css的border屬性相信大家都不陌生了,就是給元素加個邊框嘛,在不同的盒子模型下,會給元素的寬高帶來怎樣的影響,相信大家也都很熟悉了,這裡就不再贅述,只說說大家平常沒有怎麼留意的東西。
大家平常使用border屬性的時候,通常應該直接寫border:1px solid #ccc; 類似這個樣子。
不過大家知不知道當不為border設定顏色的時候,它的顏色是怎樣的呢?相信一定會有很多人說,黑色的!
的確是黑色的,不過為什麼是黑色呢?因為在沒有給元素設定color屬性的時候,元素color屬性預設是黑色的,所以也就是說,在未設定border-color的時候,border-color=color。
<p> </p><p>没有给border设置颜色</p>
* {margin:0; padding:0;}.wrap {
position: relative;
width: 400px;
height: 400px;
margin: 50px auto;
}.red {
width: 100px;
height: 100px;
color: red;
border: 2px solid ;
}
四個方向的border其實是怎樣組成的,相信肯定很多人都知道的,這裡再寫一寫,只需要配合transparent(透明),就可以實現三角形等很多圖形,大家可以自己嘗試。
<p></p>
.box {
position: absolute;
border-top: 20px solid red;
border-left: 20px solid blue;
border-right: 20px solid green;
border-bottom: 20px solid yellow;
}
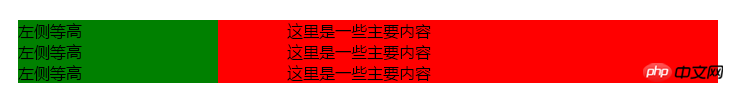
#2.border與等高佈局
使用border實現左右兩側等高佈局,需要配合margin-left負值
#* {margin:0; padding:0;}.list {
margin: 50px;
}.item {
width: 500px;
list-style: none;
border-left: 200px solid green;
background-color: red;
}.left {
margin-left: -200px;
margin-right: 200px;
}
更多CSS屬性之border相關文章請關注PHP中文網!




