詳解行動端頁面細線實現方案
詳解行動端頁細線實作方案
特別提醒,本文寫於2017-1-2,以下案例中出現的各大網站的實作方式隨時有可能變化。
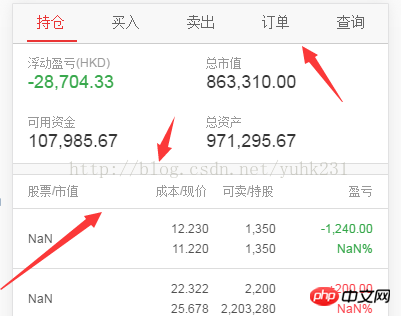
先說下本文要做什麼:解析一些主流的行動端H5虛線方案。見下圖:

很多注重使用者體驗的行動端web設計都會使用細線,在PC端也就是簡單的一句:
border-bottom:1px solid#e0e0e0;
#在PC端web上只要簡單的使用border-bottom屬性去設定一條1px的細線就可以實現上圖的效果。但是放到行動端,問題就大了。由於devicePixelRatio的存在,行動端永遠無法使用border-bottom屬性實作一個統一的1px細線。這時候要去做一條細線就會需要很多技巧和經驗。經驗的第一條法則就是需要明確的就是沒有萬能的方法能夠在所有行動裝置上達到一致的細線體驗,我們能做的就是盡量去寫一種能夠滿足大部分行動裝置細線呈現效果的樣式,即使是大公司之間也紛紛採用不同的方案去實現。本文將針對幾個較常見的案例來進行簡要介紹細線實現的方式。
·京東手機版虛線方案
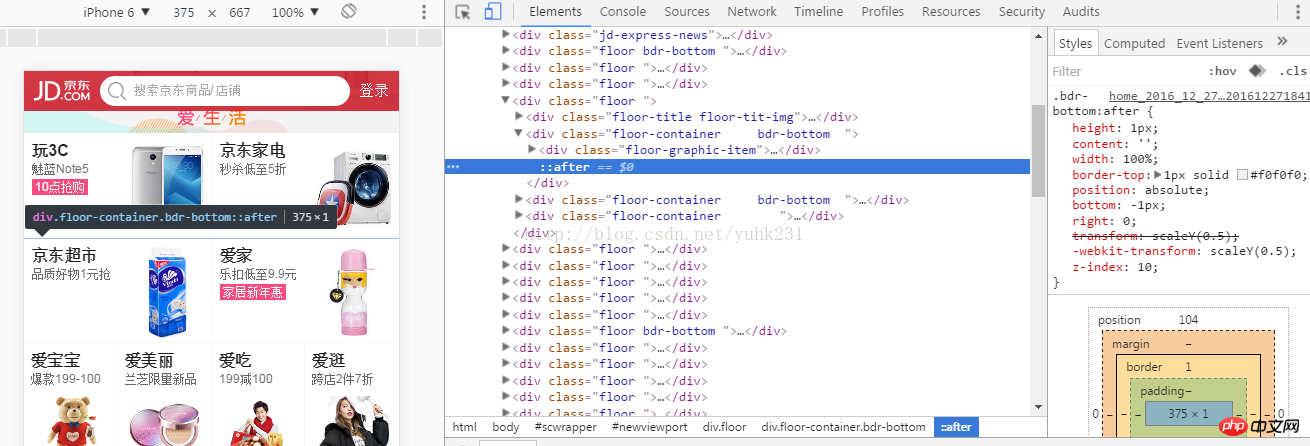
案例一:

#上圖是京東手機版的一張網頁版面截圖,網址在這裡:http://www.php.cn/。最右邊的樣式程式碼看不清楚的話看下面:
.bdr-bottom:after {
height: 1px;
content: '';
width: 100%;
border-top: 1px solid #f0f0f0;
position: absolute;
bottom: -1px;
right: 0;
transform: scaleY(0.5);
-webkit-transform: scaleY(0.5);
}這條橫細線透過上面這種樣式呈現出來。這種方式的核心在於使用transform:scaleY來使得1px的border得以收縮,最終呈現出細線的效果。這種細線的實作方式最大的優點就是簡單。
但是這種實現方式有三個較大的缺陷:
(1)筆者個人在開發中也使用過這種樣式實現細線,相對比較負責人的說,這種實現細線的方式應該是主流方式中適配性最差的一種。許多行動裝置上都會引起粗細不均、細線消失斷裂的相容性問題。
(2)對於頁面會進行重繪的佈局,這種細線實作方式非常差。例如對於這個網頁,要求點擊細線上的p“京東家電”,需要在p下方彈出一個下拉彈框,可以讓用戶直接點擊“進入店鋪”之類的按鈕,大部分移動設備在彈出這個彈框時,細線就會消失。
(3)筆者在上面的樣式程式碼中已經用底線標示出來了,bottom:-1px。這個-1px其實是湊出來的。這個樣式標準的寫法應該是bottom:0px。然而,京東的開發人員肯定也發現了bottom:0px;的寫法幾乎在所有行動裝置上都是錯位的,因此他們最終改寫了bottom:-1px。那麼-1px就完事了嗎?不是的,在很多設備上,-1px將導致細線偏移出界,也就是消失。
