SVG(可縮放向量圖形)虛線相關屬性與線條動畫原理:一條會動的線
SVG可以實現非常酷的線條動畫

甚至是這樣的網頁傳送門
#我們可以先來實作一個簡單的SVG線條動畫
像這樣

#不要急,在此之前我們需要先了解一些屬性值
虛線屬性
虛線屬性包括兩個stroke-dasharray與stroke-dashoffset
stroke-dasharray
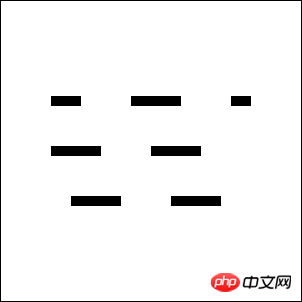
大家來看下面的例子
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>path {
stroke: #000;}#path_a {
stroke-dasharray: 1;}#path_b {
stroke-dasharray: 1 2;}#path_c {
stroke-dasharray: 1 2 3;}我分別對三條線段設定了不同的stroke-dasharray

#相信大家可以已經明白這個屬性是用來幹嘛的了
一個值,虛線畫1px -空1px-畫1px-空1px-……
兩個值,虛線畫1px-空2px-畫1px-空2px-……
三個值,虛線畫1px-空2px-畫3px -空1px-……
內部就是一個循環
stroke-dashoffset
這個屬性便是調整虛線的位置
<svg width=300 height=300 viewbox="0 0 30 30">
<path id="path_a" d="M 5 10 L 25 10"></path>
<path id="path_b" d="M 5 15 L 25 15"></path>
<path id="path_c" d="M 5 20 L 25 20"></path></svg>path {
stroke: #000;
stroke-dasharray: 5;
}#path_a {
stroke-dashoffset: 2;}#path_b {
stroke-dashoffset: 0;}#path_c {
stroke-dashoffset: -2;}
#如果值為正數,那麼虛線向後移動
值為負數,虛線向前移動
px單位可寫可不寫
簡單的SVG線條動畫
了解了上面的虛線相關屬性
我們就可以配合CSS很輕鬆的實現上面最簡單線條動畫了
而且不需要JS(也不需要SMIL animation)
原理就在於修改stroke-dashoffset的值讓路徑慢慢展現
<svg width=300 height=300 viewbox="0 0 30 30">
<path d="M 5 15 L 25 15"></path></svg>path {
stroke: #000;
stroke-dasharray: 20px;
stroke-dashoffset: 20px;
animation: act 1s linear infinite alternate;}@keyframes act {
100% {
stroke-dashoffset: 0; }}
初始的時候設定stroke-dashoffset與stroke-dasharray線段的長度
這樣線段是看不到的
當使用animation動畫時,stroke-dashoffset又漸變為0
如果這裡再使用forwards屬性值,就可以實現線條的繪製動畫animation: act 1s linear forwards;
確實很巧妙的辦法
路徑長度取得
雖然我們上面的小例子沒有使用js
不過其實我們還是需要配合js實現更華麗、複雜的效果
再比如說我們的小例子中路徑的長度很容易知道
但是路徑長度未知的情況下怎麼辦呢
這就需要js了
var char = 'http://www.w3.org/2000/svg';var path = document.getElementsByTagNameNS(char, 'path')[0]; console.log(path.getTotalLength()); //20
除此之外還有一個getPointAtLength(x)可以取得路徑上距離起始點x的座標
(getElementsByTagNameNS用來取得XML標籤,其實這裡也可以用getElementsByTagName)
透過它我們可以配合js做一個稍微複雜的圖形
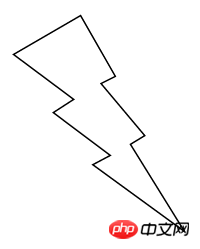
先畫一個閃電
<svg width="580" height="400">
<path d="m262.59622,90.56177l34.74561,60.80042l-14.32703,7.17541l43.75135,52.09264l-14.32061,
8.69967l54.08581,87.23186l-91.73919,-66.84884l17.49797,-9.28344l-57,-42.81731l20.425,-13.23194l-60.18379,-44.91723l67.06487,-38.90124z"></svg>path { stroke: #000; fill: transparent; stroke-width: 1.5px;}@keyframes act {
100% { stroke-dashoffset: 0; }}需要事先把@keyframes規則寫好

js腳本我們要做的就是獲取路徑長度
然後添加樣式
var char = 'http://www.w3.org/2000/svg',
path = document.getElementsByTagNameNS(char, 'path')[0], len = path.getTotalLength();
path.style.strokeDasharray = len;
path.style.strokeDashoffset = len;
path.style.animation = 'act 2s linear forwards';
當然如果你想要實現更複雜酷炫的線條動畫
就需要更複雜的路徑和腳本了
例如下面的這個

