HTML5客戶端資料儲存Web Storage—localStorage與sessionStorage
HTML5提供了在客戶端儲存資料的新方法Web Storage
類似於HTML4中的Cookie
不過它要強大的多
Cookie
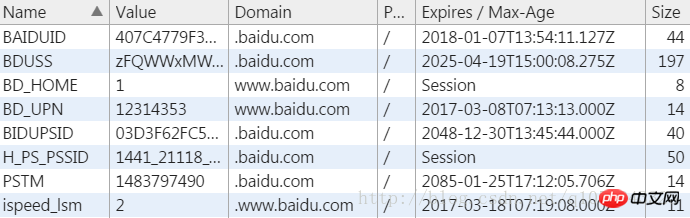
先來簡單複習一下之前使用的cookie

cookie儲存資料到使用者裝置上,儲存的資料量較小只有4KB
可以透過navigator.cookieEnabled偵測是否開啟了cookie
設定cookie
document.cookie = 'key=value';取得cookie
document.cookie;刪除cookie
document.cookie = "key=value;max-age=0";#設定max-age儲存期限
document.cookie = "key=value;max-age=1000"; // 1000秒#設定expires儲存期限
var timestamp = (new Date()).getTime() + 10000;var expires = new Date(timestamp).toGMTString(); //或toUTCStringdocument.cookie = "key=value;expires="+expires;
# 取得具體cookie值
function getCookie(name) {
var name = name + "=";
var ary = document.cookie.split(';');
for(var i = 0; i < ary.length; i++){
var c = ary[i];
while (c.charAt(0) == ' '){
c = c.substring(1);
}
if (c.indexOf(name) != -1){
return c.substring(name.length, c.length);
}
} return "";
}Web Storage
#Web Storage又分為兩種
localStorage和sessionStorage
它們的區別是:
localStorage儲存的是永久數據,除非手動刪除
sessionStorage儲存的是臨時數據,視窗關閉就會消失
#簡單使用
Web Storage只能儲存字串資料
我覺得可以把它們理解為JSON
使用方法都是類似的,已localStorage為例
localStorage.name = 'payen';
localStorage.info = JSON.stringify({name: 'payen', age: 20});
console.log(localStorage.name);
console.log(JSON.parse(localStorage.info));要儲存的資料名稱就是localStorage的屬性名稱
普通的字串正常儲存就可以了
物件資料可以利用JSON.stringify()將其轉換為字串格式
使用的時候再用JSON.parse()轉換回物件格式
(如果直接儲存物件的話,它會被強制轉換為字串「[object Object]」)
刪除資料直接delete就好
delete localStorage.name;delete localStorage.info;
如果不刪除的話,localStorage裡面的資料就會一直存在於你的瀏覽器了
API
localStorage和sessionStorage也提供了簡單的API
類似於一個客戶端的資料庫
(API都是相同的)
常用的有以下幾個:
儲存資料setItem(key,value)
讀取資料getItem(key)
刪除單一資料removeItem(key)
清空全部資料clearItem()
取得資料索引key(index)
實例
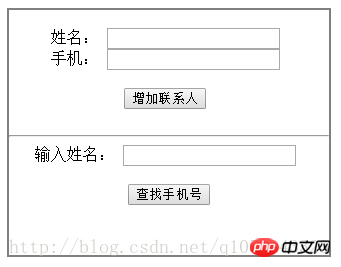
透過這個,我們可以寫個簡易的通訊錄
<p id="container">
<br>
<label for="username">姓名:</label>
<input type="text" id="username" name="username">
<br>
<label for="mobilephone">手机:</label>
<input type="text" id="mobilephone" name="mobilephone">
<br><br>
<input type="button" onclick="add()" id="add" value="增加联系人">
<br><br>
<hr>
<label for="search">输入姓名:</label>
<input type="text" id="search" name="search">
<br><br>
<input type="button" onclick="find()" id="find" value="查找手机号">
<p id="result"><br></p></p>#container {
border: 2px solid gray;
width: 320px;
text-align:center;}
JavaScript中就是實現這兩個函數
var user = document.getElementById('username'),
phone = document.getElementById('mobilephone'),
search = document.getElementById('search'),
result = document.getElementById('result');var add = function(){
var u = user.value,
p = phone.value,
l = localStorage.length; if(u !== '' && p !== ''){
localStorage.setItem(u, p);
user.value = '';
phone.value = '';
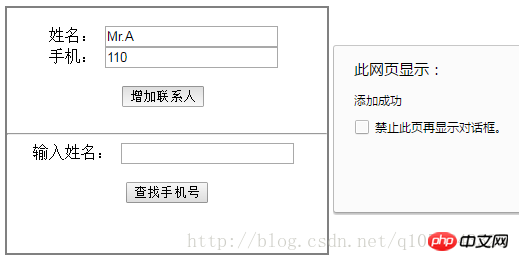
alert('添加成功');
}
};var find = function(){
var s = search.value,
r = localStorage.getItem(s); if(s !== '' && r){
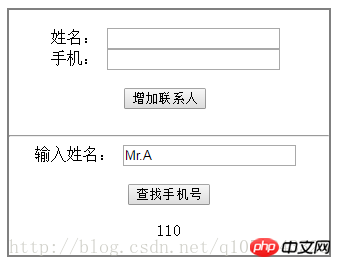
result.innerHTML = r;
}
};
輸入姓名和手機新增聯絡人
然後在下面輸入聯絡人姓名我們可以查找到手機號碼

當然這個通訊錄十分簡易了
也可以為它添加顯示通訊錄全部資訊
刪除聯絡人功能等等
cookie與Web Storage區別
最後說說Html5的Web Storage和Html4的cookie的區別
| 特點 | Cookie | #Web Storage |
|---|---|---|
| 生命週期 | 一般由伺服器產生並設定時間;瀏覽器產生預設關閉瀏覽器失效 | local :不清除則永久保存;session:關閉頁面或瀏覽器失效 |
| 資料大小 | 4KB | 官方推薦5MB |
| 通訊 | 攜帶在HTTP頭中(過度使用有效能問題) | #僅在瀏覽器存儲,不參與通訊 |
| #使用 | 原生介面不友好,需要手動封裝 | 原生介面友好 |
以上就是HTML5客戶端資料存儲Web Storage—localStorage與sessionStorage的內容,更多相關內容請關注PHP中文網(www.php.cn)!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