·淘寶手機版、騰訊財經手機版虛線方案
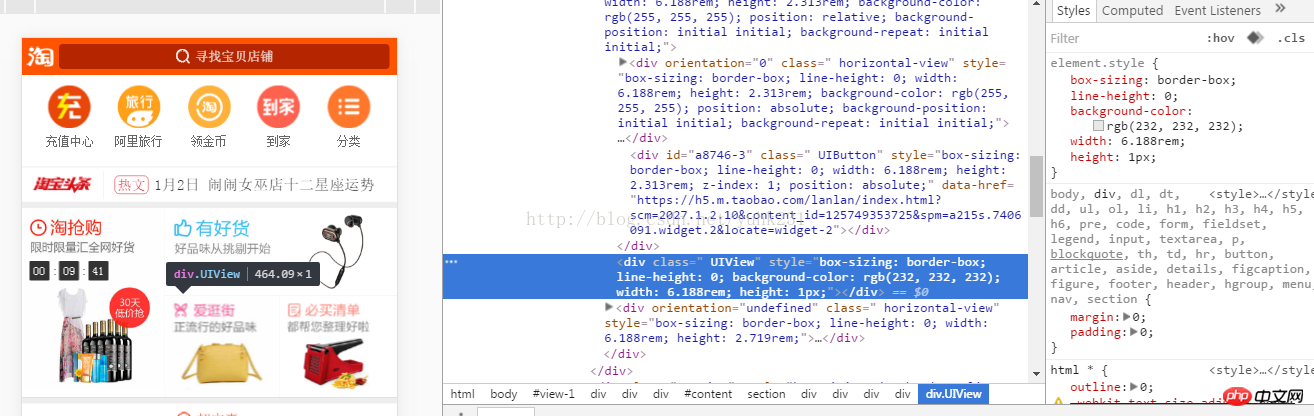
方案二、三:

上圖是淘寶網手機版首頁的一個細線實現截圖,網址:http://www.php.cn/,樣式代碼如下:
.tb_line{
box-sizing: border-box;
line-height: 0;
background-color: rgb(239, 239, 239);
width: 100%;
height: 1px;
}淘寶手機版沒有使用CSS偽類進行細線的實現,而是在需要使用細線的地方統一使用p來補位。

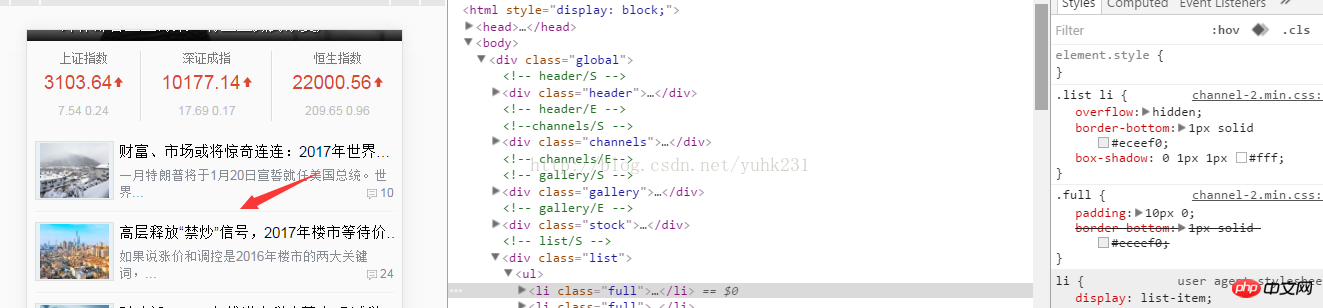
上圖是騰訊財經手機版主頁的一個細線實現截圖,網址:http://www.php. cn/,樣式程式碼如下:
.navTab{
border-bottom: 1px solid #eceef0;
box-shadow: 0 1px 1px #fff;
}在筆者第一次看到這種實作方式的時候,確實覺得這種方式很有趣:先設定一個1px粗的border-bottom,這個時候在大部分行動裝置上會呈現出很粗的線,然後再使用白色CSS陰影,並且偏移1px來壓住過粗的border-bottom線,結果就看到了一條細線產生。
之所以把二、三兩種方案放在一起,是因為這兩個方案相似點太多了。
(1)這兩種實現方案呈現出的細線相對而言都比較粗,並沒有真的按照「細線」的標準呈現。
(2)淘寶手機版使用的是p代表細線,因此在類似table的佈局中就不太適用。當然這個問題可以透過在切圖時避免使用table來解決。
(3)筆者在嘗試淘寶細線方案的時候在華為榮耀手機上看到細線消失斷裂的問題。
那么说说优点吧:细线方案本来就没有万全之策,淘宝网和腾讯网相对而言都是经过较为全面的测试而呈现在公众面前的,因此我们完全可以借鉴并采纳别人的成熟设计方案,省去自己的烦恼。但是上述的两种实现方案都需要在设计之初就计划好,如果前期使用了CSS伪类然后想要改成上面的方案,相对改动会比较大。而且css阴影实现的细线确实是粗了一点,需要配合一个简洁干净的页面布局。
·网易音乐手机版虚线方案
方案四:

网易云音乐手机版,网址:http://www.php.cn/。这个就简单粗暴了,直接将细线嵌套在图片中,笔者将这个例子放在这里就是介绍一种思路。这种方式应该不会有兼容性问题,但是图片结合细线需要在设计阶段考虑。如果不是一个图片很多的网页,强行使用图片来实现细线会大大增加页面的体积。
·牛倍(模拟炒股)手机版虚线方案
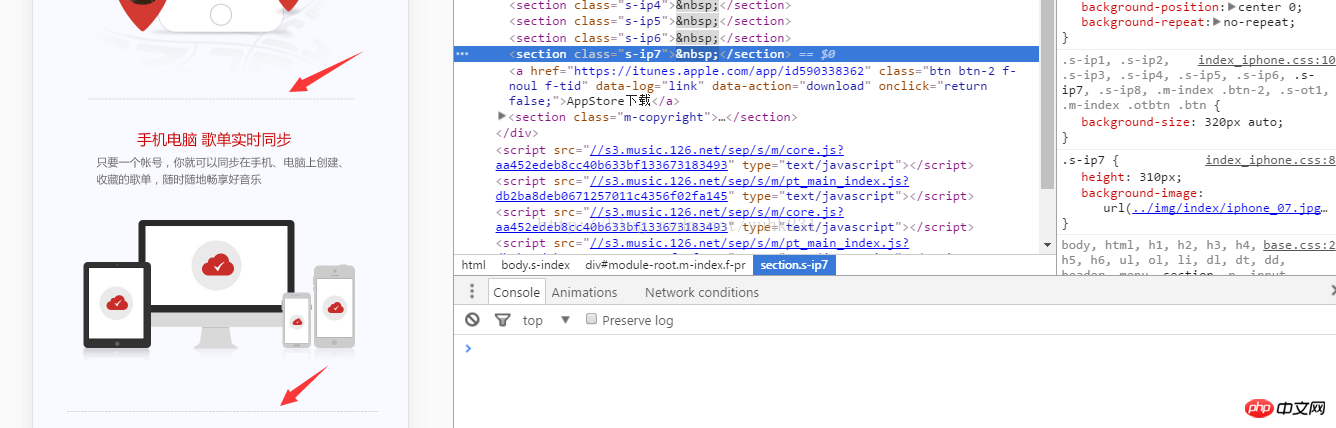
方案五:
正如大家在本文顶部见到的第一张图片所示,样式代码:
.table_position td:before{
content: " ";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 1px;
