微信小程式自從宣布上線以來啊,熱度一直不減。因為其開發入門門檻之低,許多剛入行的工程師甚至還沒有畢業的學生都是摩拳擦掌的想要大展一番拳腳,今天小女子就獻醜,也來蹭一下熱度。身為前端UI工程師,就從前端的視角,為大家分析下微信小程式開發與HTML5,CSS3開發之間的主要差異!
小程式剛開放公測,網路圈內開始了各種解讀和猜測。其中有觀點認為小程式和HTML5有緊密關聯,甚至小程式就是基於HTML5開發。
經過仔細研究文件和程式碼開發,從視圖層的角度來說,小程式與傳統HTML5還是有明顯的區別,主要區別在於:
#第一:開發工具不同
區別於H5的開發工具+瀏覽器Device Mode預覽的模式,小程式的開發基於自己的開發者工具,可以實現同步本地文件+開發調試+編譯+預覽+上傳+發布等一整套流程。微信小程式的開發工具,基於MINA框架(現已取消名稱),現在官方公佈的工具名為微信web開發者工具。小程式開發工具是基於Native System系統層的框架,由於並非運行在瀏覽器中,所以JavaScript在web中的一些諸如Document、Window等方法無法使用。
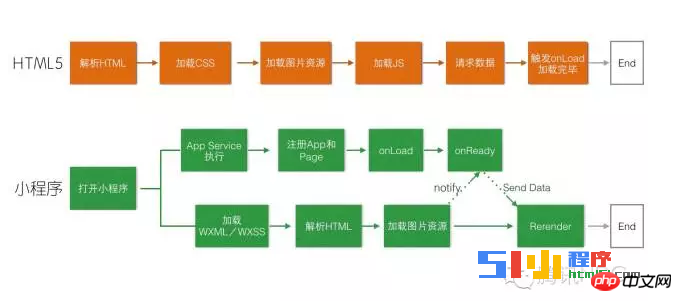
從執行的速度方面,普通HTML5和小程式有哪些不同呢,用一張圖表簡單表示下:

傳統HTML5在載入的時候受限於網路環境,需要順序載入HTML、CSS、JS,然後傳回數據,最後渲染頁面顯示在瀏覽器中。用戶經常需要等待很長時間,體驗會受到影響。
相較之下,小程式的兩個執行緒:Appservice Thread和View Thread會同時進行、並行加載,甚至Appservice Thread會更早執行,當視圖執行緒載入完,通知Appservice,Appservice 會把準備好的資料用setData的方法傳回給視圖線程。
小程式的這種最佳化策略,可以減少使用者的等待時間、加快小程式的回應速度。
第二:開發語言不同
小程式自己開發了一套WXML標籤語言和WXSS樣式語言,並非直接使用標準的HTML5+CSS3。我們來看看WXML的標籤語言和WXSS與HTML5+CSS3的語言差異。 1.WXML在語法上更接近XML語言,遵循SGML規範,區別於HTML語言隨意的標籤閉合方式,WXML語言必須包含開始標籤和結束標籤,以image標籤為例,以下2種寫法都支援:
[img][/img]
or
[img][/img]
這裡要注意的是:
所有元件與屬性都是小寫,以連字號-連接。
2、WXML提供兩種檔案引入方式,import和include。差別在於:import可以引入定義好的template模板,模板是有作用域的;而include就是拷貝一個公用的程式碼片段到目標檔案中,適合做公共頁面片的分割。
<!--import--> <import src="../template/a.wxml"/> <!--include--> <include src="../include/footer.wxml"/>
檔案引入在小程式做模組化分割的過程中非常重要。
3.WXSS支援的單位有px、rem和rpx,其中rem和rpx可以針對螢幕容器進行適配,px則為固定尺寸。
其中1rpx=0.5px,在WXSS和WXML中定義的rpx單位最終會轉換為在手機端可以辨識的rem單位。
建議:開發微信小程式時設計師可以用 iPhone6 作為視覺稿的標準。
