目錄
微信公眾平台開發:個人化選單介面說明
微信大眾平台
前不久微信上線了個人化選單接口,Senparc.Weixin SDK也已經同步更新。
本次更新升級Senparc.Weixin.MP版本到v13.5.2,依賴Senparc.Weixin版本4.5.4。 .NET4.5(master) / .NET4.0兩個分支都已同步更新。
由於個人化選單變化比較大,所以對整個選單介面進行了目前為止最大面積的重構(可以向下相容)。
比較先前的自訂選單,目前整個選單相關功能針對檔案結構進行了全面的整理,:

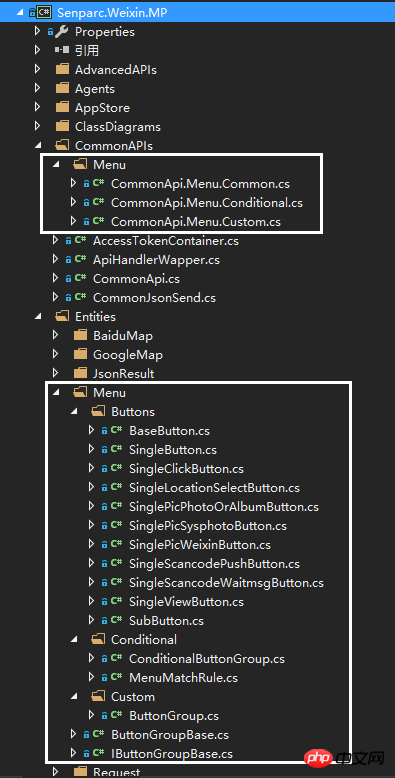
#介面
選單介面已經全部歸入CommonAPIs/Menu目錄下,CommonApi部分類別下面再分出3個類別檔案:
| #檔名 | 說明 |
| CommonApi.Menu.Common.cs | 選單公共方法 |
# #CommonApi.Menu.Conditional.cs
個人化選單
#CommonApi.Menu.Custom.cs
普通自訂選單
選單介面檔案
 其中自訂選單介面已經確保向下相容,以前如果有已經開發自訂選單功能的項目,可以放心升級。
其中自訂選單介面已經確保向下相容,以前如果有已經開發自訂選單功能的項目,可以放心升級。
個人化選單類別內容如下:
/*----------------------------------------------------------------
Copyright (C) 2015 Senparc
文件名:CommonApi.Menu.Conditional
文件功能描述:个性化自定义菜单接口
创建标识:Senparc - 20151222
修改标识:Senparc - 20151222
修改描述:v13.5.1 添加个性化菜单接口
----------------------------------------------------------------*/
/*
API:http://mp.weixin.qq.com/wiki/0/c48ccd12b69ae023159b4bfaa7c39c20.html
*/
using Senparc.Weixin.Entities;
using Senparc.Weixin.Helpers;
using Senparc.Weixin.MP.Entities;
using Senparc.Weixin.MP.Entities.Menu;
namespace Senparc.Weixin.MP.CommonAPIs
{
public partial class CommonApi
{
/// <summary>
/// 创建个新华菜单
/// </summary>
/// <param name="accessTokenOrAppId">AccessToken或AppId。当为AppId时,如果AccessToken错误将自动获取一次。当为null时,获取当前注册的第一个AppId。</param>
/// <param name="buttonData">菜单内容</param>
/// <returns></returns>
public static CreateMenuConditionalResult CreateMenuConditional(string accessTokenOrAppId, ConditionalButtonGroup buttonData, int timeOut = Config.TIME_OUT)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var urlFormat = "https://api.weixin.qq.com/cgi-bin/menu/addconditional?access_token={0}";
var jsonSetting = new JsonSetting(true);
return CommonJsonSend.Send<CreateMenuConditionalResult>(accessToken, urlFormat, buttonData, timeOut: timeOut, jsonSetting: jsonSetting);
}, accessTokenOrAppId);
}
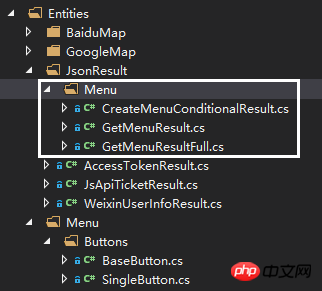
#region GetMenu
/* 使用普通自定义菜单查询接口可以获取默认菜单和全部个性化菜单信息,请见自定义菜单查询接口的说明 */
/// <summary>
/// 测试个性化菜单匹配结果
/// </summary>
/// <param name="accessTokenOrAppId"></param>
/// <param name="userId">可以是粉丝的OpenID,也可以是粉丝的微信号。</param>
/// <returns></returns>
public static MenuTryMatchResult TryMatch(string accessTokenOrAppId, string userId)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token={0}", accessToken);
var data = new
{
user_id = userId
};
return CommonJsonSend.Send<MenuTryMatchResult>(accessToken, url, data, CommonJsonSendType.POST);
}, accessTokenOrAppId);
}
#endregion
/// <summary>
/// 删除菜单
/// </summary>
/// <param name="accessTokenOrAppId"></param>
/// <param name="menuId">菜单Id</param>
/// <returns></returns>
public static WxJsonResult DeleteMenuConditional(string accessTokenOrAppId, string menuId)
{
return ApiHandlerWapper.TryCommonApi(accessToken =>
{
var url = string.Format("https://api.weixin.qq.com/cgi-bin/menu/delconditional?access_token={0}", accessToken);
var data = new
{
menuId = menuId
};
return CommonJsonSend.Send(accessToken, url, data, CommonJsonSendType.POST);
}, accessTokenOrAppId);
}
/* 使用普通自定义菜单删除接口可以删除所有自定义菜单(包括默认菜单和全部个性化菜单),请见自定义菜单删除接口的说明。 */
}
}登入後複製
- 選單公用方法中,GetButtonGroup()方法新增了一個參數:buttonGroup,用於指定選單按鈕清單類型(屬於個人化選單還是自訂選單)。
- 實體 有關實體類別的變更都體現在Entities/Menu目錄下,新建了IButtonGroupBase介面以及ButtonGroupBase基底類別。 ButtonGroup(自訂選單)和ConditionalButtonGroup(個人化選單)按鈕都繼承自ButtonGroupBase。
- Entities/Menu/Buttons/目錄下的所有按鈕類型都是通用的。
#
#
自訂選單和個人化選單的選單新增、刪除介面是不同的,使用的時候需要呼叫各自不同的介面。
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)