以上就是SVG(可縮放向量圖)虛線相關屬性與線條動畫原理:一條會動的線的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 word虛線怎麼畫
Mar 19, 2024 pm 10:25 PM
word虛線怎麼畫
Mar 19, 2024 pm 10:25 PM
word是我們辦公室常會用到的軟體,裡邊有很多功能,可以方便我們的操作,例如:大篇文章的話,我們可以使用裡邊的查找功能,知道全文裡邊某個字錯了,可以直接替換不用一個個去更改了;向上級交文檔的時候可以把文檔美化的更好看等等操作,下面小編就來給大家分享word虛線怎麼畫的步驟,大家一起來學習吧! 1.首先,我們打開電腦上的word文檔,如下圖所示:2.然後,在文檔裡邊輸入一串文字,如下圖紅色圈出部分所示:3.接下來,按住【ctrl+A】選取全部文字,如下圖紅色圈出部分所示:4.點選選單列上邊的【開始】
 excel虛線後邊的內容列印不顯示怎麼辦
Mar 20, 2024 pm 12:55 PM
excel虛線後邊的內容列印不顯示怎麼辦
Mar 20, 2024 pm 12:55 PM
我們在使用excel辦公室軟體編輯完成表格之後,經常要進行列印操作,但是,很多新手小伙伴卻發現,excel表格並打印不全,有一條虛線後邊的內容打印不出來,這是什麼原因呢?其實這是列印的內容在頁邊距外面導致無法列印,只要把虛線調整到需要列印的內容以外就可以列印了。下邊,我們就一起來看看吧! 1.首先,我們新建並開啟一個excel表格,輸入一些簡單的內容以便於示範。 2.這時候,我們可以看到excel表格中是有一條虛線的,這時候,我們要進行列印,就會導致虛線右側的內容不會和前邊的內容印到一起,導致分頁出
 聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
聊聊如何利用 SVG 實現圖片馬賽克效果
Sep 01, 2022 am 11:05 AM
不借助 Javascript,如何利用 SVG 實現圖片馬賽克效果?下面這篇文章就來帶大家詳細了解一下,希望對大家有幫助!
 svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg怎麼轉jpg格式
Nov 24, 2023 am 09:50 AM
svg可以透過使用影像處理軟體、使用線上轉換工具和使用Python影像處理庫的方法來轉jpg格式。詳細介紹:1.影像處理軟體包括Adobe Illustrator、Inkscape和GIMP;2、線上轉換工具包括CloudConvert、Zamzar、Online Convert等;3、Python影像處理庫等等。
 深入淺析vue3+vite中怎麼使用svg圖標
Apr 28, 2022 am 10:48 AM
深入淺析vue3+vite中怎麼使用svg圖標
Apr 28, 2022 am 10:48 AM
svg圖片在專案中使用的非常廣泛,以下這篇文章帶大家介紹如何在vue3 + vite 中使用svg圖標,希望對大家有所幫助!
 詳解用SVG為 favicon 新增標識
Sep 07, 2022 am 10:30 AM
詳解用SVG為 favicon 新增標識
Sep 07, 2022 am 10:30 AM
怎麼使用SVG為 favicon 新增標識?以下這篇文章為大家介紹一下使用 SVG 產生帶有標識的 favicon的方法,希望對大家有幫助!
 VUE3入門教學:使用Vue.js外掛程式玩SVG
Jun 16, 2023 am 09:48 AM
VUE3入門教學:使用Vue.js外掛程式玩SVG
Jun 16, 2023 am 09:48 AM
隨著現代Web前端開發的不斷發展,越來越多的技術被廣泛應用於實際開發中。其中,Vue.js是目前最受歡迎的JavaScript框架之一,它基於MVVM模式,提供了豐富的API和元件庫,使得開發響應式、可重複使用、高效的Web應用變得更加容易。而目前最新的Vue.js3版本相較於舊版,又有著更好的性能和更豐富的特性,引起了廣泛的關注和研究。本文將會為大家介紹一種
 vue3+vite2中怎麼使用svg方法
May 11, 2023 pm 05:55 PM
vue3+vite2中怎麼使用svg方法
May 11, 2023 pm 05:55 PM
一、安裝vite-plugin-svg-icons此處還需要安裝下fast-glob相關依賴,不然vite運行npmrundev時會報Cannotfindmodule'fast-glob'的錯誤npmifast-glob@3.x-Dnpmivite-plugin-svg -icons@2.x-D二、在src/components/svgIcon下新建元件index.vueimport{computed}from'vue';cons