所以工程師拿到750的設計稿,在PS中量取的容器大小,可以直接定義為rpx,不需要進行2倍尺寸的換算。
view{
font-size:26rpx;
width:400rpx;
height:400rpx;
}备注:rpx的单位不光在样式中会自适应,写在WXML的style里也会根据屏幕自适应。
4.看到很多文章说小程序不支持样式的@import,其实官方公布的第一个正式开发者工具就已经支持了。
import "../../wxss/common.wxss";
5.小程序支持的选择器在官方公布的文档中包括.class、#id、 element、element,element、::after(注意是双冒号)、::before这6种选择器。
经过测试,小程序对于:first-child、:last-child、.class-a .class-b{},甚至更多层级的嵌套都是支持的。
不过官方并不推荐级联的这种写法,因为考虑到后面切Native的扩展可能,会没办法支持级联选择。
所以保险起见,不建议.class-a .class-b{}这种级联的写法,以免后期工具过滤导致页面错乱。
第三、运行环境的不同。
传统的HTML5的运行环境是浏览器,包括webview,而微信小程序的运行环境并非完整的浏览器,大家注意,我这里写的是“非完整的浏览器”,有以下几个原因
小程序的开发过程中会用到HTML5相关的技术(并非全部)
小程序最后的发布上线需要微信审核,微信在不更新自身软件的情况下可以将小程序更新到自身软件内,这就联想到了React Native框架,并且已经有开发者在微信小程序的开发工具源码中发现使用了React和NodeWebkit库
官方文档中着重强调了脚本内是无法使用浏览器中常用的window对象和document对象(基于这一点,像zepto/jquery这种操作dom的库就被完全抛弃了)
所以我个人认为,小程序的运行环境很有可能是微信开发团队基于浏览器内核完全重构的一个内置解析器,针对小程序专门做了优化,配合自己定义的开发语言标准,提升了小程序的性能。
不过由于微信给开发者提供了开发工具,而开发工具中也内置了编程、调试、开发环境、发布于一身,我们也不用再探讨它的最终运行环境了,只要按照官方文档进行开发就可以了。并且从微信团队给开发者提供开发工具这一举动,让我联想到了苹果给开发者提供的X-CODE开发工具,可以想象微信的“野心”可见一斑
第四、组件的不同(也可以归纳为第二条中)
小程序在0.10.102800的版本中加入了 textarea,并即将废弃操作反馈的系列组件。
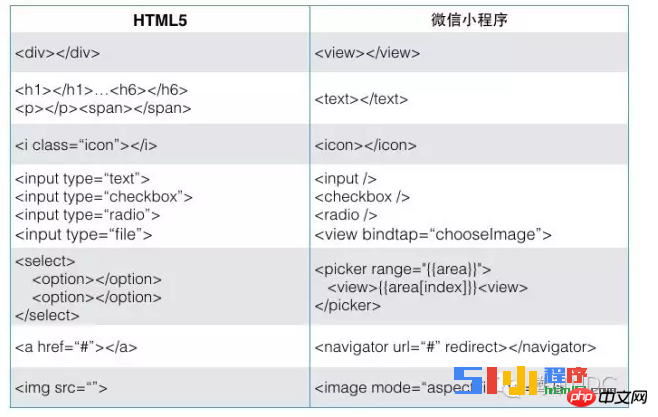
我们简单通过一个表格来对比下HTML5和小程序的组件标签的区别;

1、view
div和view都是盒模型,默认display:block。
盒模型在布局过程中,一般推荐display:flex的写法,配合justify-content:center;align-items:center;的定义实现盒模型在横向和纵向的居中。
2、text
除了text文本节点以外的其他节点都无法长按选中。。
截止到0.10.102800的开发者工具text支持嵌套text,不过有class的text会被面板过滤,样式不影响。
<text class="text-tips">
<text class="text-light">* </text>友情提示!