background-image: -webkit-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -moz-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -ms-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: -o-linear-gradient(0deg, #ddd 50%, transparent 50%);
background-image: linear-gradient(0deg, #ddd 50%, transparent 50%);
}笔者的项目中大量使用了这种细线实现,使用的是CSS渐变,并且可以配合伪类一起使用。这种实现方式呈现的细线比较好看,方案一和方案五呈现出的细线几乎相同,可以互为替换方案。方案五细线对于页面重绘时的支持比较好(方案一讨论过的缺陷)。不过方案五实现方式已知的缺陷就是在某些安卓手机上会出现细线消失、断裂的问题。
·总结与建议
到此为止,笔者简单总结一下:
(1)对于处于设计阶段的产品,建议考虑方案二和方案三的实现方式,并相应的做一些设计上的调整。人家已经造好了轮子,我们为什么不拿来直接用呢?
(2)对于已经使用了伪类来实现细线,或者使用了table布局的页面,建议优先考虑方案五,其次在某些特定机型上使用CSS媒体查询使用方案一作为互补替换方案。通常也可以解决大部分问题。
(3)可以考虑考虑方案四的实现方式是否适合你。
·其他方案
其他实现方案:
知乎上的一种实现:
.table_position td:before{
content: " ";
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
border-right: 1px solid rgba(255,255,255,0.3);
-webkit-transform: scale(.5);
-webkit-transform-origin: 0 0;
-webkit-box-sizing: border-box;
z-index :0;
}百度糯米的一种实现:http://www.php.cn/
@media only screen and (-webkit-min-device-pixel-ratio: 2), not all
.operations-templet .block-list .border-bottom:after {
border: none;
background-image: -webkit-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -moz-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: -o-linear-gradient(90deg,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-image: linear-gradient(0,#e1e1e1,#e1e1e1 50%,transparent 50%);
