱 |
必填 |
#說明 |
||
#appId |
公眾號id |
是 |
字串類型 |
商家註冊具有支付權限的公眾號碼成功後即可取得; |
timeStamp |
時間戳記 |
##是 | 字串類型,32個位元組以下 | #商家生成,從1970年1月1日00:00:00至今的秒數,即當前的時間,且最終需要轉換為字串形式; |
| #nonceStr | 隨機字串 | 是 | 字串類型,32個位元組以下 | 商家生成的隨機字串; |
| package | #訂單詳情擴充字串 | #是 | 字串類型,4096個位元組以下 | 商家將訂單資訊組成該字串,具體組成方案參見介面使用說明中package組包幫劣;由商戶依照規格拼接後傳入; |
| signType | 簽章方式 | 是 | 字串類型,參數取值"SHA1" | 依文件中所示填入,目前僅支援SHA1; |
| paySign | ##簽章
| 是字串類型 | #商家將介面清單中的參數依照指定方式迚行簽名,簽名方式使用signType中標示的簽章方式,具體簽章方案參考介面使用說明中簽章幫劣;由商家依照規格簽章後傳入; |
表6-5 getBrandWCPayRequest參數
getBrandWCPayRequest回傳值如表6-6所示。
| 傳回值
|
##說明 |
err_msg |
#get_brand_wcpay_request:ok 支付成功 |
表6-6 getBrandWCPayRequest回傳值
JS API的回傳結果 get_brand_wcpay_request:ok 僅在使用者成功完成付款時傳回。由於前端互動複雜,get_brand_wcpay_request:cancel 或者 get_brand_wcpay_request:fail 可以統一處理為使用者遇到錯誤或主動放棄,不必細化區分。
二、JS API支付實作
下面程式碼是微信官方提供的JS API支付demo
<?php
include_once("WxPayHelper.php");
$commonUtil = new CommonUtil();
$wxPayHelper = new WxPayHelper();
$wxPayHelper->setParameter("bank_type", "WX");
$wxPayHelper->setParameter("body", "test");
$wxPayHelper->setParameter("partner", "1900000109");
$wxPayHelper->setParameter("out_trade_no", $commonUtil->create_noncestr());
$wxPayHelper->setParameter("total_fee", "1");
$wxPayHelper->setParameter("fee_type", "1");
$wxPayHelper->setParameter("notify_url", "htttp://www.baidu.com");
$wxPayHelper->setParameter("spbill_create_ip", "127.0.0.1");
$wxPayHelper->setParameter("input_charset", "GBK");
?>
<html>
<script language="javascript">
function callpay()
{
WeixinJSBridge.invoke('getBrandWCPayRequest',<?php echo $wxPayHelper->create_biz_package(); ?>,function(res){
WeixinJSBridge.log(res.err_msg);
alert(res.err_code+res.err_desc+res.err_msg);
});
}
</script>
<body>
<button type="button" onclick="callpay()">wx pay test</button>
</body>
</html>將其中的微信支付參數修改成自己所申請得到的,然後將網頁上傳到微信支付目錄下,回覆測試帳號給該網頁地址。用戶就可以實現一次JS API支付。
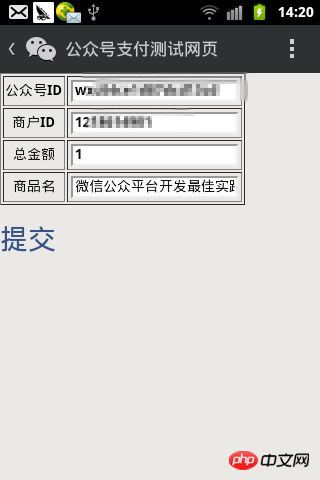
三、效果示範
以下是官方DEMO修改後,發起支付的頁數。

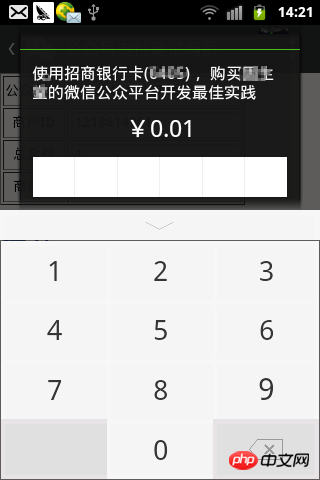
確認交易

#輸入支付密碼

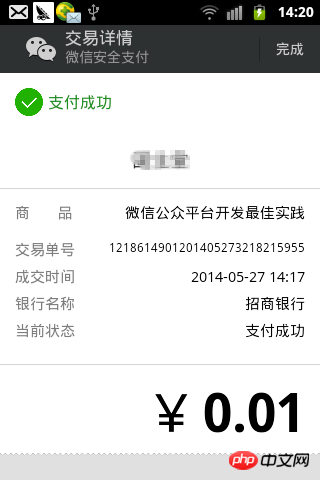
交易成功

# 更多微信支付開發JS API支付相關文章請關注PHP中文網!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