</text>
<!--支持text嵌套text-->
<text>
<view></view>
</text>
<!--不支持text嵌套其他标签-->3、 icon
icon可以直接用微信组件默认的图标,默认是iconfont格式的,从WeUI那边沿袭过来的一种做法。
自定义的icon推荐svg sprite格式或者iconfont。
目前来看,市面上还没有很好的自动合并单个svg为svg sprite的工具,需要手动拼图。
4、input
input 的类型,有效值:text, number, idcard, digit, time, date 。
input不需要设置line-height或padding来纵向居中,默认placeholder的文字是居中的。
小程序把checkbox和radio都单独做成了组件,默认的input只支持输入文本。
上传文件在小程序里需要调用chooseImage事件完成;
[img]{{image}}[/img]小程序CSS里的 :focus 不生效,需要修改placehoder的样式,通过placeholder-class=”class”来定义。
.login .input-group input::-webkit-input-placeholder {
color: #c0c0c0;
}
.login .input-group input:focus::-webkit-input-placeholder {
color: transparent;
}5、picker
picker默认支持普通、日期和时间三种选择器。
picker通过bindchange事件来调取range中自定义的数据数据,并展示到页面中,调用的是系统原生的select。
这里小程序废弃了select组件,考虑到的是这个组件的交互不适合移动场景,最终用picker代替了。
选择 北京 上海
{{area[index]}}
Page({
data: {
area: ['中国', '美国', '巴西', '日本'],
}
})6、 navigator
navigator支持相对路径和绝对路径的跳转,默认是打开新页面,当前页面打开需要加redirect;
navigator仅支持5级页面的跳转;
navigator不可跳转到小程序外的链接地址;
登录页
在小程序开发工具里,默认打开新页面,工具左上角有返回按钮。加上redirect,当前页打开,不出现返回按钮。
7、image
小程序的image与HTML5的img最大的区别在于:小程序的image是按照background-image来实现的。
默认image的高宽是320*240。必须通过样式定义去覆盖这个默认高宽,auto在这里不生效。(开发者说这样设置的原因是:如果设置 auto ,页面布局会因为图片加载的过程有一个闪的现象(例如高度从 0 到 height ),所以要求一定要设置一个宽度和高度。)
最新的api支持获取图片的高宽。不过这里返回的高宽是px单位,不支持屏幕自适应;
图片包括三种缩放模式scaleToFill、aspectFit、aspectFill和9种裁剪模式,三种缩放模式的实现原理对应如下:
scaleToFill{
background-size:100% 100%;//不保持纵横比缩放图片,使图片的宽高完全拉伸至填满 image 元素
}
aspectFit{
background-size:contain;//保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以完整地将图片显示出来。
}
aspectFill{
background-size:cover;//保持纵横比缩放图片,只保证图片的短边能完全显示出来。也就是说,图片通常只在水平或垂直方向是完整的,另一个方向将会发生截取。
}8、button
额外补充下button的实现方式,button的边框是用:after方式实现的,用户如果在button上定义边框会出现两条线,需用:after的方式去覆盖默认值。不过这个应该会在最近的开发者工具中修复。
button::after {
content:" ";
width:200%;
height:200%;
border:1px solid rgba(0, 0, 0, 0.2);