background-size: 100% 1px;
background-repeat: no-repeat;
background-position: bottom;
}
.operations-templet .block-list .border-bottom:after {
content: "";
position: absolute;
bottom: 0;
width: 100%;
height: 1px;
z-index: 10;
border-bottom: 1px solid #e1e1e1;
}
以上就是详解移动端页面细线实现方案的内容,更多相关内容请关注PHP中文网(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何在Vue專案中使用行動端的手勢操作
Oct 08, 2023 pm 07:33 PM
如何在Vue專案中使用行動端的手勢操作
Oct 08, 2023 pm 07:33 PM
如何在Vue專案中使用行動端的手勢操作隨著行動裝置的普及,越來越多的應用程式需要在行動端上提供更友善的互動體驗。而手勢操作是行動裝置上常見的互動方式之一,它能夠讓使用者透過觸控螢幕來完成各種操作,如滑動、縮放等。在Vue專案中,我們可以透過第三方函式庫來實現行動手勢操作,以下將介紹如何在Vue專案中使用手勢操作,並提供具體的程式碼範例。首先,我們需要引入一個專門用
 解決Vue行動端多觸點問題
Jun 30, 2023 pm 01:06 PM
解決Vue行動端多觸點問題
Jun 30, 2023 pm 01:06 PM
在行動裝置開發中,我們經常會遇到多手指觸控的問題。當使用者在行動裝置上使用多個手指滑動或縮放螢幕時,如何準確地識別和回應這些手勢是一個重要的開發難題。在Vue開發中,我們可以採取一些措施來解決行動端多手指觸控問題。一、使用vue-touch插件vue-touch是用於Vue的手勢插件,它可以方便地處理移動端的多手指觸控事件。我們可以透過npm安裝vue-to
 Vue開發中如何解決行動端雙擊放大問題
Jun 29, 2023 am 11:06 AM
Vue開發中如何解決行動端雙擊放大問題
Jun 29, 2023 am 11:06 AM
隨著行動端設備的普及,使用Vue進行行動端開發已經成為了常見的選擇。然而,我們在行動端開發過程中常常會面臨一個問題,就是雙擊放大。本文將針對此問題,探討Vue開發中如何解決行動端雙擊放大的具體方法。行動端雙擊放大問題的出現,主要是因為行動裝置在觸控螢幕上進行雙擊操作時,會自動放大網頁的縮放比例。對於一般的網頁開發來說,這種雙擊放大通常是有好處的,因為它可以
 Vue實現行動端響應式佈局的完整指南(Vant)
Jun 09, 2023 pm 04:09 PM
Vue實現行動端響應式佈局的完整指南(Vant)
Jun 09, 2023 pm 04:09 PM
