上一篇文章我們了解了一些canvas基本圖形繪製
下面我們再來看一些相關操作
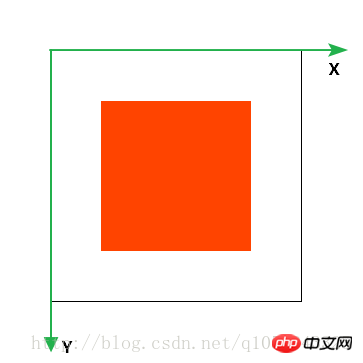
我們畫布中預設的座標軸與瀏覽器座標軸相同
x正半軸朝右
y正半軸朝下
但是我們可以手動設定畫布座標軸變換
首先還是會取得“畫布」和「畫筆」
<canvas id="myCanvas" width=500 height=500></canvas>
var canvas = document.getElementById('myCanvas'),
ctx = canvas.getContext('2d');先來在畫布中畫一個正方形
ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

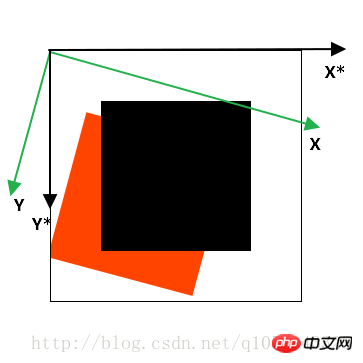
在圖中我標記了畫布的座標軸
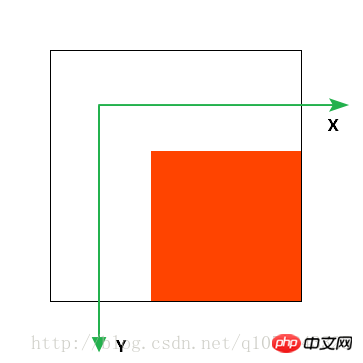
使用translate(dx, dy)方法可以平移座標軸
參數為x軸平移距離與y軸平移距離
ctx.translate(100, 100); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

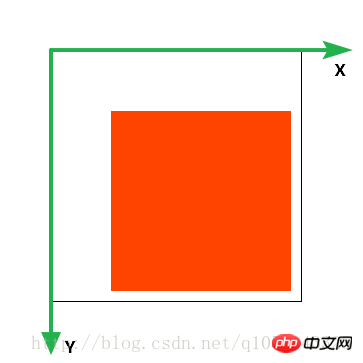
使用scale(sx, sy)方法可以擴大座標軸
參數為x軸和y軸的縮放因子
座標也會等比縮放

ctx.scale(1.2, 1.2); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);
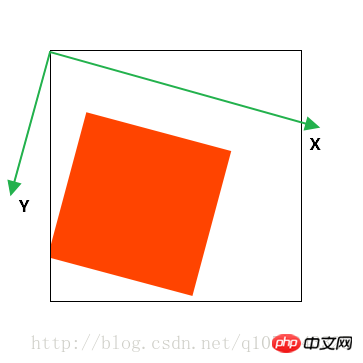
使用rotate(deg)方法可以旋轉座標軸
ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

#在改變座標軸之前
我們使用save()可以儲存之前的畫布座標軸
然後使用restore()可以讓座標軸恢復到之前的樣子
ctx.save(); //保存之前的正常坐标轴ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300); ctx.restore();//恢复到正常坐标轴ctx.fillStyle = '#000'; ctx.fillRect(100, 100, 300, 300);

還有兩個方法變換座標軸了解即可
setTransform(a, b, c, d, e, f)
這個方法會重置座標軸後再進行變換
transform(a, b, c, d, e, f)
這個方法是在先前座標軸的基礎上進行變換
這兩個方法都是替換為變換矩陣
a c e
b d f
0 0 1
與CSS3的圖形轉換類似
參數分別表示:水平縮放、水平傾斜、垂直傾斜、垂直傾斜、垂直縮放、水平移動、垂直移動
現在我先在頁面中新增一個圖片元素
<img src="./images/lamp.gif">

我們可以將這個圖片填入我們的畫布中
使用createPattern(img/canvas/video, “repeat”/”no-repeat”/”repeat-x”/”repeat-y”)
var img = document.getElementsByTagName('img')[0];var pt = ctx.createPattern(img, 'repeat'); ctx.fillStyle = pt; ctx.fillRect(0, 0, 500, 500);

#它回傳了CanvasPattern物件
定義了填滿規則
除了img標籤外,我們還可以填入canvas和video元素
使用方法是一樣的
# #與CSS3中的漸變類似
canvas中的漸變也分為線性漸變和徑向漸變
和圖案填充的類似,需要定義我們的漸變規則
#createLinearGradient(x1, y1, x2, y2)
表示定義從一點到另一點的線性漸變
傳回一個CanvasGradient()物件
上面有addColorStop()用來定義我們的漸層色
0就是起始點,1是終點
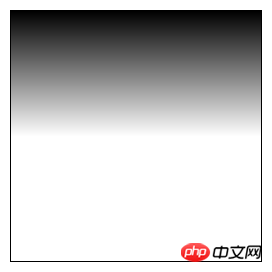
var lGradient = ctx.createLinearGradient(0, 0, 0, 250); lGradient.addColorStop(0, '#000'); lGradient.addColorStop(1, '#fff'); ctx.fillStyle = lGradient; ctx.fillRect(0, 0, 500, 250);

注意定義的漸變必須要在漸變區域才能夠顯示
createRadialGradient(x1, y1, r1, x2, y2, r2)
相比線性漸變,多了兩個點的半徑參數
除此之外使用方法和上面是一樣的
就不多做解釋了
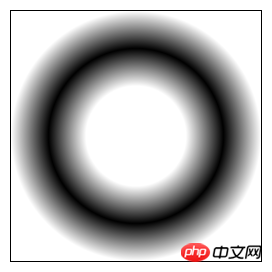
比如說我們可以畫一個漸變同心圓
var rGradient = ctx.createRadialGradient(250, 250, 100, 250, 250, 250); rGradient.addColorStop(0, '#fff'); rGradient.addColorStop(0.5, '#000'); rGradient.addColorStop(1, '#fff'); ctx.fillStyle = rGradient; ctx.fillRect(0, 0, 500, 500);

類比於CSS3中的box-shadow屬性
在canvas中我們使用
shadowColor 定義陰影顏色
shadowOffsetX/Y 控制陰影偏移量
shadowBlur 定義陰影模糊半徑
要注意的是
陰影的偏移量不受座標系變換影響
ctx.shadowColor = '#000'; ctx.shadowOffsetX = 30; ctx.shadowOffsetY = 30; ctx.shadowBlur = 30; ctx.fillStyle= '#f40'; ctx.fillRect(100, 100, 300, 300);
設定陰影相關屬性後才可以使用fillRect繪製帶有陰影的矩形

以上就是HTML5畫布Canvas座標軸轉換、圖案填滿、漸層與陰影 的內容,更多相關內容請關注PHP中文網(www.php.cn)!