}小程序不支持button:active这种样式的写法,button的点击态通过.button-hover{}的样式覆盖,也可修改hover-class为自定义的样式名。
9、css3动画
最新版的开发工具已经支持transition和keyframes动画,不用js苦哈哈的写动画队列了。
除了官方公布的小程序的组件之外,有一些标签比如,span、em、strong、b也是支持的,只是官方并不推荐使用。
第五、开发成本的不同。
这里我提出了一个问题,当我们面对一个HTML5 web开发需求时,我们需要考虑什么呢?抛去开发工具(vscode、sublimtext、Atom等)不谈,大到前端框架(Angular、react、vue、backbone等)、模块管理工具(Webpack 、Browserify 等)、任务管理工具(Grunt、Gulp等),小到UI库选择、接口调用工具(ajax、Fetch Api等)、浏览器兼容性等都要我们一一考略,再不济用jqery插件写H5,也要在开发过程中去寻找合适的jquery插件来配合项目。尽管这些工具可定制化非常高,并且提高了开发者的开发效率,但我相信项目开发的配置工作已经消耗了不少精力,尽管大部分开发者都有自己的配置模板,但长久以来对于项目中使用的各种外部库的版本迭代、版本升级所产生的成本应该也不低。
而当我们面对一个微信小程序的开发需求时,我们需要考虑什么呢?微信团队提供了开发者工具,并且规范了开发标准,前端常见的HTML、CSS变成了微信自定义的WXML、WXSS,WXML中尽管全部是自定义标签,但官方文档中都有明确的使用介绍,相信上手应该是非常容易的;WXSS、JSON和JS文件中的写法稍有限制,但整体相差不多。在统一了这些标准之后,作为一个开发者,你会发现,自己只要专注写程序就可以了:
当需要调用后端接口时,调用发起请求API
当需要上传下载时,调用上传下载API
当需要数据缓存时,调用本地存储API
引入地图、使用罗盘、调用支付、调用扫码等等功能都可以直接使用
UI库方面,框架自然带有自家weui库加成
并且在使用这些API时,你不用再去顾虑浏览器兼容性,不用担心生产环境中出现不可预料的奇妙BUG,可见微信小程序的开发成本确实相比以往的web开发低很多。
第六、获取系统级权限的不同。
微信小程序相对于HTML5 web应用能获得更多的系统权限,比如网络通信状态、数据缓存能力等,这些系统级权限都可以和微信小程序无缝衔接,也就是官方宣称的拥有Native App的流畅性能,而这一点恰巧是HTML5 web应用经常被诟病的地方,这也是HTML5的大多应用场景被定位在业务逻辑简单、功能单一的原因。
第四条便是应用在生产环境的运行流畅度。
这条无论对于用户还是开发者来说,都是最直观的感受。长久以来,当HTML5应用面对复杂的业务逻辑或者丰富的页面交互时,它的体验总是不尽人意,需要不断的对项目优化来提升用户体验。但是由于微信小程序运行环境独立,尽管同样用html+css+js去开发,但配合微信的解析器最终渲染出来的是原生组件的效果,自然体验上将会更进一步。你可以通过第三方开发商西里奥布科技获取微信小程序。
第七、组件封装不同
小程序独立出来了很多原生APP的组件,在HTML5需要模拟才能实现的功能,小程序里可以直接调用组件。
第八、浏览器内核不同
在iOS平台上,微信的浏览器渲染内核是wkwebview;
而在Android平台上,微信则采用了腾讯QQ浏览器2016年4月份发布的X5内核(blink内核)作为渲染引擎。
在小程序的开发工具上,小程序的JavaScript是运行在chrome内核(nwjs)中。
autoprefixer
小程序会在接下来的版本中加入自动补全css前缀,使用的插件是postcss的autoprefixer,设置的兼容级别是> ios 8及> android 4.1。
const browserOptions = {
browsers: [
'last 3 versions',
'ios >= 8',
'android >= 4.1',
]
}也就是说,我们在写css的时候只需要写没有前缀的写法。比如:display:flex,工具自动编译为display:flex;display:-webkit-flex。
