我們在瀏覽商品或文章的時候,當一屏不夠的時候,會不停的往上拖動看更多的內容,當需要回到頂部的時候,手工再去滑動手指控制頁面往上翻動,效率非常低。這時候就需要用到【回到頂部】的按鈕來幫我們快速回到頂部。
廢話不多說,下面我們來實現這個功能。
這個按鈕不是任何時候都需要出現,畢竟是個半透明的懸浮按鈕,也會阻礙頁面的瀏覽。
分成兩種情況:
第一種情況,當頁面在頂部的時候,回到頂部按鈕是不會出現的。

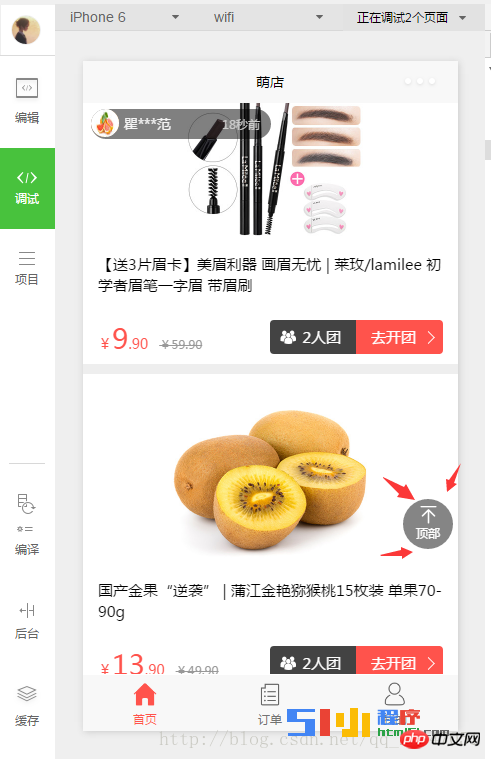
第二種情況,當頁面在離開頂部一定距離的時候,回到頂部按鈕出現,如下圖:

接下就是對程式碼的分析了:
在這裡我們如果要使用滾動事件的話,小程式規定最外層一定要使用scroll-view標籤進行包裹,然後在設定scroll-y=” true」 意思是允許頁面了縱向滾動,scroll-top是滾動到頂部做處理,一般綁定一個事件,
bindscrolltolower同樣的原理,滾動到底部做處理,bindscroll表示在滾動的時候出發這個事件。
下面WXML內部的話,就是我們回到頂部的按鈕設置,我們在點擊它時綁定一個事件goTop,讓他的滾動高度等於0,這樣它就回到頂部了。
WXML程式碼:
<scroll-view class="bigWrap" scroll-y="true" scroll-top="{{scrollTop}}" bindscroll="scroll" bindscrolltolower= "scrolltolower" style="position: absolute; left: 0; top:0; bottom: 0; right: 0;">
//*********************
<view class="com-widget-goTop" bindtap="goTop" wx:if="{{floorstatus}}">
<view class="icon-gotop">
顶部
</view>
</view>
//*********************
</view>JS程式碼:
//回到顶部按钮
Page({
data: {
scrollTop: 0
},
goTop: function(e){
this.setData({
scrollTop:0
})
},
scroll:function(e,res){
// 容器滚动时将此时的滚动距离赋值给 this.data.scrollTop
if(e.detail.scrollTop > 500){
this.setData({
floorstatus: true
});
}else {
this.setData({
floorstatus: false
});
}
})WXSS程式碼:
.bigWrap{
background:#eee;
}
/goTop回到顶部图标start/
.com-widget-goTop {
position: fixed;
bottom: 125px;
right: 5px;
background: rgba(0,0,0,0.48);
border-radius: 50%;
overflow: hidden;
z-index: 500;
}
.com-widget-goTop .icon-gotop{
background-color: rgba(0,0,0,0.8);
display: inline-block;
width: 50px;
height: 50px;
line-height: 68px;
font-size: 12px;
color: #ffffff;
text-align: center;
border-radius: 50%;
background: url() no-repeat center -1110px;
-webkit-background-size: 50px auto;
}更多微信小程式實作【回到頂部】的按鈕效果相關文章請關注PHP中文網!