Vue實現行動端響應式佈局的完整指南(Vant)行動端響應式佈局是現代Web開發中非常重要的一環,隨著行動裝置的普及,如何快速響應用戶手機螢幕的大小和分辨率,成為了前端工程師必須面對的挑戰之一。 Vue框架自備響應式佈局的特性,同時也有不少第三方函式庫來幫助我們實現響應式佈局。其中,Vant元件庫是一款Vue行動裝置UI庫,因其十分強大、易用和客製化,並且完全符合移
 使用Python和百度地圖API實現行動端地圖定位功能的方法
Jul 29, 2023 pm 11:33 PM
使用Python和百度地圖API實現行動端地圖定位功能的方法
Jul 29, 2023 pm 11:33 PM
使用Python和百度地圖API實現行動端地圖定位功能的方法隨著行動網路的發展,地圖定位功能在行動裝置應用程式中變得越來越常見。 Python作為一種流行的程式語言,也可以透過使用百度地圖API來實現行動端地圖定位功能。以下將介紹使用Python和百度地圖API實作地圖定位功能的步驟,並提供對應的程式碼範例。步驟一:申請百度地圖API密鑰在開始之前,我們首先需要申請
 Vue開發:優化行動裝置手勢縮放卡頓問題
Jun 30, 2023 pm 04:33 PM
Vue開發:優化行動裝置手勢縮放卡頓問題
Jun 30, 2023 pm 04:33 PM
Vue開發中如何解決行動端手勢縮放頁面卡頓問題近年來,行動端應用的普及使得手勢操作成為使用者互動的重要方式。在Vue開發中,實現行動端手勢縮放功能往往會遇到頁面卡頓的問題。本文將探討如何解決這個問題,並提供一些最佳化策略。在了解手勢縮放原則在解決問題之前,我們首先需要了解手勢縮放的原則。手勢縮放透過監聽觸控事件來實現,當使用者用兩個手指滑動螢幕時,頁面會按照手指的滑
 如何處理PHP表單中的行動端和響應式設計
Aug 10, 2023 am 11:51 AM
如何處理PHP表單中的行動端和響應式設計
Aug 10, 2023 am 11:51 AM
如何處理PHP表單中的行動端和響應式設計隨著行動裝置的普及和使用頻率的增加,以及越來越多的用戶使用行動裝置存取網站,適配行動裝置成為了一個重要的問題。在處理PHP表單時,我們需要考慮如何實現行動端友善的介面和響應式設計。本文將介紹如何處理PHP表單中的行動端和響應式設計,並提供程式碼範例。 1.使用HTML5的響應式表單HTML5提供了一些新特性,可以輕鬆實現響
 Vue中使用Vant實現行動端精靈介紹頁面效果
Jun 09, 2023 pm 04:10 PM
Vue中使用Vant實現行動端精靈介紹頁面效果
Jun 09, 2023 pm 04:10 PM
隨著行動互聯網的不斷發展,越來越多的企業開始借助行動端的平台向用戶展示自己的產品或服務。而在向使用者展示產品或服務時,嚮導介紹頁面成為了展示形式的重要組成部分。 Vue.js是一個流行的JavaScript框架,而Vant是一個基於Vue.js的優秀的行動端元件庫,可幫助我們快速建立行動端應用程式。本文將介紹如何使用Vue.js和Vant來建立行動端精靈介紹