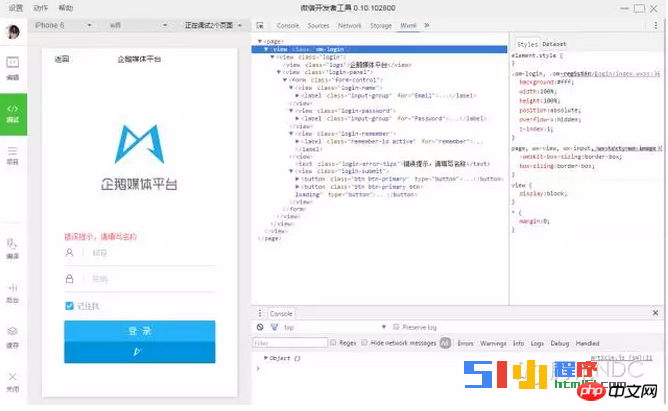
OM小程序实战举例分享

上图为OM小程序的开发界面。下面我们从布局、智能裁图和loading动画几个方面简单说下OM小程序具体的UI开发经验。
1、flex布局

以上图om的文章列表为例,文章的形态包括纯文字的和图文混合的。图文混合的文字不管是1行还是2行都需要相对于图片纵向居中。用flex的布局,就可以实现这3种状态不修改CSS文件,只按需隐藏DOM结构就搞定。
.media {
display: flex;
justify-content:center;//设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式。
align-items:center;//定义flex子项在flex容器的当前行的侧轴(纵轴)方向上的对齐方式。
}
.media .content {
flex: 1;
}在做传统H5的时候,为了兼容各种低端设备的机型,通常不太敢轻易尝试flex,但在小程序里就可以大胆的使用了。
2、智能裁图
正是由于小程序把图片处理成背景图片,OM的素材管理页面图片的实现方式在这里遇到了一个挑战。
简单列举下om各种不同尺寸图片在平台上的展示方案。
1、高<50px:
(1)宽<175px,原图居中显示;
(2)宽>175px,定宽等比上下居中显示;
2、50px<高<400px:
(1)宽<175px,原图居中显示;
(2)宽>175px,定宽等比显示;
3、高>400px:
(1)宽<175px,原图居中显示、超出400px高度隐藏;
(2)宽>175px,定宽等比显示、超出400px高度隐藏;
这种方案,用css和img实现起来,只需要设置外层盒子最大高宽,图片自适应缩放即可。
.pic-list .pic-item .pic-body .pic {
width: 100%;
text-align: center;
overflow: hidden;
max-height: 4rem;
min-height: 0.5rem;
display: -webkit-box;
-webkit-box-orient: horizontal;
-webkit-box-align: center;
-webkit-box-pack: center;
}
.pic img {
-webkit-box-flex: 1;
}然而因为小程序里是用背景图片的方式,简单的css设置并不能实现智能裁图的方案。需要配合js计算出不同尺寸图片对应的适配尺寸。
.pic-list .pic-item .pic-body .pic {
width: 100%;
text-align: center;
overflow: hidden;
max-height: 800rpx;
min-height: 100rpx;
display:flex;
align-items:center;
justify-content:center;
}这里需要后台接口提供数据列表的图片高宽,js对拿到图片的不同尺寸进行算法计算,重新赋值再返回给数据。
3、css3动画改变默认loading
小程序默认提供的loading是普通的菊花loading,这里OM使用自定义的keyframes序列帧动画。
.icon-loading {
animation: loadingWhite 1.2s infinite linear;
animation-timing-function: steps(10);
}
@keyframes loadingWhite {
0% {
background-position:0 0;
}
100%{
background-position:-500rpx 0;
}
}小结:
微信小程序集成了很多原生APP的组件,从体验和页面流畅度来说,都会比HTML5要优秀很多。微信小程序相对于HTML5开发来说,除了熟悉API需要学习成本之外,开发难度指数3颗星,还是很容易上手的。开发者工具、组件和API目前刚刚对外公测,还不算太成熟,里面还有很多坑需要开发者去填。文章篇幅有限,在这里只能简单从UI开发角度介绍下小程序的开发经验
更多微信小程式開發和HTML5開發、css3開發的區別相关文章请关注PHP中文网!




